已解决
SwiftUI 如何动态开始和停止播放永久重复(repeatForever)动画
来自网友在路上 11058105提问 提问时间:2023-11-21 22:18:08阅读次数: 105
最佳答案 问答题库1058位专家为你答疑解惑

0. 功能需求
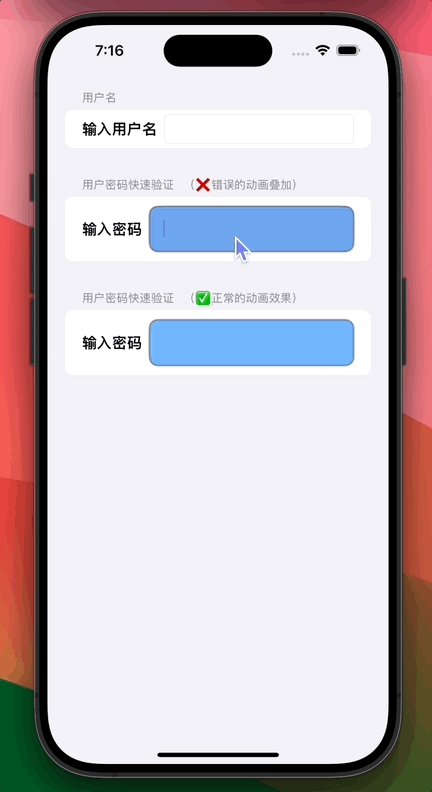
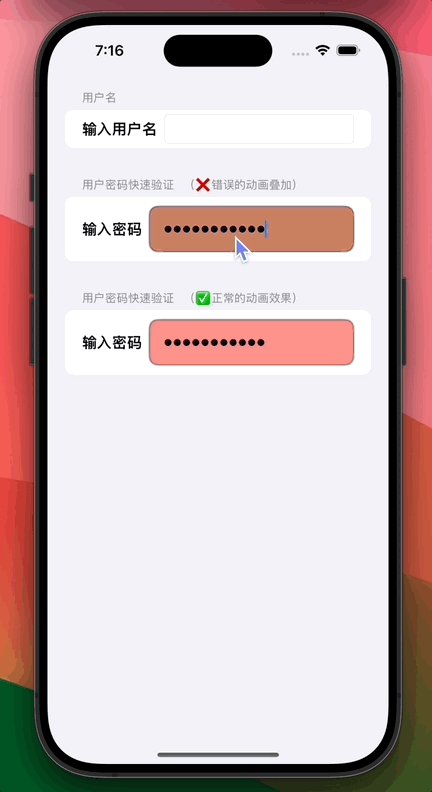
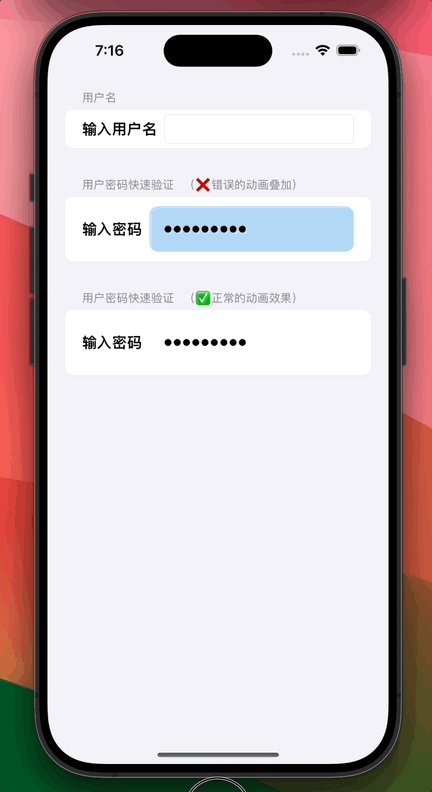
在 SwiftUI 丰富多彩的动画世界中,我们有时希望可以随意开始和停止永久循环(repeatForever)的动画,不过这时往往会产生错误的动画“叠加”效果。

从上图可以看到:虽然我们希望密码输入框背景只在用户输入密码时才发生闪烁,但顶部的密码输入框随着不断输入其动画很快变得“混乱不堪”,即使在用户停止输入、甚至失去焦点后仍然播放着闪烁动画。
在本篇博文中,您将学到以下内容
- 0. 功能需求
- 1. 按条件选择动画
- 2. 为永久循环动画加上“重置键”
- 3. 动画“叠加”的病根---”药到病除“
- 4. 代码实现
- 5. 总结
- 结束语
相信学完本篇后,小伙伴们又能和动画一起愉快的玩耍啦!
还等什么呢?Let‘s go!!!
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"SwiftUI 如何动态开始和停止播放永久重复(repeatForever)动画":http://eshow365.cn/6-41611-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 最近带着江苏高校的学生做软件测试项目实战
- 下一篇: C# 32应用程序获取64位操作系统注册表
推荐回答
- Nacos 架构原理2023/12/02
- 15、 深度学习之正向传播和反向传播2023/12/02
- CSS 多主题切换思路2023/12/02
- 盘点40个Android游戏Game源码安卓爱好者不容错过2023/12/02
- LeetCode 8 字符串转整数2023/12/02
- 使用Docker Compose搭建CIG监控平台2023/12/02
- 匿名结构体类型、结构体的自引用、结构体的内存对齐以及结构体传参2023/12/02
- Docker篇之利用docker搭建ftp服务器可实现多用户上传2023/12/02
- 开源软件license介绍与检测2023/12/02