从源码角度解读BetterScroll中maxScrollY的含义
最佳答案 问答题库478位专家为你答疑解惑
最近在看一个Vue3 Typescript项目,里面有段BetterScroll代码。
if (scroll.value && scroll.value.maxScrollY >= -1) {
state.manualLoading = true
await searchMore()
state.manualLoading = false
}
对这个maxScrollY的含义不太明白,官网的解释也说的不清楚,说的等于是废话,以下是官网解释。

看的出来根本没有说清楚。
所以干脆直接看源码:
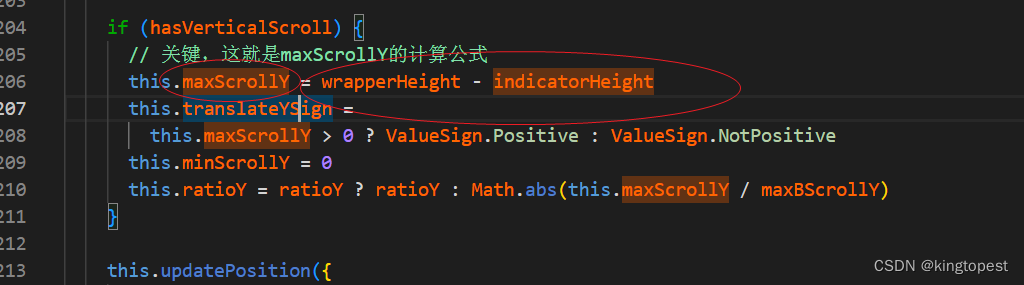
首先定位到下面这段:

看的出来,关键是wrapperHeight和indicatorHeight
wrapperHeight应该是父级容器高度,那么又是什么?
接着跟进indicatorHeight:

indicatorHeight从getRect函数解构出来。
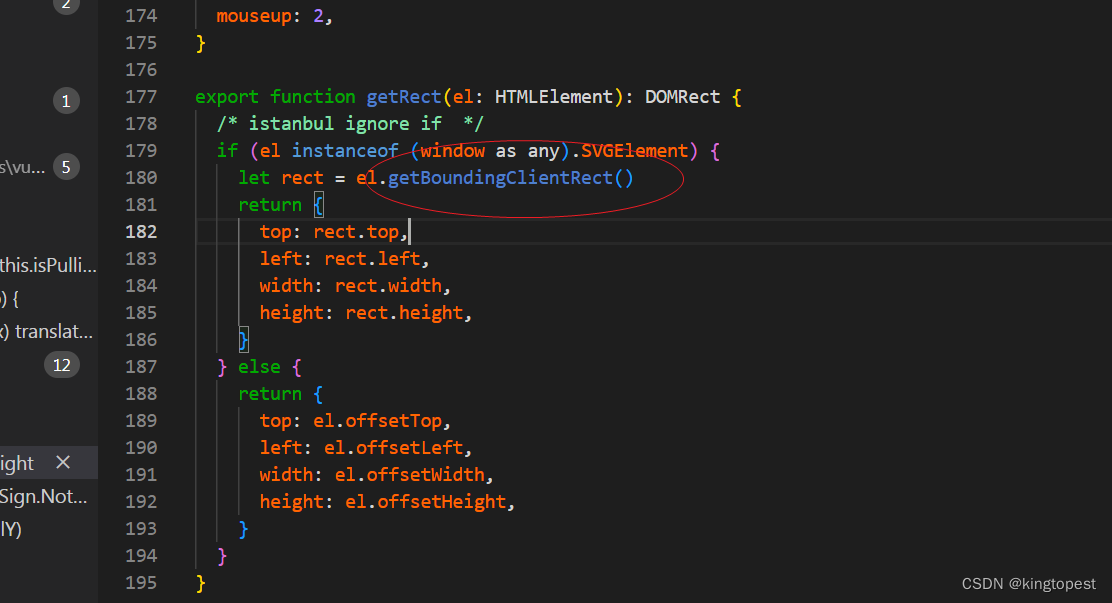
所以继续跟进getRect函数:

对于这个getBoundingClientRect,其实不必大惊小怪,这个其实是相对于浏览器窗口的一个dom对象,这里关键看它的height属性。
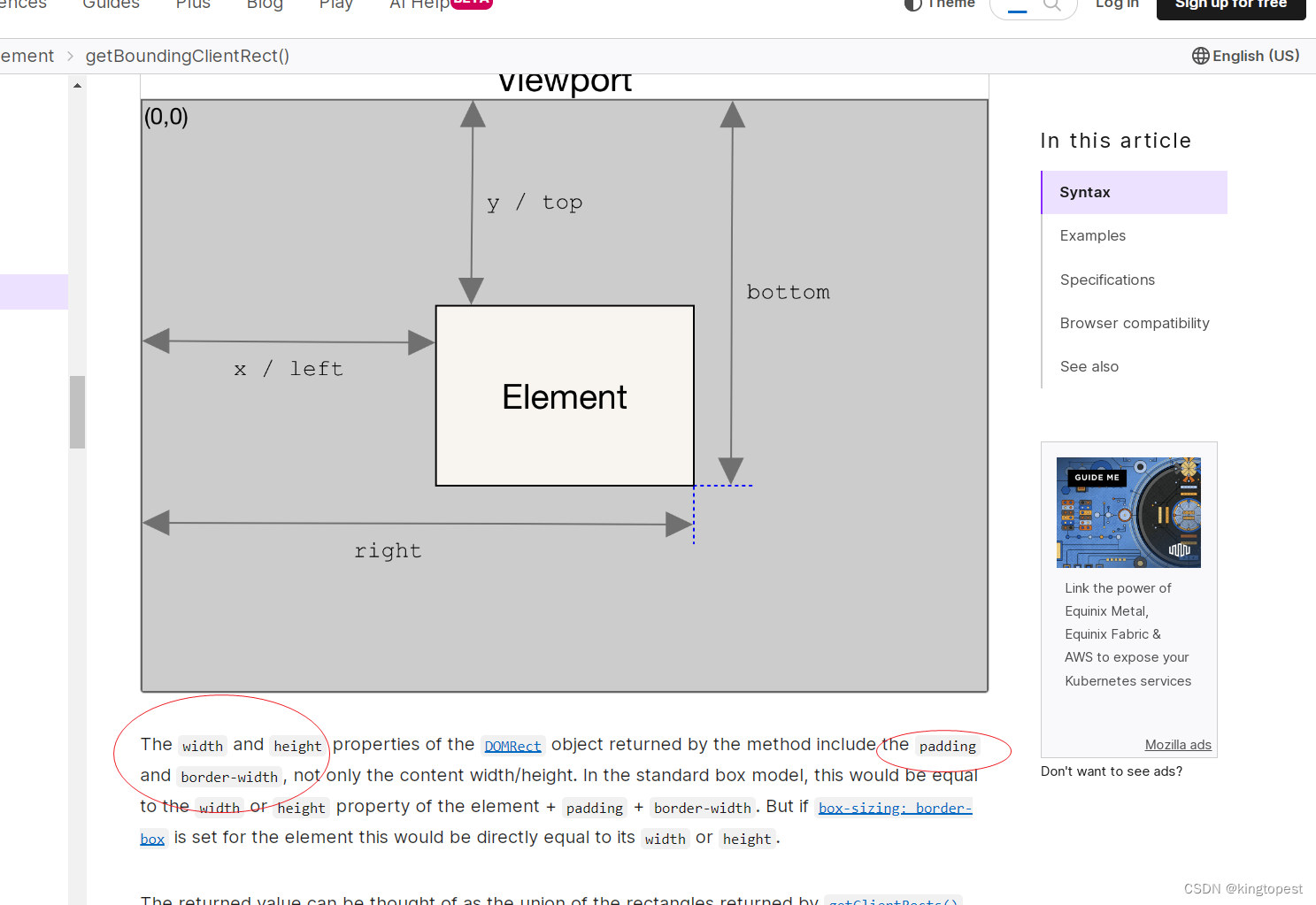
getBoundingClientRect的heigh属性是包含了原有dom元素的height + padding + borderwidth.
见官网图:

那么前面的 this.maxScrollY = wrapperHeight - indicatorHeight
就好理解了。 maxScrollY相当于:父容器高度 - 内容元素的高度
maxScrollY的意义就是父容器内部减去内容高度后的剩余空间
此剩余空间如果为整数或者接近于0,说明父容器能装的下内容高度,此时无法进行滚动。
如果此剩余空间始终为负数,说明内容高度大于父容器高度,此时可以进行滚动。
这就是maxScrollY的全部意义!
99%的人还看了
相似问题
- 数据结构:AVL树的旋转(高度平衡树)
- 11.3递归建二叉树,二叉树函数规范化输入输出,一些二叉树性质,求叶子结点与树的高度
- vue的message提示信息修改提示框所在页面位置高度
- Cesium:CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再转换到笛卡尔坐标系的xyz坐标
- 晶圆表面形貌及台阶高度测量,您知道多少?
- 深入理解元素的高度、行高、行盒和vertical-align
- 实现每栏中间穿插一个低于外部盒子高度的分割线
- 左移测试,如何确保安全合规还能实现高度自动化?
- qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
- el-table添加固定高度height后高度自适应
猜你感兴趣
版权申明
本文"从源码角度解读BetterScroll中maxScrollY的含义":http://eshow365.cn/6-33590-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!