已解决
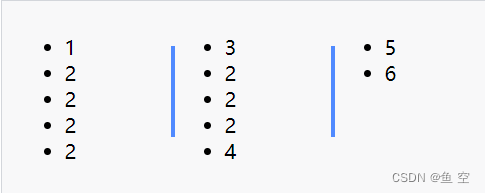
实现每栏中间穿插一个低于外部盒子高度的分割线
来自网友在路上 185885提问 提问时间:2023-11-01 12:57:23阅读次数: 85
最佳答案 问答题库858位专家为你答疑解惑
效果:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.orderInfo {margin: 0 0 20px 0;background: #f8f8f9;display: flex;border: 1px solid #d3d6db;width: 100%;padding: 10px;padding: 10px;justify-content: space-around;}.orderInfo>ul:last-child {flex: 1;position: relative;/* border-right: 1px solid #8a8a8a; */}.orderInfo>ul:last-child::before {content: '';width: 0px;height: 70%;background: #d3d6db;position: absolute;right: 0;top: 35px;}ul {flex: 1;position: relative;}ul::before {content: '';width: 3px;height: 70%;background: #508aff;position: absolute;right: 0;top: 10px;}</style></head><body><div><div class="orderInfo"><ul><li>1</li><li>2</li><li>2</li><li>2</li><li>2</li></ul><ul><li>3</li><li>2</li><li>2</li><li>2</li><li>4</li></ul><ul><li>5</li><li>6</li></ul></div></div></body></html>
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"实现每栏中间穿插一个低于外部盒子高度的分割线":http://eshow365.cn/6-29349-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!