已解决
layui form 中input输入框长度的统一设置
来自网友在路上 189889提问 提问时间:2023-11-05 16:16:35阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑
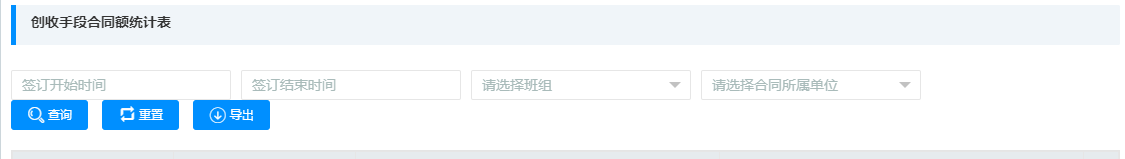
Layui.form中使用class="layui-input-inline"就可轻松将元素都放到一行,但如果元素过多,就会自动换行。那就需要手动设置input框的长度。
像这种情况:

其实只需要添加css样式就可修改了
.layui-form-item .layui-input-inline {width: 195px;
}

tips:需要注意的是,样式里的选择器不能直接用.layui-input-inline。因为layui.form中默认的样式就是用.layui-form-item .layui-input-inline去做选择器,我们需要做的就是覆盖掉这个样式。
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- vue.js中使用三元运算符设置动态样式
- 修改el-radio-group样式,自定义单选组件
- el-popover和el-tooltip样式修改(普通的组件样式修改方法,对popover是不生效的)
- 禁止点击-样式及事件不可用
- css实现原生form表单label必填选项红色*样式,以及js控制必填校验
- duilib 实现登录界面 之 样式设计
- 用css实现原生form中radio单选框和input的hover已经focus的样式
- CSS---关于font文本属性设置样式总结
猜你感兴趣
版权申明
本文"layui form 中input输入框长度的统一设置":http://eshow365.cn/6-32825-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: live555交叉编译(ubuntu+arm平台)
- 下一篇: leetcode 684. 冗余连接