已解决
element-ui属性、事件、方法
来自网友在路上 156856提问 提问时间:2023-11-05 09:29:23阅读次数: 56
最佳答案 问答题库568位专家为你答疑解惑
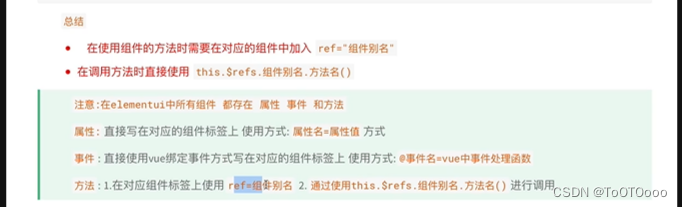
在使用组件的方法时需要在对应的组件中加入 ref = “组件别名”
在调用方法时直接使用 this.$refs.组件别名.方法名()
注意:在element-UI中所有组件 都存在 属性 事件 和方法
属性:直接写在对应的组件标签上,使用方法 :属性名 = 属性值 方式
事件:直接使用vue绑定事件方式写在对应的组件标签上,使用方式 @事件名 = vue中事件处理函数,事件就像是一个触发器,当某些情况发生时会产生部分操作
方法: 1.在对应组件标签上使用 ref = “组件别名” ,2.通过使用this.$refs.组件别名.方法名() 进行调用

大概就是说
1.方法是要自己去调用的 (想要调用时 自己写代码通过this.$refs.组件别名.方法名() 进行调用
2.事件是当某种情况发生他会自己执行的 (只要在组件标签上绑定好事件就行
方法示例:


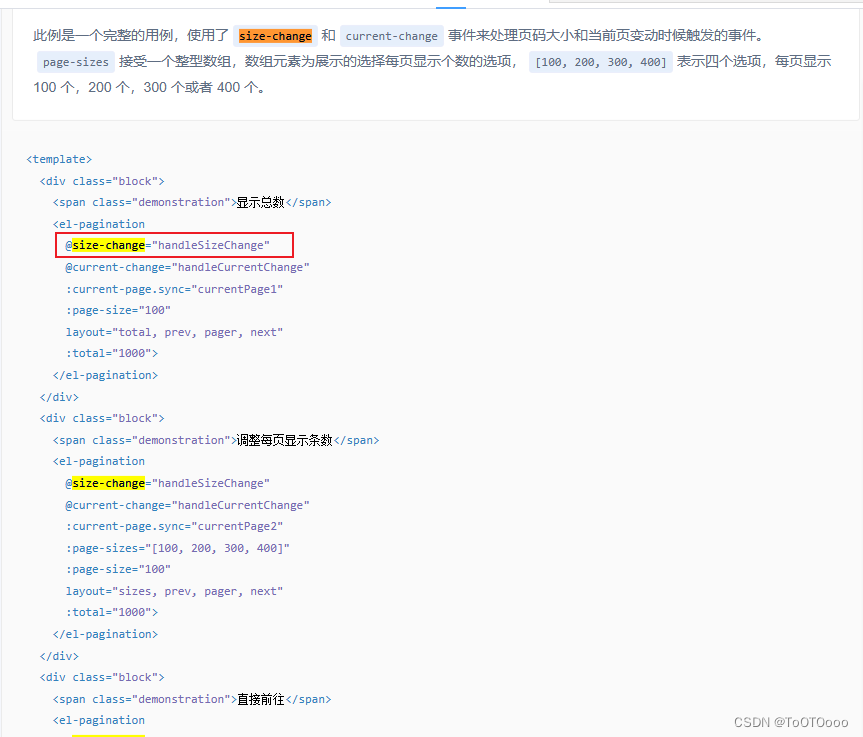
事件示例


只要在标签上绑定好size-change事件,当pageSize改变时,size-change的handleSizeChange会自己执行
————————————————
有部分参考复制 原文链接:https://blog.csdn.net/weixin_41824429/article/details/108214720
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"element-ui属性、事件、方法":http://eshow365.cn/6-32603-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!