已解决
uniapp使用抖音微信自定义组件
来自网友在路上 172872提问 提问时间:2023-11-05 08:03:43阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
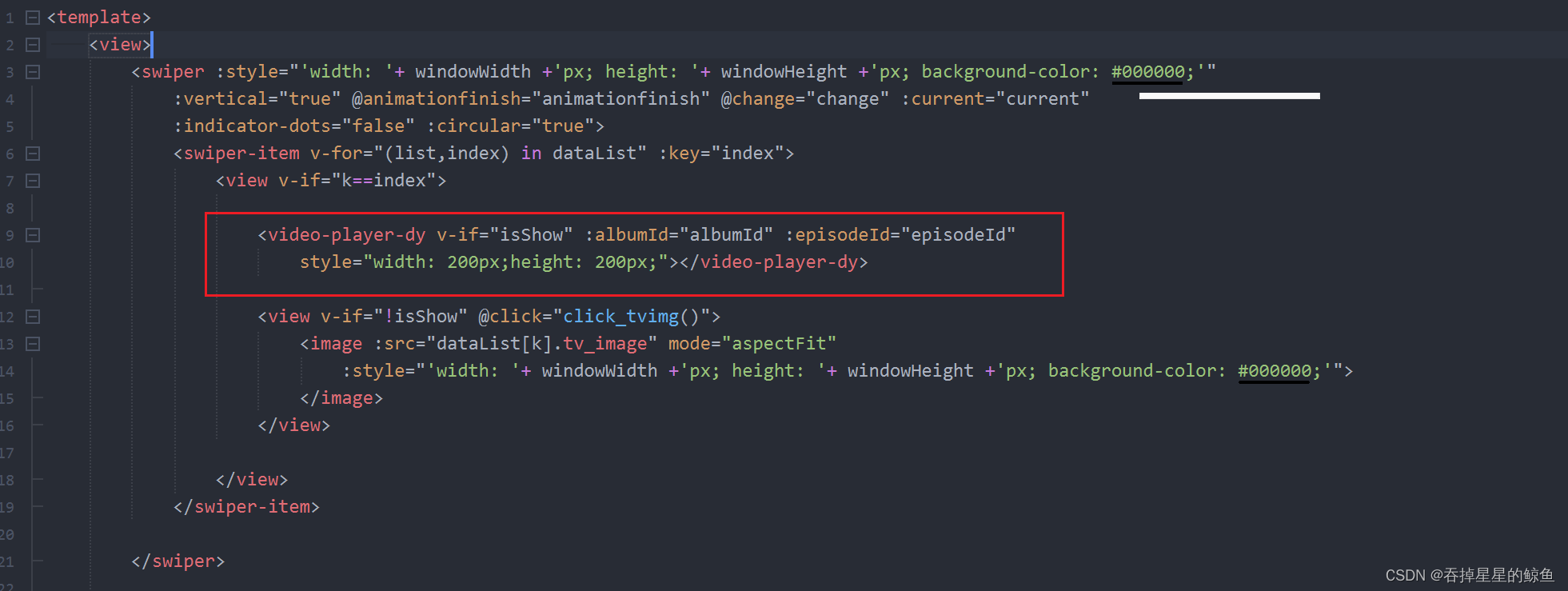
tt.vue中使用video-player组件
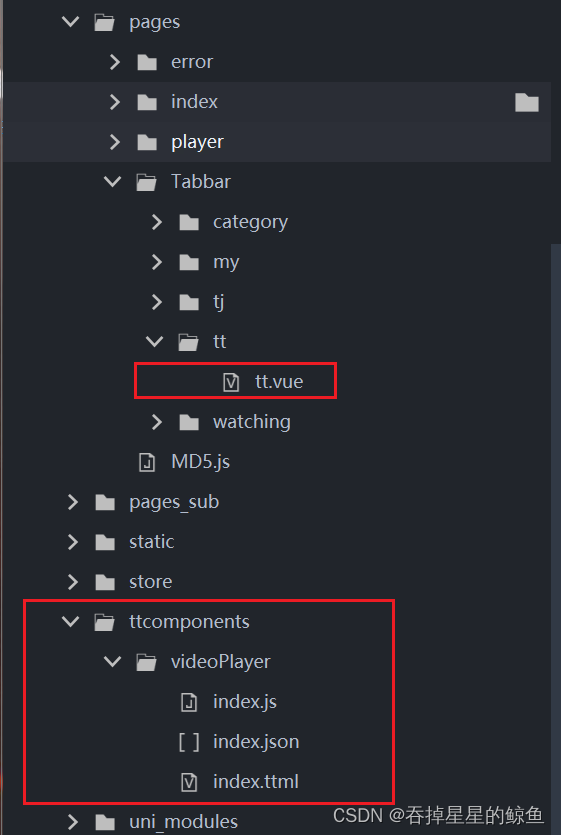
用到的目录如下:

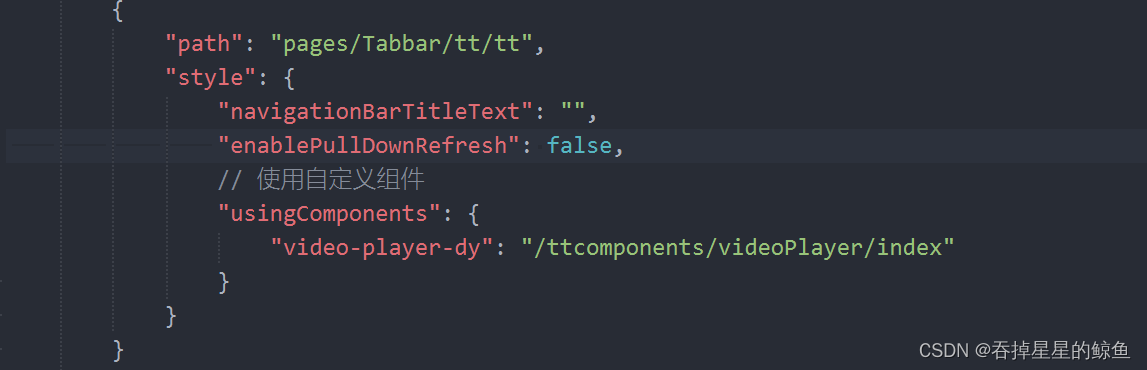
pages.json

{"path": "pages/Tabbar/tt/tt","style": {"navigationBarTitleText": "","enablePullDownRefresh": false,// 使用自定义组件"usingComponents": {"video-player-dy": "/ttcomponents/videoPlayer/index"}}}tt.vue

<video-player-dy v-if="isShow" :albumId="albumId" :episodeId="episodeId"style="width: 200px;height: 200px;"></video-player-dy>index.json

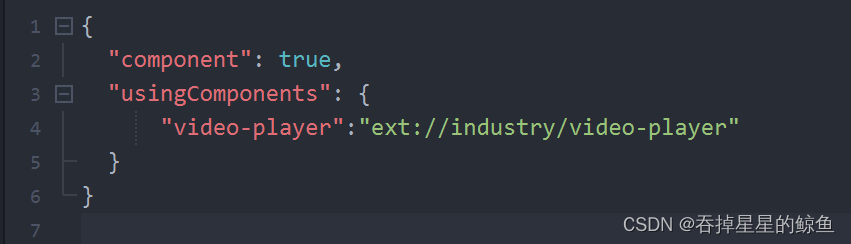
{"component": true,"usingComponents": {"video-player":"ext://industry/video-player"}
}index.ttml

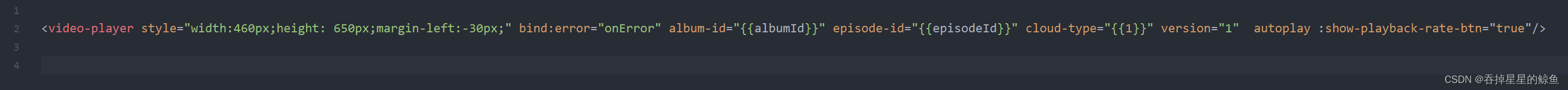
<video-player bind:error="onError" album-id="{{albumId}}" episode-id="{{episodeId}}" cloud-type="{{1}}" version="1" />index.js

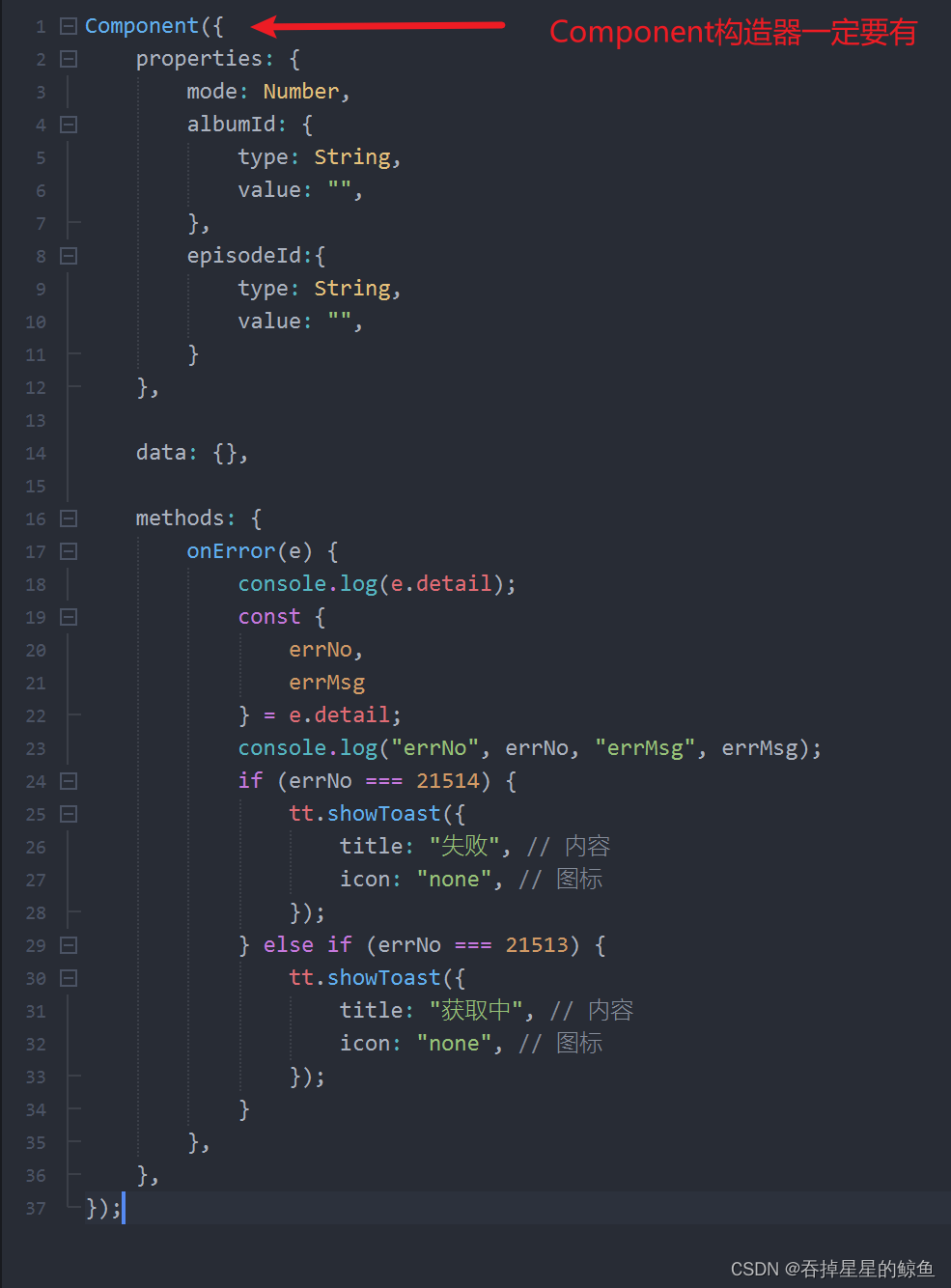
Component({methods: {},
});查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"uniapp使用抖音微信自定义组件":http://eshow365.cn/6-32532-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!