已解决
[iOS开发]iOS中TabBar中间按钮凸起的实现
来自网友在路上 150850提问 提问时间:2023-11-05 04:18:46阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
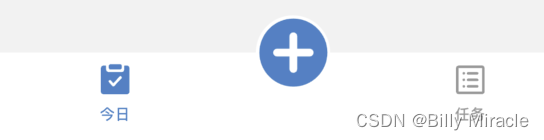
在日常使用app的过程中,经常能看到人家实现了底部分栏控制器的中间按钮凸起的效果,那么这是怎么实现的呢?
效果演示:

实现原理:
创建按钮
创建一个UITabBar的子类,重写它的layoutSubviews方法:
- (void)layoutSubviews {[super layoutSubviews];CGFloat width = self.bp_width;// 添加发布按钮[self addSubview:self.publishButton];self.publishButton.center = CGPointMake(width * 0.5, 0);// 按钮索引int index = 0;// tabBar上按钮的尺寸CGFloat tabBarButtonW = (width - publishButtonWidth) / 2;CGFloat tabBarButtonH = [UIDevice bp_tabBarHeight];CGFloat tabBarButtonY = 0;// 设置TabBarButton的framefor (UIView *tabBarButton in self.subviews) {if (![NSStringFromClass(tabBarButton.class) isEqualToString:@"UITabBarButton"]) {continue;}// 计算按钮的X值CGFloat tabBarButtonX = index * tabBarButtonW;if (index == 1) { // 给下一个个button增加一个publushButton宽度的x值tabBarButtonX += publishButtonWidth;}// 设置按钮的frametabBarButton.frame = CGRectMake(tabBarButtonX, tabBarButtonY, tabBarButtonW, tabBarButtonH);// 增加索引index++;}
}
方法里面对原有的tabBarButton的位置进行调整,以便把自己加上去的按钮插入到中间,把center位置设置成tabBar上沿的中间位置。
扩大点击范围
按钮加上去后,发现点击超出tabBar范围的位置,按钮无法响应,所以,需要重写hitTest方法,扩大响应范围:
// 重写扩大响应范围
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {if (self.isHidden == NO) {CGPoint newPoint = [self convertPoint:point toView:self.publishButton];if ([self.publishButton pointInside:newPoint withEvent:event]) {return self.publishButton;}}return [super hitTest:point withEvent:event];
}
这样,这个中间凸起的按钮就做好了!
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"[iOS开发]iOS中TabBar中间按钮凸起的实现":http://eshow365.cn/6-32391-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: kotlin中集合操作符
- 下一篇: 5.网络之IP