已解决
Flutter 01 目录结构入门
来自网友在路上 178878提问 提问时间:2023-11-04 18:50:08阅读次数: 78
最佳答案 问答题库788位专家为你答疑解惑
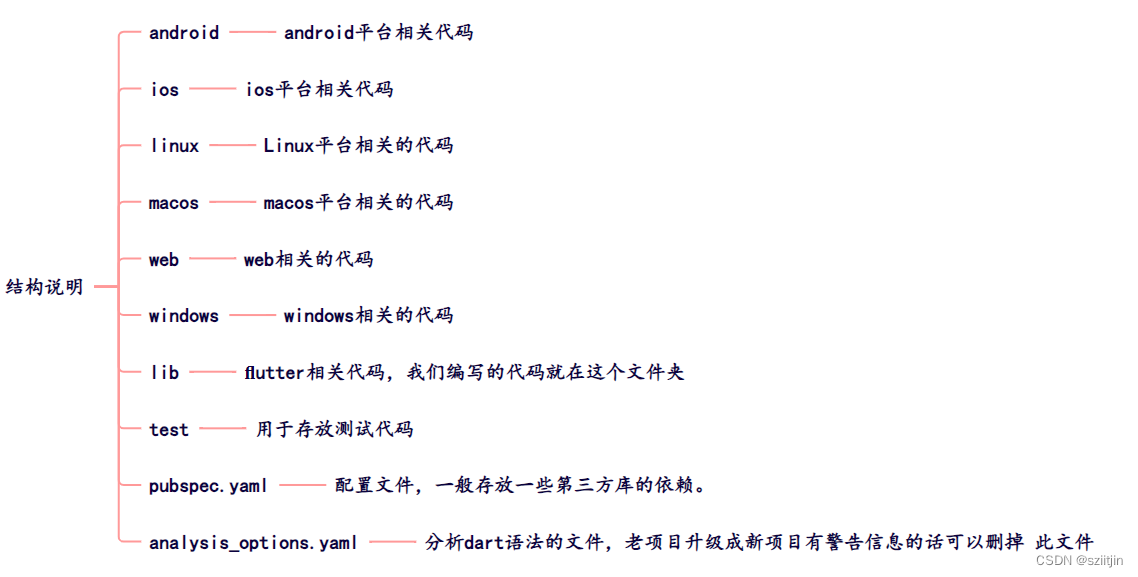
一、Flutter目录结构:

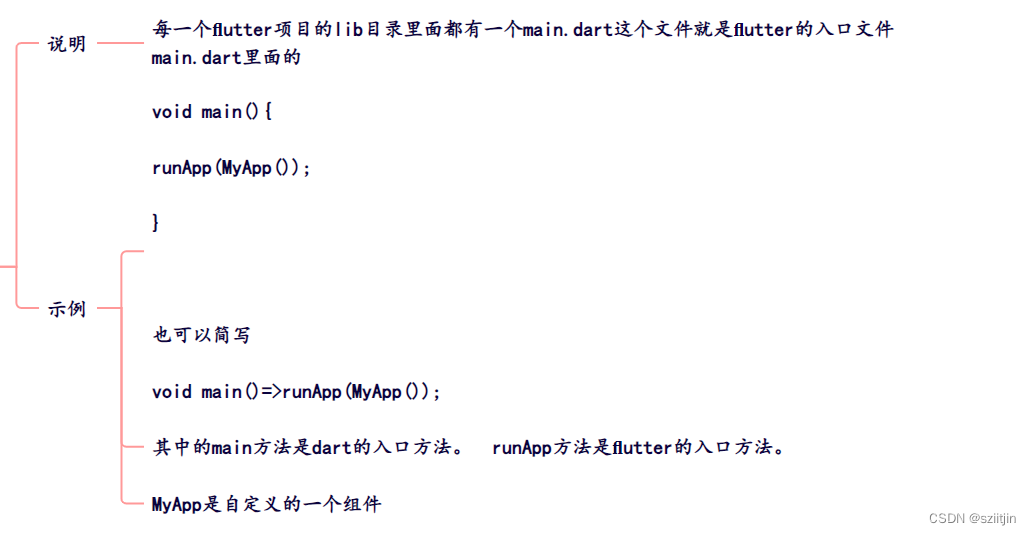
二、Flutter入口文件、入口方法:
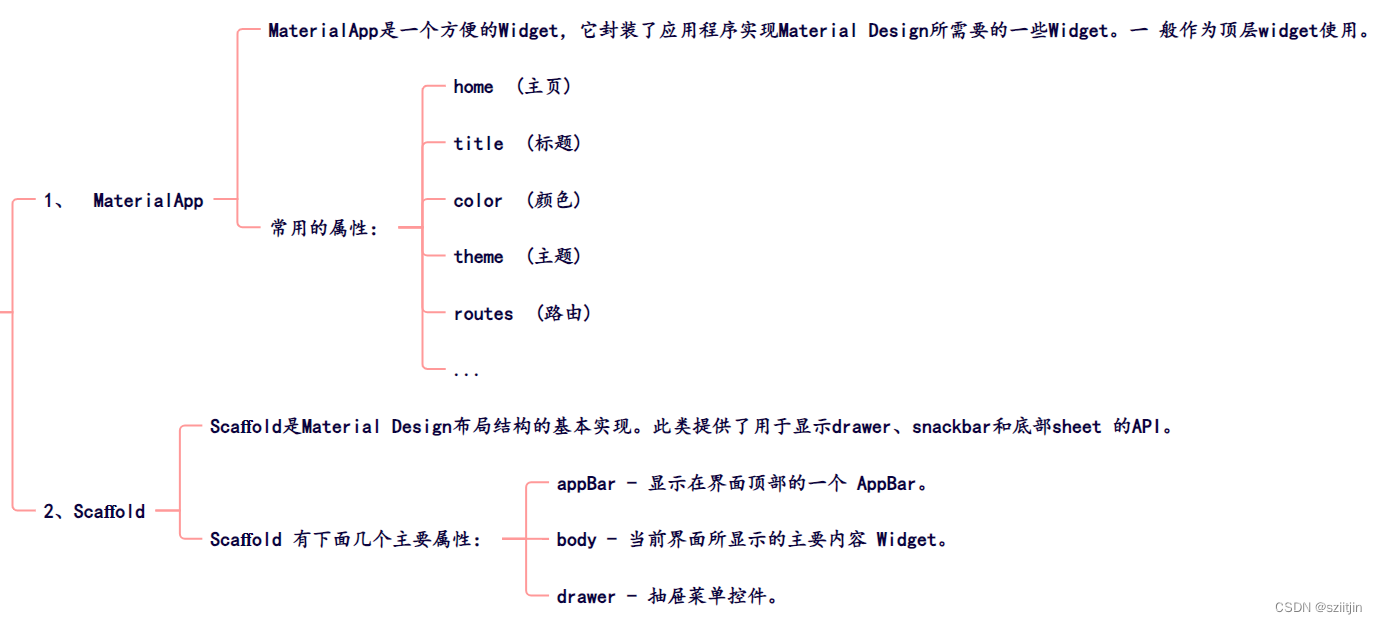
 三、Flutter Demo:
三、Flutter Demo:

demo1:
import 'package:flutter/material.dart';//MaterialApp 和 Scaffold两个组件装饰App
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const Center(child: Text("我是一个文本",textDirection: TextDirection.ltr,style: TextStyle(fontSize: 40.0,
// color: Colors.yellow,color: Color.fromRGBO(244, 233, 121, 0.5),),),),),));
}Flutter把内容单独抽离成一个组件:
在Flutter中自定义组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget 前期我们都继承StatelessWidget。后期讲StatefulWidget的使用。
StatelessWidget 是无状态组件,状态不可变的widget;
StatefulWidget 是有状态组件,持有的状态可能在widget生命周期改变。
demo2:
import 'package:flutter/material.dart';import 'package:flutter/material.dart';//MaterialApp 和 Scaffold两个组件装饰App
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body:const HomeWidget(),),));
}/// 抽离组件
class HomeWidget extends StatelessWidget{const HomeWidget({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return const Center(child: Text("我是一个文本",textDirection: TextDirection.ltr,style: TextStyle(fontSize: 40.0,
// color: Colors.yellow,color: Color.fromRGBO(244, 233, 121, 0.5),),),);}}查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Flutter 01 目录结构入门":http://eshow365.cn/6-32077-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!