已解决
音视频rtsp rtmp gb28181在浏览器上的按需拉流
来自网友在路上 167867提问 提问时间:2023-11-04 17:29:29阅读次数: 67
最佳答案 问答题库678位专家为你答疑解惑
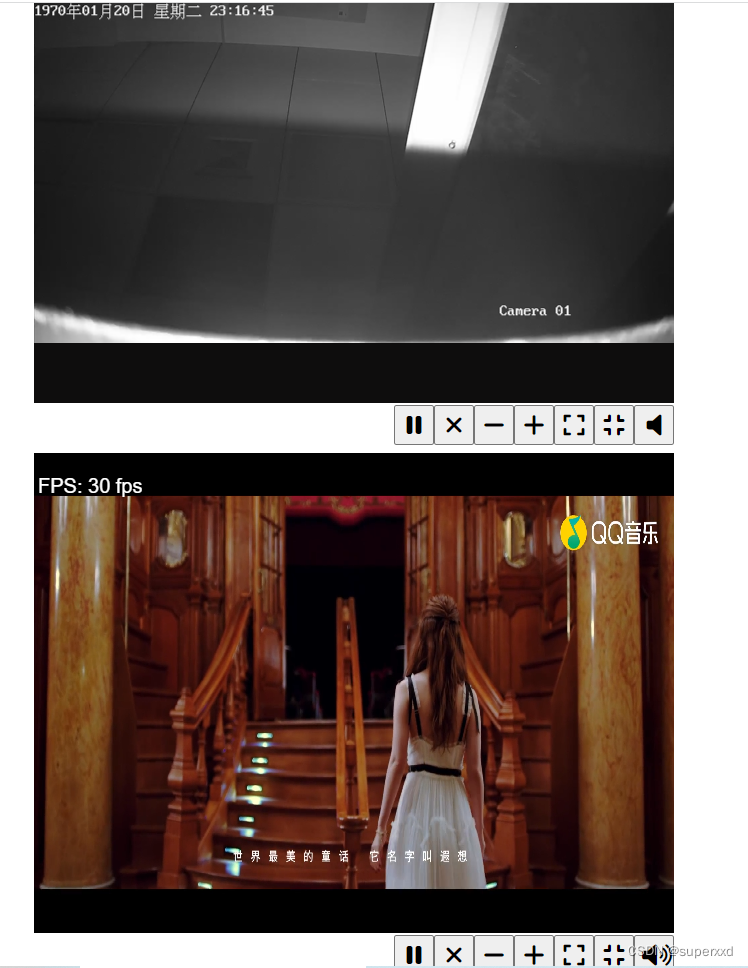
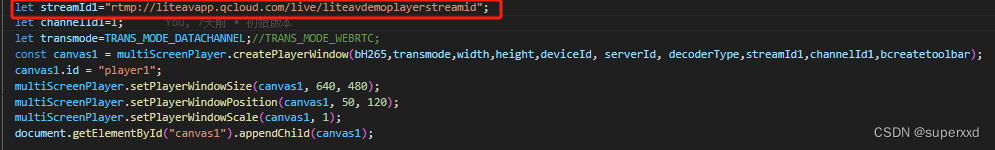
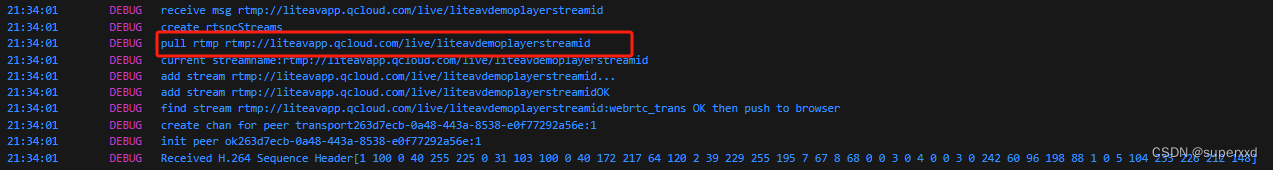
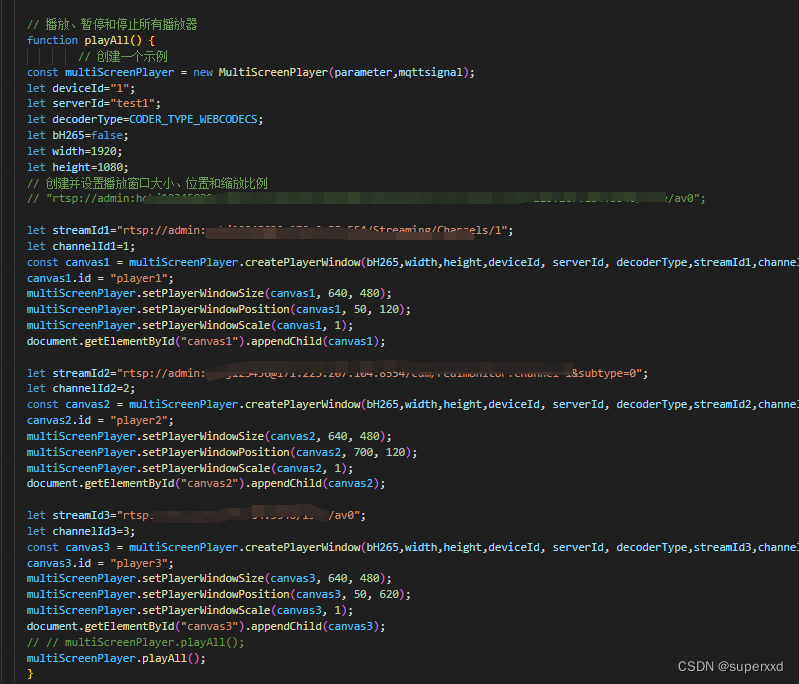
按需拉流是从客户视角来看待音视频的产品功能,直观,好用,为啥hls flv大行其道也是这个原因,不过上述存在的问题是延迟没法降到实时毫秒级延迟,也不能随心所欲的控制。通过一段时间的努力,结合自己闭环技术栈,实现了h264 h265 aac pcma pcmu等音视频的rtmp rtsp gb28181地址的直接拉流播放,技术其实不复杂,但这里涉及了很多兼容性和容错性,自适应处理,每一个都涉及到前后台的实时交互和媒体流参数的实时识别和适配不同的传输通道,协议解封装,软硬解码通道,webgl webgpu canvas等渲染通道,这是一个需要大量场景来验证的一个苦差事,很多逻辑相关性的调配,比如微信小程序适配起来就很操蛋。
经过不断的迭代,目前实现了绝大多数能力,兼容性,自适应能力以及易用性都一点一点的变好,但的确不敢说完美,始终有改不完的bug,加不完的用户需求,不过我相信,随着时间的推移,它也像一个小婴儿一样慢慢长大,慢慢变强大。
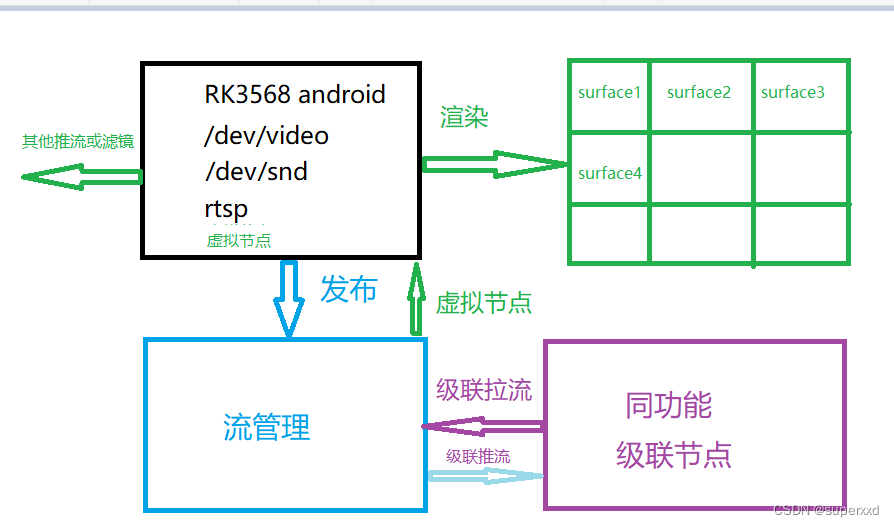
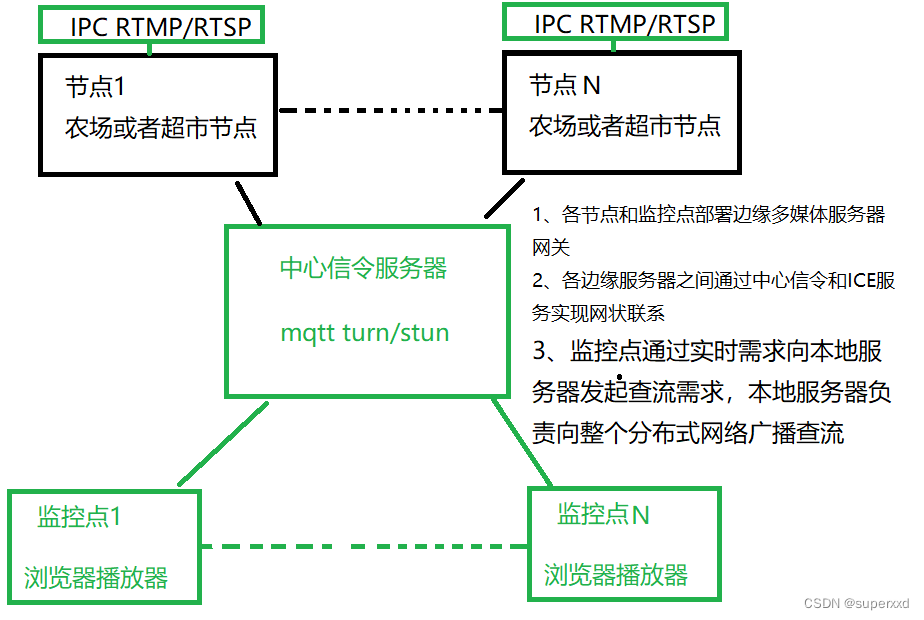
一款分布式点对点级联共享,自适性的流媒体交互系统可以结合iot实现信息化,数字化的基石,这是我的理想,也是我躬身践行,知行合一,不唱高调。踏实前行,永远在路上,也希望在路上遇到更多良师益友,更多有相同兴趣爱好的伙伴。






查看全文
99%的人还看了
相似问题
- 实时错误’-2147217887‘多步OLB DB 操作产生错误。如果可能,请检查OLE DB状态值
- ODBC配置数据源及相关问题(“找不到工程和库”“实时错误91对象变量或with块变量未设置”等)
- SpringBoot实现SSE构建实时数据单向推送
- FlinkCDC数据实时同步Mysql到ES
- 请问DasViewer是否支持与业务系统集成,将业务的动态的数据实时的展示到三维模型上?
- 在线客服系统源码 聊天记录实时保存 附带完整的搭建教程
- 实时监控电脑屏幕的软件丨同时查看12台电脑屏幕
- 实时人眼追踪、内置3D引擎,联想ThinkVision裸眼3D显示器创新四大应用场景
- 【2021集创赛】基于arm Cortex-M3处理器与深度学习加速器的实时人脸口罩检测 SoC
- Linux 进程管理 实时调度类及SMP和NUMA
猜你感兴趣
版权申明
本文"音视频rtsp rtmp gb28181在浏览器上的按需拉流":http://eshow365.cn/6-32010-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Leetcode—2512.奖励最顶尖的K名学生【中等】
- 下一篇: 顺序栈练习