已解决
pinia简单使用
来自网友在路上 172872提问 提问时间:2023-11-04 16:18:44阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
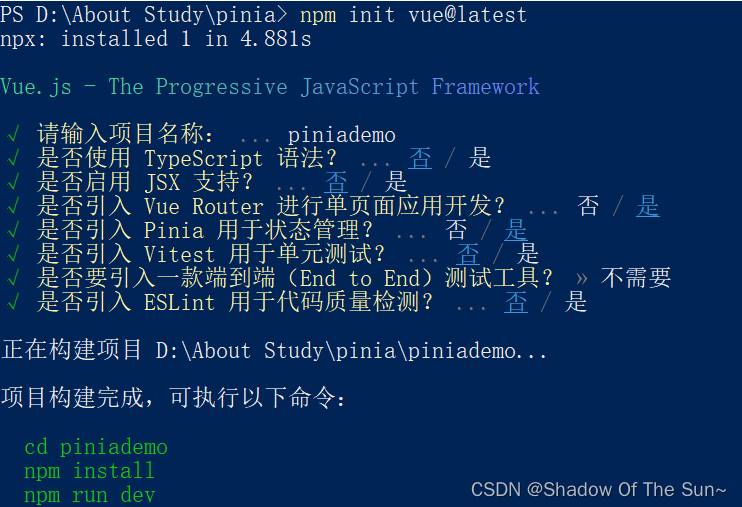
新命令-创建vue3项目
vue create 方式使用脚手架创建项目,vue cli处理,
vue3后新的脚手架工具create-vue使用npm init vue@latest命令创建即可。

在pinia中,将使用的组合式函数识别为状态管理内容
自动将ref 识别为stste,computed 相当于 getters,function 相当于 actions
export const useCounterStore = defineStore('counter', () => {const count = ref(10)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return { count, doubleCount, increment } //导出的数据
})
在vue里面直接引入使用使用
<script setup>import {useCounterStore} from "../stores/counter"// useCounterStore是引入defineStore的结构,需要执行 调用并赋值保存,直接使用。const countStore=useCounterStore()
</script>
<template><div class="about"><h1>count:{{ countStore.count }}</h1><h1>2*count:{{ countStore.doubleCount }}</h1></div>
</template>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"pinia简单使用":http://eshow365.cn/6-31962-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Idea 对容器中的 Java 程序断点远程调试
- 下一篇: C++数据结构算法篇Ⅰ