已解决
【React】03.脚手架的进阶应用
来自网友在路上 166866提问 提问时间:2023-11-02 07:20:00阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
文章目录
- 暴露webpack配置
- 暴露前后的区别
- config文件夹:
- scripts文件夹:
- package.json
- 常见的配置修改
- 1.把sass改为less
- 2.配置别名
- 3.修改域名和端口号
- 4.修改浏览器兼容
- 5.处理Proxy跨域
2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】
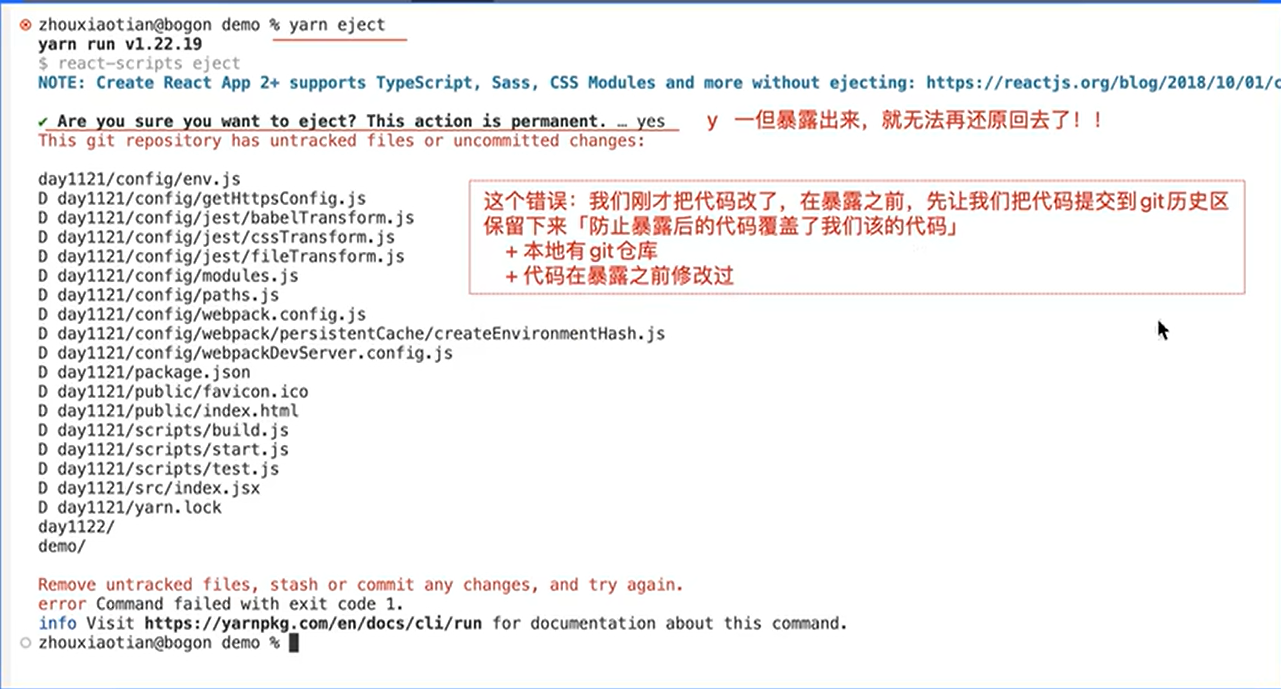
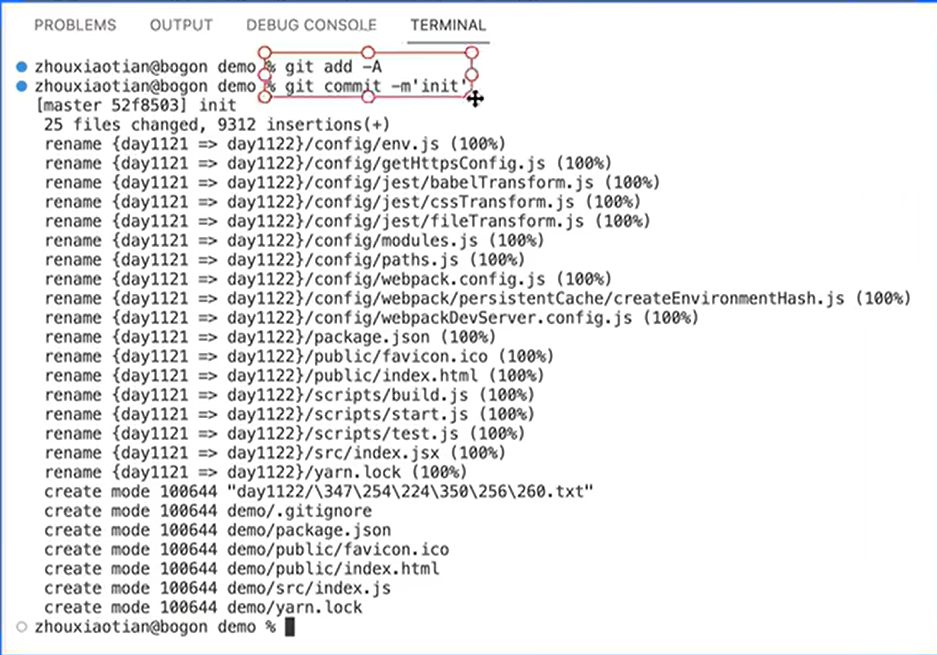
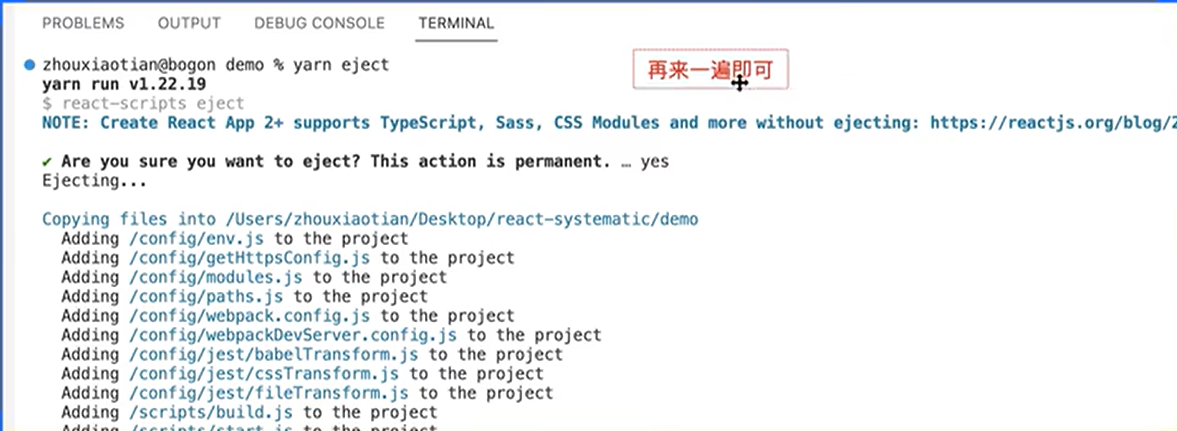
暴露webpack配置
yarn eject



暴露前后的区别
暴露成功后生成config、scripts文件夹
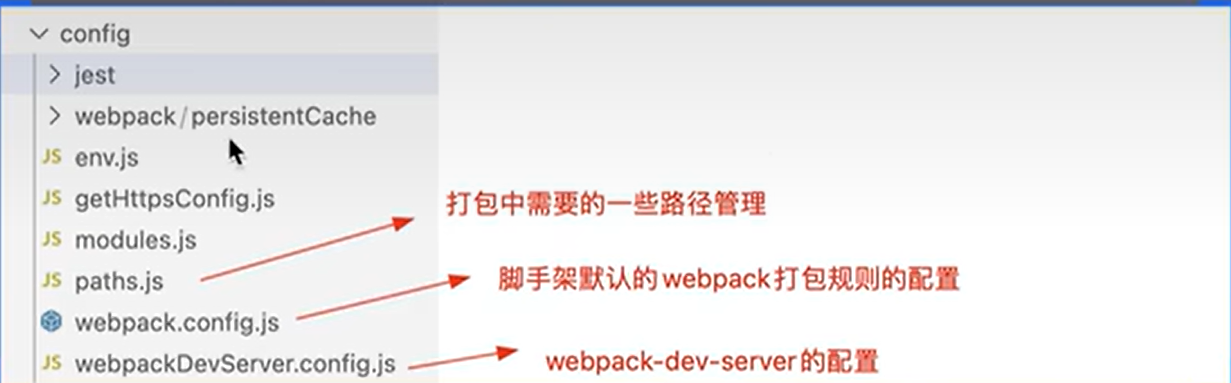
config文件夹:

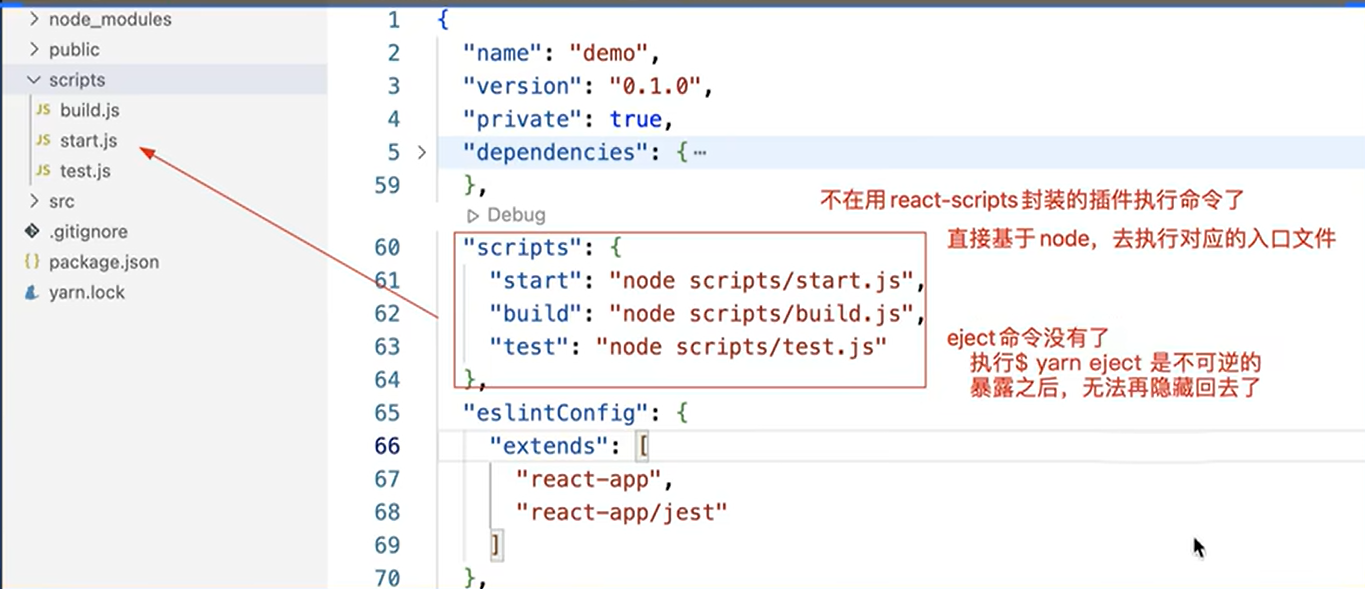
scripts文件夹:

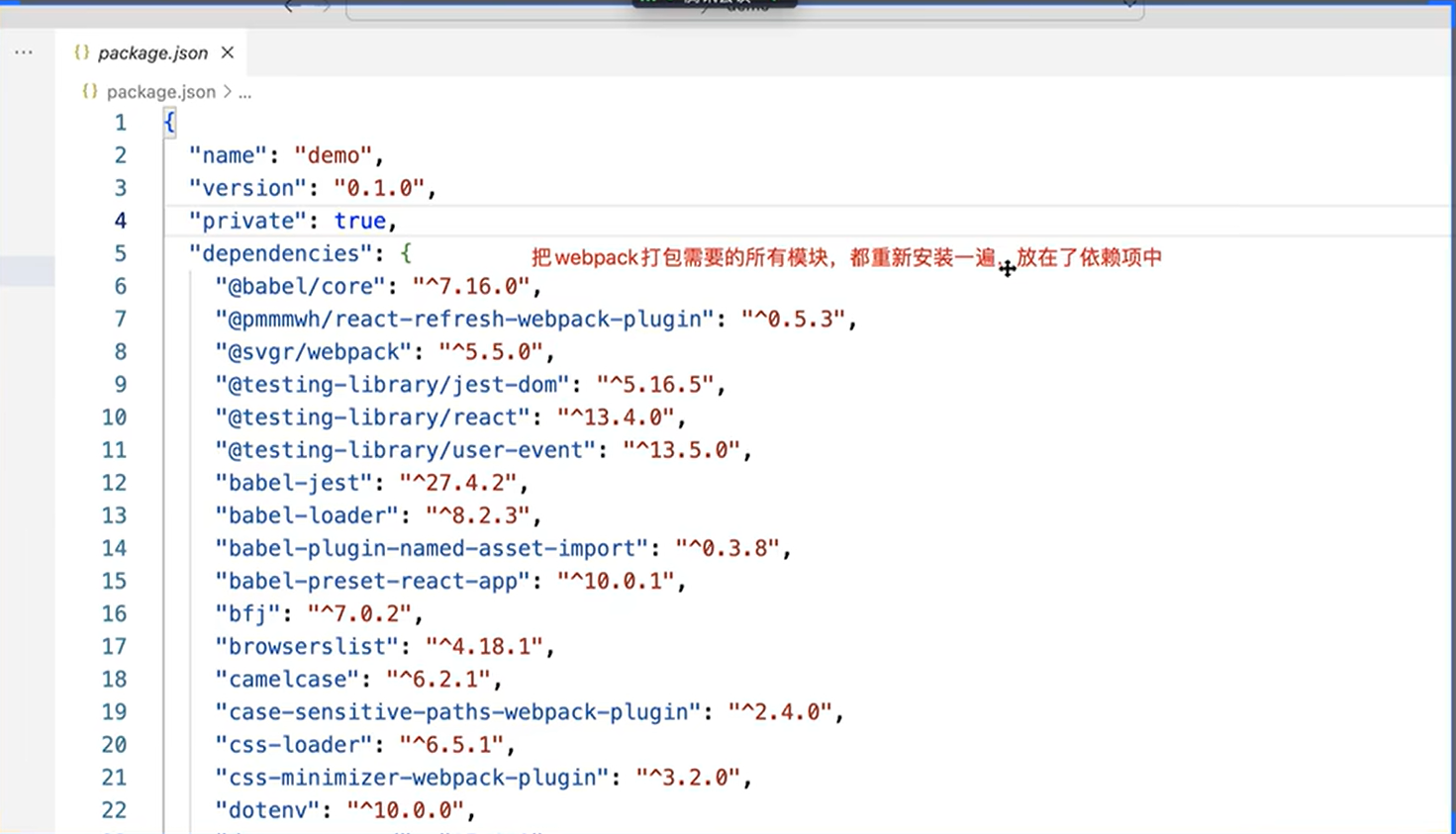
package.json
-
dependences

babel-preset-react-app
对@babel/preset-env语法包的重写(目的:把ES6转为ES5)
重写的目的:让语法包可以识别React的语法,实现代码转换。create-react-app脚手架,默认配置的是sass预编译语言,项目中用的是sass,无需再处理;但是用的是less/stylus,则还需要自己处理。
-
scripts

-
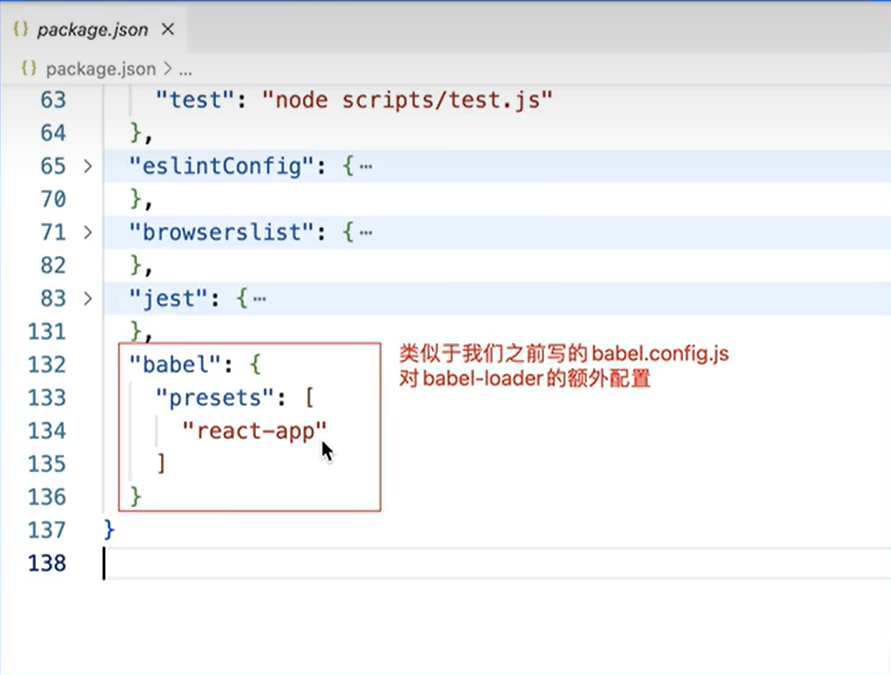
babel

常见的配置修改
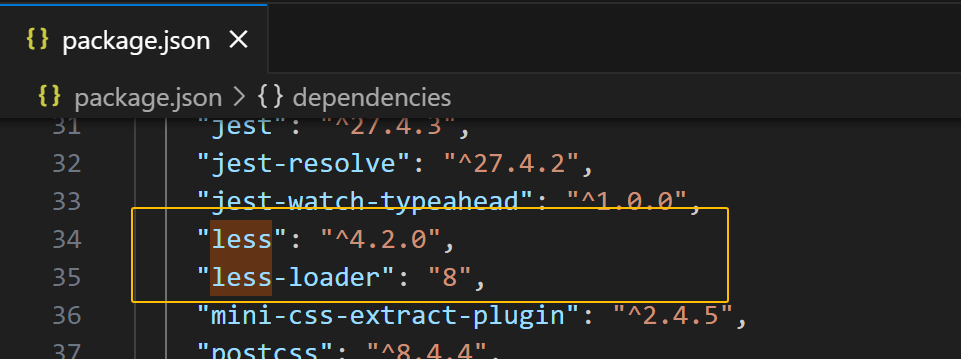
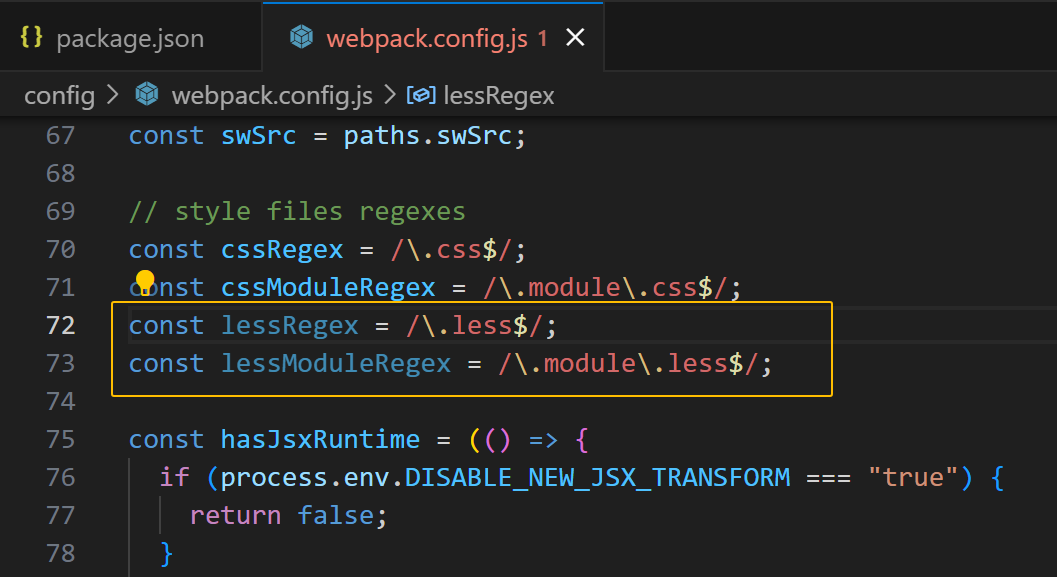
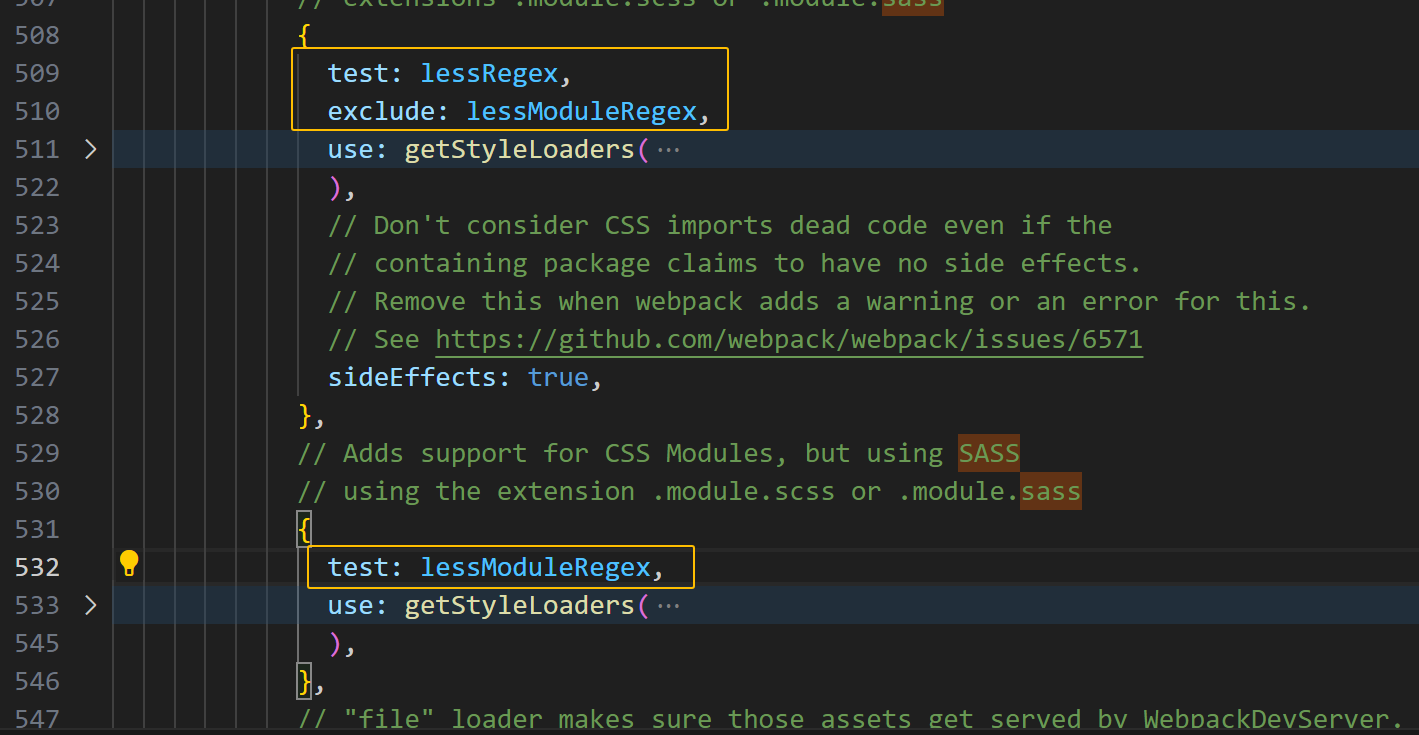
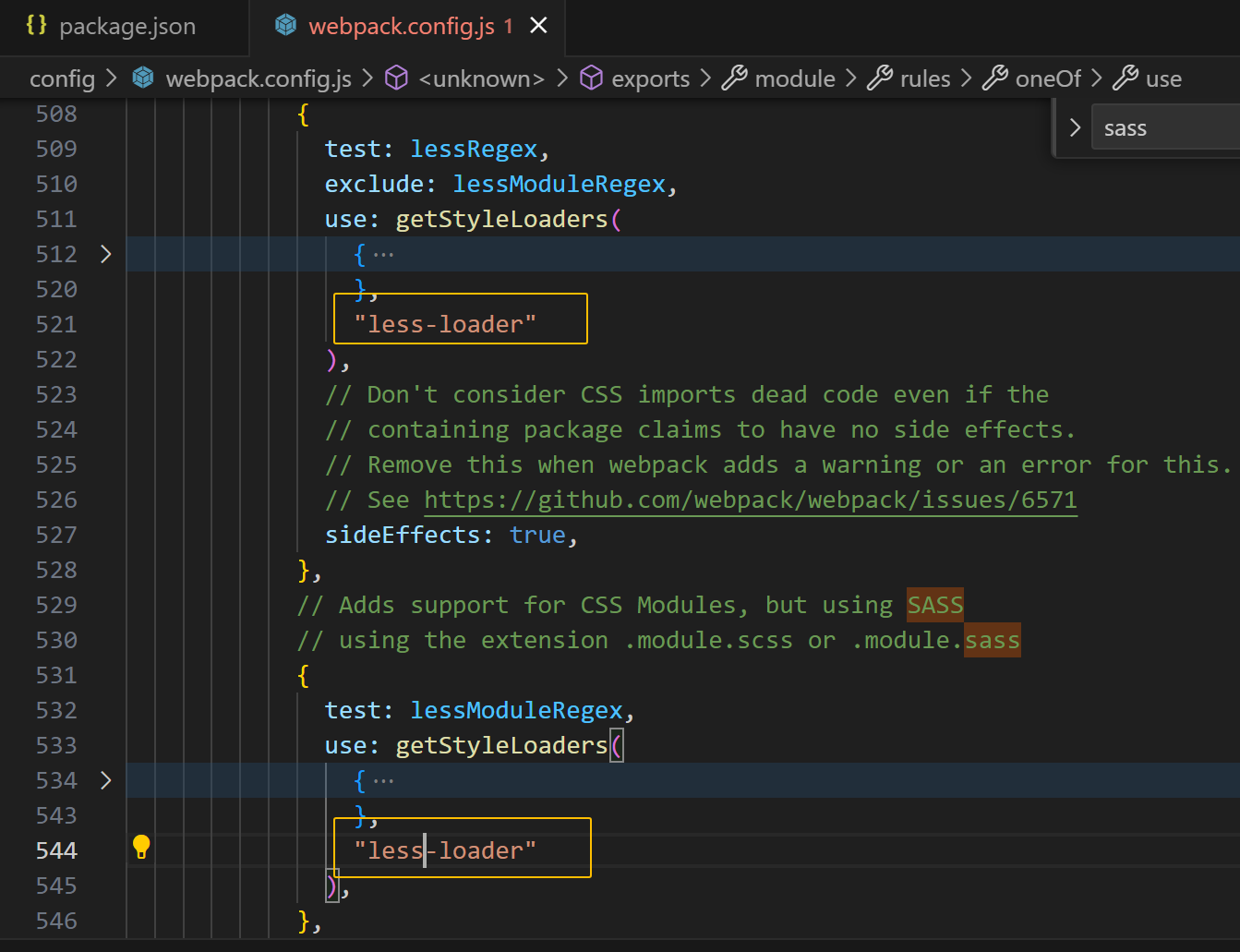
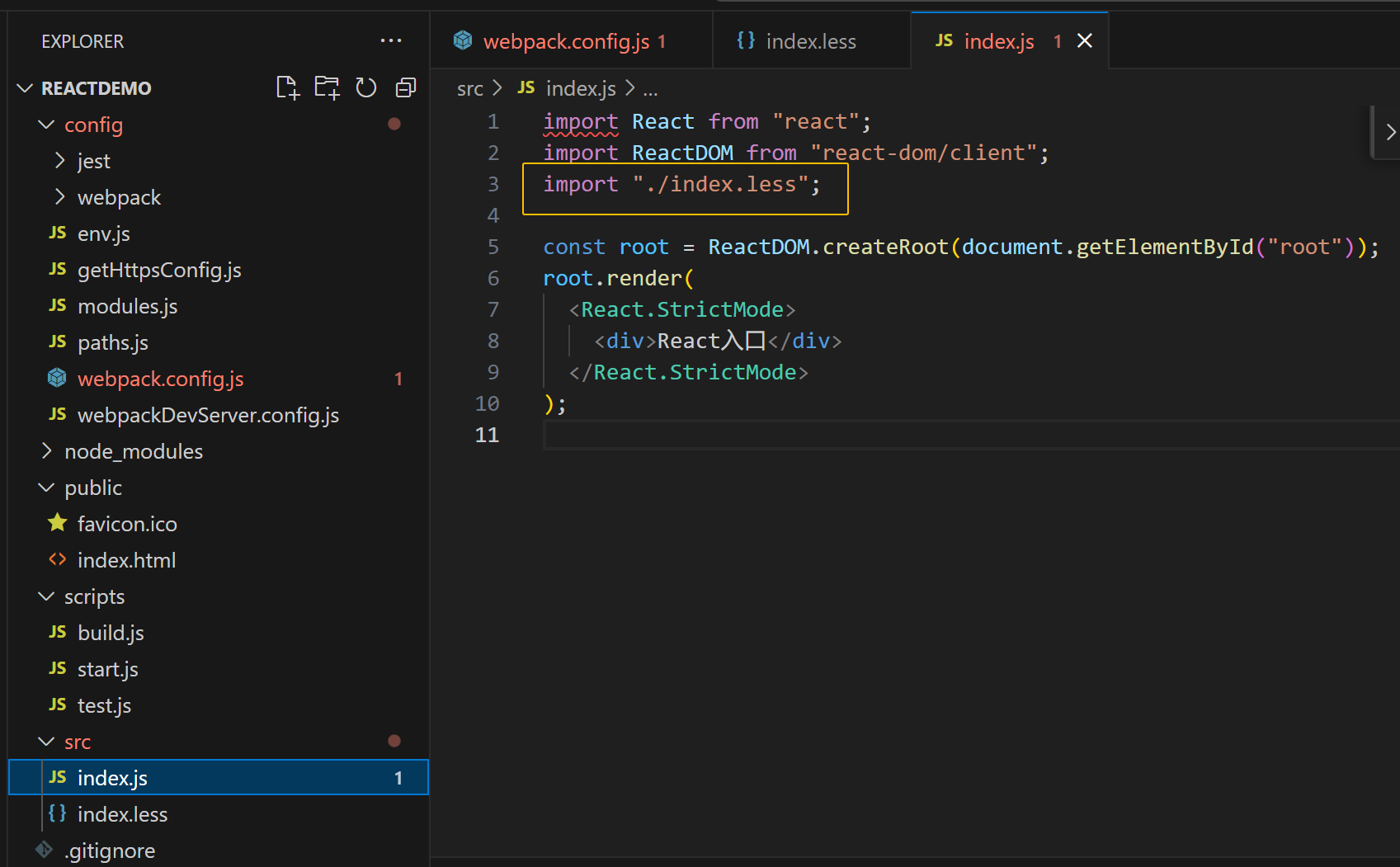
1.把sass改为less
yarn add less less-loader@8
yarn remove sass-loader

create-react-app脚手架默认webpack规则的修改:直接去暴露的源码中改!
所以需要具备一定的webpack能力.





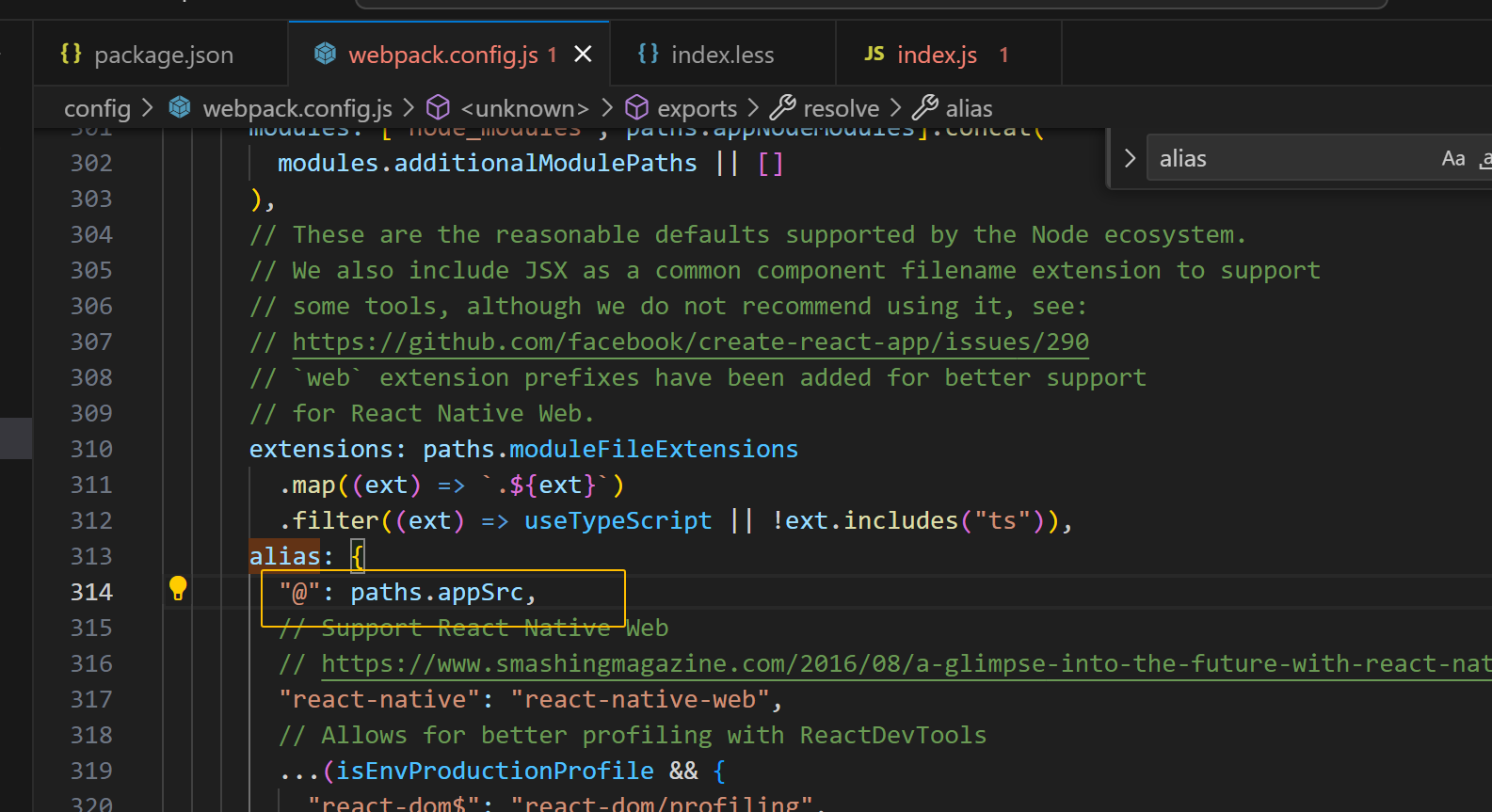
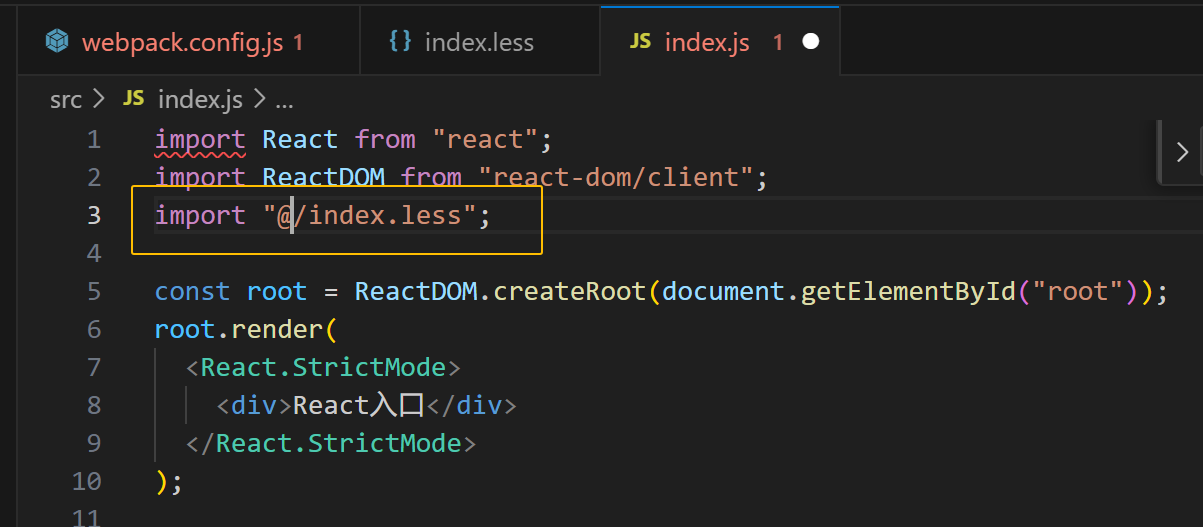
2.配置别名


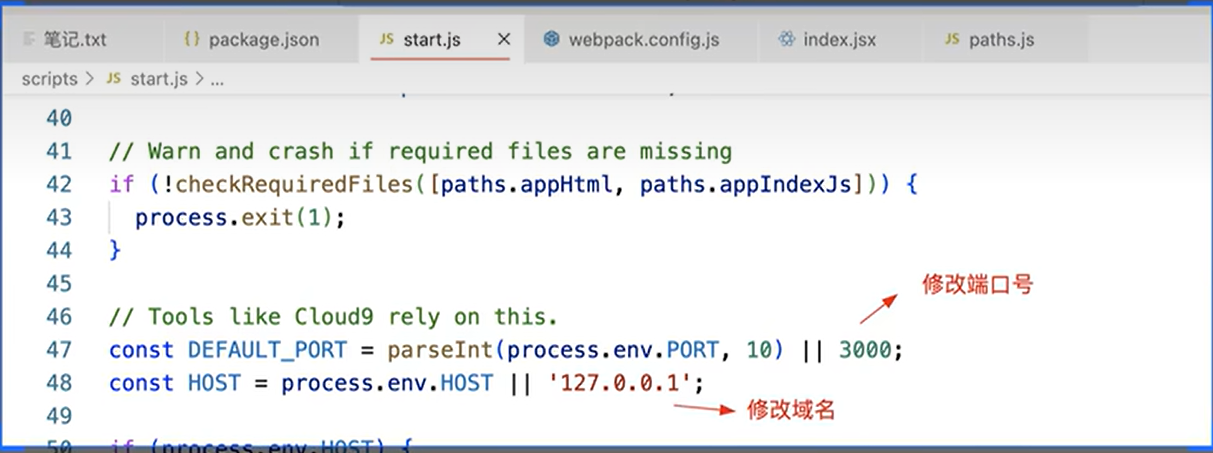
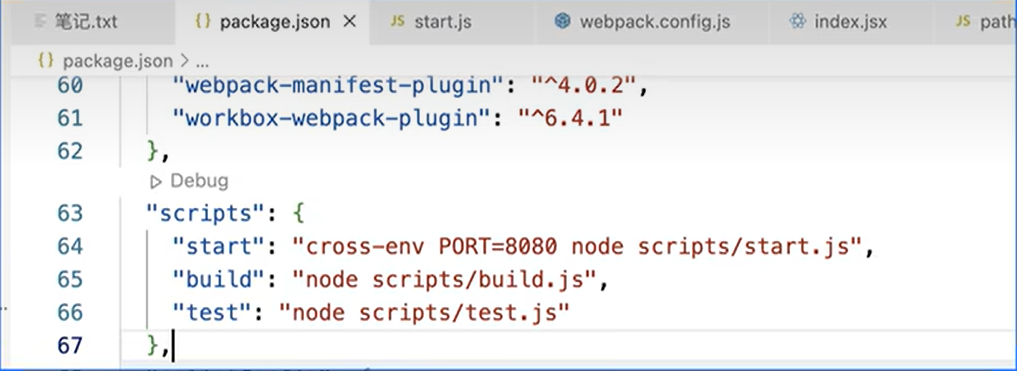
3.修改域名和端口号

如果想基于环境变量的方式来改:安装cross-env依赖$ yarn add cross-env、修改package.json的scripts配置

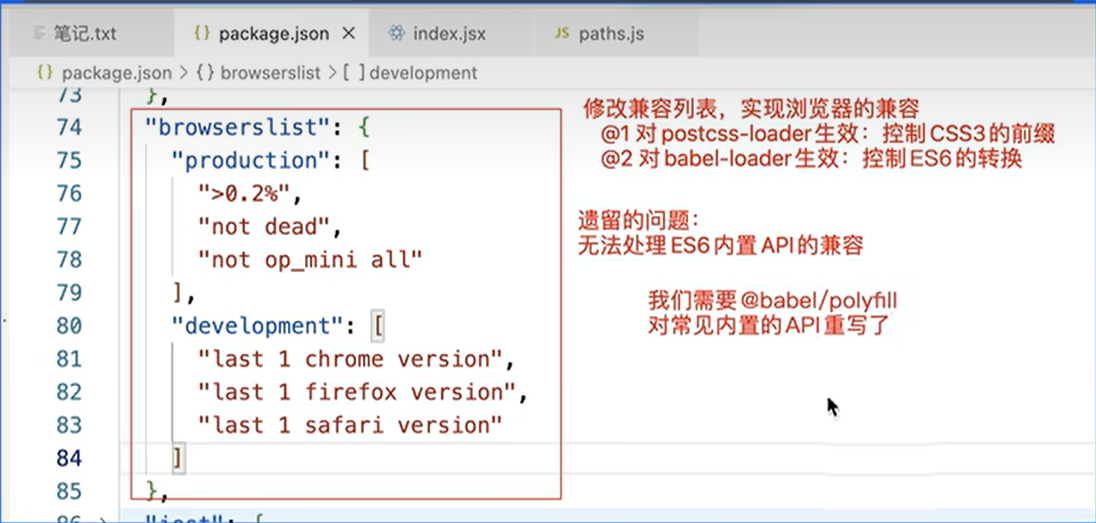
4.修改浏览器兼容

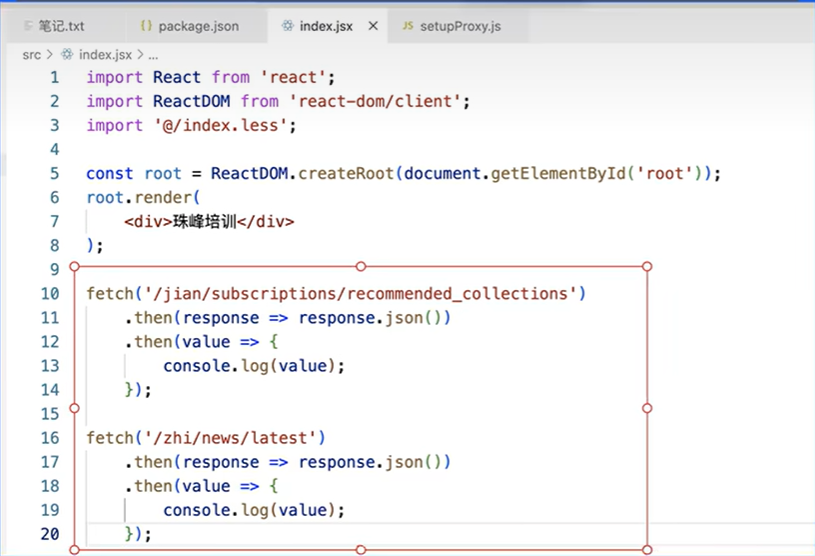
5.处理Proxy跨域
在src目录中,新建setupProxy.js,
安装依赖$ yarn add http-proxy-middleware,
http-proxy-middleware:实现跨域代理的模块(webpack-dev-server的跨域代理原理,也是基于它完成的)
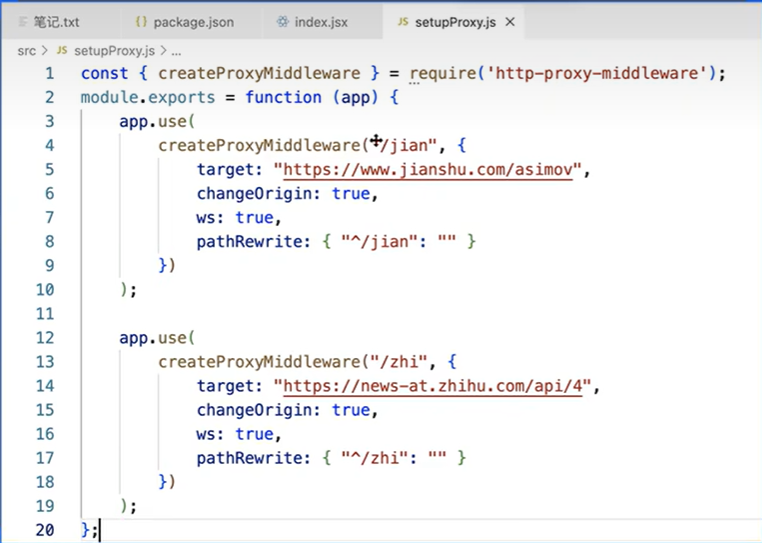
setupProxy.js:
const { createProxyMiddleware } = require("http-proxy-middleware");module.exports = function (app) {app.use(createProxyMiddleware("/jian", {target: "https://www.jianshu.com/",changeOrigin: true,ws: true,pathRewrite: { "^/jian": "" },}));app.use(createProxyMiddleware("/zhi", {target: "https://news-at.www.zhihu.com/api/4",changeOrigin: true,ws: true,pathRewrite: { "^/zhi": "" },}));
};


查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"【React】03.脚手架的进阶应用":http://eshow365.cn/6-29977-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!