已解决
【前端笔记】ant-design-vue 3.x使用modal.method()自定义content内容小记
来自网友在路上 156856提问 提问时间:2023-11-04 15:09:03阅读次数: 56
最佳答案 问答题库568位专家为你答疑解惑
在一次编写业务代码时,碰到了一种既想要Modal.success样式,有想要定制其content内容的情况。
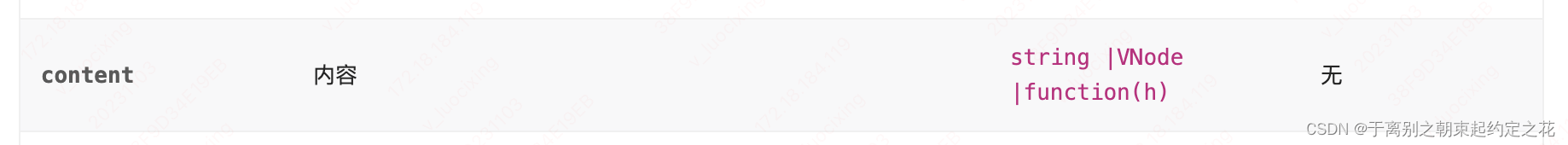
大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办?文档里已经有了答案

可以看到content是可以接收VNode的,所以一种简单的解决思路就有了。下面用我自己的实践作demo,是一个弹窗后复制的功能。
1、创建一个组件
<template><div class="copy-wrapper"><span>{{ props.message }}</span><CopyOutlined @click="handleCopy" /></div>
</template><script lang="ts" setup>
import useClipboard from 'vue-clipboard3';
import { CopyOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';interface Props {message: string;text: string;
};const props = defineProps<Props>();const handleCopy = async () => {const { toClipboard } = useClipboard();await toClipboard(props.text);message.success('复制成功');
};
</script>
<style lang="scss" scoped>
.copy-wrapper {display: flex;align-items: center;gap: 5px;
}
</style>
2、在需要使用的地方引入该组件,并且从Vue中引入createVNode函数
// 引入组件
import CopyText from '@/components/CopyText.vue';
// 引入函数
import { createVNode } from 'vue';
3、调用
Modal.success({title: '重置密码成功',content: createVNode(CopyText, {text: data.init_password,message: '密码重置成功,请点击复制',}),
});
createVNode第一个参数传的是组件,第二个参数传的是组件需要的。
比如我上面的组件定义了接收Props在组件中使用,所以我这里第二个参数传的就是我前面定义的Props需要的参数
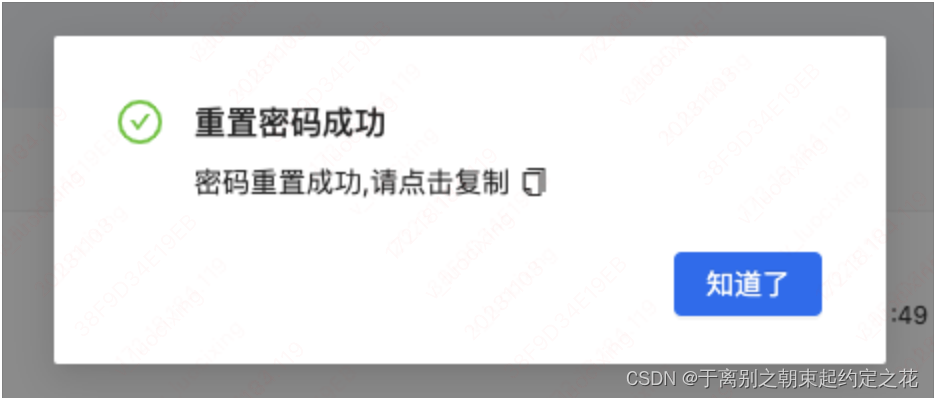
4、效果

查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"【前端笔记】ant-design-vue 3.x使用modal.method()自定义content内容小记":http://eshow365.cn/6-31910-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!