CSS与基本选择器
最佳答案 问答题库818位专家为你答疑解惑
<div class="c1" id="d1"></div>CSS基本知识
什么是css:CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,他就会按照这个样式l来进行渲染。其实就是让HTML标签变得更好看
语法格式:
选择器 {
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;
}
引入方式
行内样式:
<body>
<p style="color:red">hello world</p>
</body>内部样式:
<head><meta charset="UTF-8"><title>Title</title><style>p{background: #2b99ff;}</style></head>外部链接:
<link href="外部.css" rel="stylesheet" type="text/css"/>CSS选择器
css选择器的基本知识
在我们学习css之前我们要先学会如何找标签,以及找到标签后的操作。
基本选择器:ID选择器,类选择器,元素选择器,通用选择器
组合选择器:后代选择器
两种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>p a{color: red;}
</style>
</head><body>
<p><a href="">点点点</a><a href="">点点点</a>
</p>
<a href="">呜呜呜</a>
</body>
</html>使用id和class
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>#div1 .c1 a {color: red;}
</style>
</head><body>
<div id="div1"><p class="c1"><a href="">点点点</a><a href="">点点点</a></p><a href="">呜呜呜</a></div></body>
</html>我们使用亲戚关系来表示标签之间的关系
我们使用亲戚关系表示标签之间的关系<div id="div1"> div是p的父亲,p是div 的儿子<p class="c1"> p是a的父亲,a是p的儿子,a是div的孙子<a href="">点我把</a><a href="">点我把</a><a href="">点我把</a></p>div<a href="">我会不会变颜色呢</a> a是p的兄弟</div><p> p是div的兄弟<a href="">哈哈哈哈</a></p>
属性选择器
属性选择器:通过标签的属性来寻找标签,每个标签都有属性。
属性值有两种
1. id值和class都是标签自带的属性值
<div class="c1" id="d1"></div>2.自定义属性值
<div class="c1" id="d1" usernmae=“kk”></div> password='123'></div>针对于usernmae=kk,password=123,属性就是自定义属性
分组和嵌套选择器
分组选择器使用逗号隔开,所有的选择器都是并列的组合(嵌套)选择器使用的是空格隔开,选择器不是并列的,最终生效的还是最后一个选择器<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div, p,h1 {color: red;}</style>
</head>
<body>
<div class="c1">div</div>
<p class="p1">ppp</p>
<h1>sas</h1></body>
</html>伪类选择器
关键字:link,hover,active,visited input
/* 未访问的链接 */
a:link {color: #FF0000
}/* 鼠标移动到链接上 */
a:hover {color: #FF00FF
} /* 选定的链接 */
a:active {color: #0000FF
}/* 已访问的链接 */
a:visited {color: #00FF00
} /*input输入框获取焦点时样式*/
input:focus {outline: none;background-color: #eee;
}使鼠标放上去变色:
在选择器a :hover{}加上hover即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>a:hover{color: coral;}</style>
</head>
<body>
<a href="http://baidu.com">点击访问百度</a>
</body>
</html>在选择器a :{}加上active,长按显示颜色
a:active{color: coral;}在选择器a :visitted{}加上,使访问过的链接变色
a:visited{color: silver;}输入时,使底框有焦点(变色)
/*input输入框获取焦点时样式*/input:focus {outline: none;background-color: #eee;}伪元素选择器
p:first-letter {font-size: 48px;color: red;
}/*在每个<p>元素之前插入内容*/p:before {content: "你好啊";color: red;}/*在每个<p>元素之后插入内容*/p:after {content: "[?]";color: blue;
}开头第一个字母修改字体大小和颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.p1:first-letter{font-size:22px;color: chocolate;}</style>
</head>
<body>
<p class="p1">仰天大笑出门去,我辈岂是蓬蒿人</p>
</body>
</html>结果
在句子开头前加上符号
.p1:before {content: "!!!";添加的内容color: red;颜色}
after在末尾加上?
.p1:after{content: "?";添加的内容color: blue;颜色}
选择器的优先级
比较选择器的优先级高低
1. 选择器相同的情况下:
离谁越近,就听谁的,就近原则.
2. 选择器不同的情况下:
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器
CSS相关属性
宽和高
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
默认情况下,只有块儿级元素才能设置长、宽,内联元素不能设置,设置了也不错,就是没有效果而已
字体属性
font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p{font-family: "宋体"; 字体font-size: 18px; 字体大小font-weight:500px}</style>
</head>
<body>
<p>孤帆远影碧空尽,唯见长江天际流</p>
</body>
</html>
文本颜色
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
● 十六进制值 - 如: #FF0000
● 一个RGB值 - 如: RGB(255,0,0)
● 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 左边对齐 默认值
right 右对齐
center 居中对齐
右对齐
<style>p{text-align: right;}</style>文本装饰
text-decoration
none 默认。定义标准的文本。
underline 定义下划线条线。
overline 定上划线线。
line-through 定义穿过文本下的一条线。
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*背景重复repeat(默认):背景图片平铺排满整个网页repeat-x:背景图片只在水平方向上平铺repeat-y:背景图片只在垂直方向上平铺no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/简写background:#336699 url('1.png') no-repeat left top; p{width:3000px;height:2800px;border: 1px solid red;background-image:url("miku.jpg");background-position:center,120px;}边框属性
边框属性
● border-width
● border-style
● border-color
#1 {
border: 2px solid red;
}border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
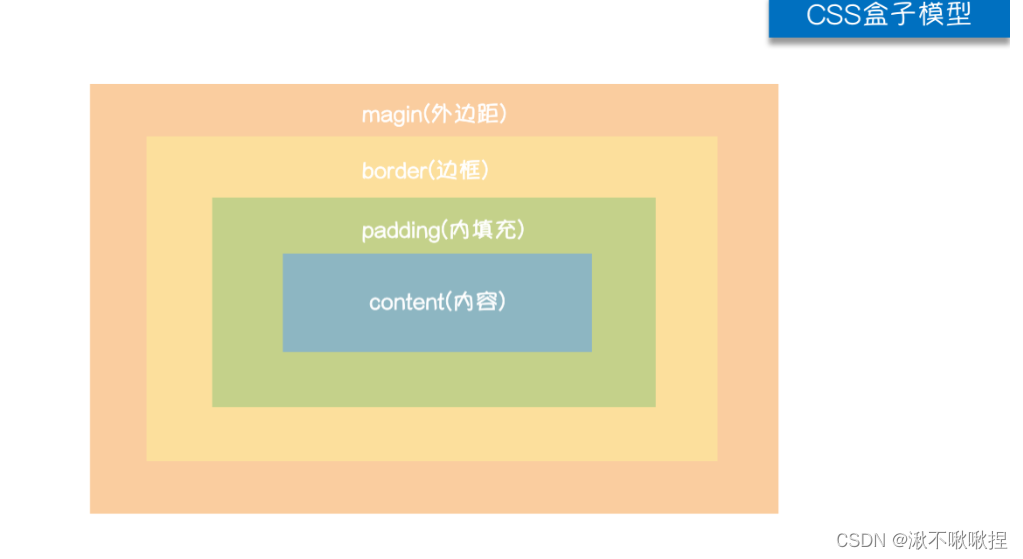
CSS盒子模型
以快递盒为例
1. 快递盒和快递盒之间的举例称为是外边距,用margin值表示
2. 快递盒和里面物品之间的举例称为是内边距,用padding来表示
3. 盒子的厚度我们称为是边框,用border来表示
4. 物品的实际大小称为是content
margin:控制元素与元素之间的距离,控制元素与元素之间的距离,从视觉角度上达到隔开距离的目的。(外边距)
padding:控制内容与边框之间的距离(内填充)
border(边框):围绕在盒子的内边距和内容外的边框
content(内容):盒子的内容,显示文本和图像
margin(外边距)
.margin-test {margin-top:5px;margin-right:10px;margin-bottom:15px;margin-left:20px;
}
也可以直接写
.margin-text{margin-top:5px 10px
顺时针方向(上右下左 top right bottom left)}padding内填充
.padding-test {padding-top: 5px;padding-right: 10px;padding-bottom: 15px;padding-left: 20px;
}99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- Java继承中的属性名相同但是类型不同的情况
- C#开发的OpenRA游戏之属性QuantizeFacingsFromSequence(7)
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- CSS-列表属性篇
- CSS 文本属性篇
- 计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
猜你感兴趣
版权申明
本文"CSS与基本选择器":http://eshow365.cn/6-31636-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!