已解决
关于打包css找不到报错
来自网友在路上 172872提问 提问时间:2023-11-03 05:31:55阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
背景:最近公司产品升级为v3项目,打包总是报css缺失
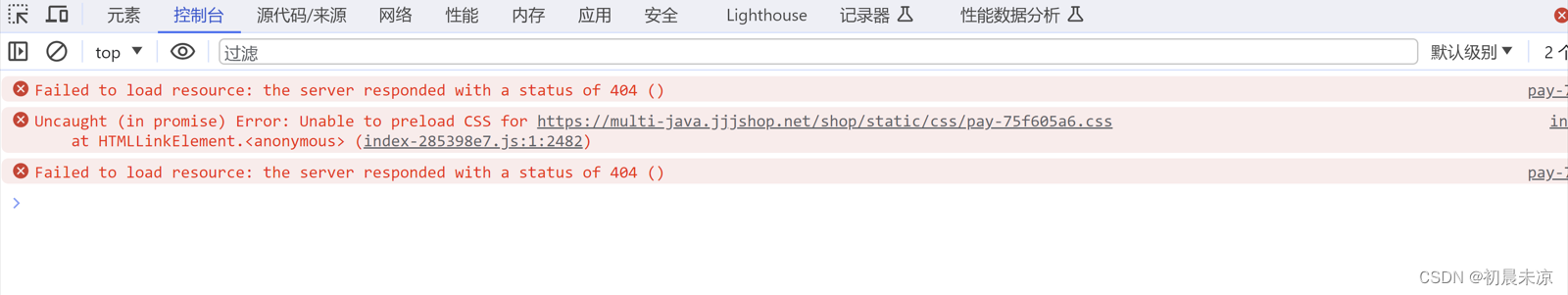
问题:报错提示如下,找不到css

出现原因分析:由于项目比较老,很多人写的,代码风格不统一导致的,比如父组件A使用<style></style> 子组件B,C,D<style lang="scss" scoped></style>,这个时候就就会出现上诉错误了
解决办法,所有的组件及其父组件都使用<style lang="scss" scoped></style>固定统一风格即可。
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"关于打包css找不到报错":http://eshow365.cn/6-30800-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 语言模型和人类的推理都依赖内容
- 下一篇: 华为RS设备状态及接口配置命令