已解决
Python小试牛刀:GUI(图形界面)实现计算器UI界面(二)
来自网友在路上 182882提问 提问时间:2023-11-02 00:34:28阅读次数: 82
最佳答案 问答题库828位专家为你答疑解惑
上一篇:Python小试牛刀:GUI(图形界面)实现计算器UI界面(一)-CSDN博客
在上一篇文章中介绍了Python GUI常用的库,以及运用GUI标准库tkinter仅设计了计算器的UI界面。
而在本篇文章,我将进一步完善计算器UI界面,实现鼠标放在在组件上即刻改变背景颜色,离开还原背景颜色,以及按钮触发也会有同样的效果。
在下一篇文章,我将完全实现计算器的全部功能,关注我,敬请耐心等待!
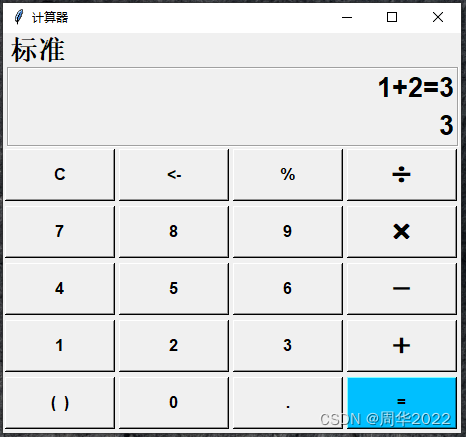
运行结果

程序设计
"""计算器界面(二)
"""# 通配符'*'
__all__ = ['main']# 计算器UI设计
class CalculatorUI:import tkinter as tkfrom tkinter import fontbase = tk.Tk() # 新建窗口base.title('计算器') # 设置标题base.geometry("458x400") # 设置窗口像素大小# 全局变量labelData1 = tk.StringVar() # 标签数据labelData2 = tk.StringVar() # 标签数据# 设置字体样式setChineseFont = font.Font(family='Arial', size=20, weight='bold')setFont = font.Font(family='Helvetica', size=12, weight='bold')# 初始化设置labelData1.set('1+2=3')labelData2.set('3')# 主框架mainFrame = tk.LabelFrame(base, text='标准', borderwidth=2, relief=tk.FLAT, font=setChineseFont)mainFrame.pack(expand=True)# 标签框架labelFrame = tk.Frame(mainFrame, borderwidth=2, relief=tk.GROOVE)labelFrame.grid(columnspan=4)# 标签showLabel = tk.Label(labelFrame, textvariable=labelData1, anchor='e', width=26, font=setChineseFont)showLabel.pack()tk.Label(labelFrame, textvariable=labelData2, anchor='e', width=26, font=setChineseFont).pack()# 删除按钮clear = tk.Button(mainFrame, text='C', width=10, height=2, font=setFont)clear.grid(row=1, column=0)# 退格按钮backSpace = tk.Button(mainFrame, text='<-', width=10, height=2, font=setFont)backSpace.grid(row=1, column=1)# 余数(百分号)remainder = tk.Button(mainFrame, text='%', width=10, height=2, font=setFont)remainder.grid(row=1, column=2)# 除号division = tk.Button(mainFrame, text='➗', width=10, height=2, font=setFont)division.grid(row=1, column=3)# 7seven = tk.Button(mainFrame, text='7', width=10, height=2, font=setFont)seven.grid(row=2, column=0)# 8eight = tk.Button(mainFrame, text='8', width=10, height=2, font=setFont)eight.grid(row=2, column=1)# 9nine = tk.Button(mainFrame, text='9', width=10, height=2, font=setFont)nine.grid(row=2, column=2)# 乘号multiplication = tk.Button(mainFrame, text='✖', width=10, height=2, font=setFont)multiplication.grid(row=2, column=3)# 4four = tk.Button(mainFrame, text='4', width=10, height=2, font=setFont)four.grid(row=3, column=0)# 5five = tk.Button(mainFrame, text='5', width=10, height=2, font=setFont)five.grid(row=3, column=1)# 6six = tk.Button(mainFrame, text='6', width=10, height=2, font=setFont)six.grid(row=3, column=2)# 减法subtraction = tk.Button(mainFrame, text='➖', width=10, height=2, font=setFont)subtraction.grid(row=3, column=3)# 1one = tk.Button(mainFrame, text='1', width=10, height=2, font=setFont)one.grid(row=4, column=0)# 2two = tk.Button(mainFrame, text='2', width=10, height=2, font=setFont)two.grid(row=4, column=1)# 3three = tk.Button(mainFrame, text='3', width=10, height=2, font=setFont)three.grid(row=4, column=2)# 加法addition = tk.Button(mainFrame, text='➕', width=10, height=2, font=setFont)addition.grid(row=4, column=3)# 括号brackets = tk.Button(mainFrame, text='( )', width=10, height=2, font=setFont)brackets.grid(row=5, column=0)# 0zero = tk.Button(mainFrame, text='0', width=10, height=2, font=setFont)zero.grid(row=5, column=1)# 小数点.dit = tk.Button(mainFrame, text='.', width=10, height=2, font=setFont)dit.grid(row=5, column=2)# 等于equal = tk.Button(mainFrame, text='=', width=10, height=2, background='#00BFFF', font=setFont)equal.grid(row=5, column=3)# 空白填充tk.Label(mainFrame, height=3, width=1).grid(row=1, column=4) # 行填充tk.Label(mainFrame, height=3, width=1).grid(row=2, column=4)tk.Label(mainFrame, height=3, width=1).grid(row=3, column=4)tk.Label(mainFrame, height=3, width=1).grid(row=4, column=4)tk.Label(mainFrame, height=3, width=1).grid(row=5, column=4)tk.Label(mainFrame, height=1, width=16).grid(row=6, column=1) # 列填充tk.Label(mainFrame, height=1, width=16).grid(row=6, column=3)# 初始化事件
def initUI(event):# 0-9UI.zero.config(background='#f0f0f0') # 0UI.one.config(background='#f0f0f0') # 1UI.two.config(background='#f0f0f0') # 2UI.three.config(background='#f0f0f0') # 3UI.four.config(background='#f0f0f0') # 4UI.five.config(background='#f0f0f0') # 5UI.six.config(background='#f0f0f0') # 6UI.seven.config(background='#f0f0f0') # 7UI.eight.config(background='#f0f0f0') # 8UI.nine.config(background='#f0f0f0') # 9# 特殊字符UI.clear.config(background='#f0f0f0') # 删除UI.backSpace.config(background='#f0f0f0') # 退格UI.remainder.config(background='#f0f0f0') # 百分号/求余UI.division.config(background='#f0f0f0') # 除号UI.multiplication.config(background='#f0f0f0') # 乘号UI.subtraction.config(background='#f0f0f0') # 减号UI.addition.config(background='#f0f0f0') # 加号UI.equal.config(background='#00BFFF') # 等于UI.brackets.config(background='#f0f0f0') # 括号UI.dit.config(background='#f0f0f0') # 小数点# 鼠标在组件上的焦点事件
# 0-9
# 0
def zeroBackground(event):UI.zero.config(background='pink')
def zeroReleaseBackground(event):UI.zero.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.zero.config(state=tk.NORMAL, background='#f0f0f0')zeroEvent(event)
# 1
def oneBackground(event):UI.one.config(background='pink')
def oneReleaseBackground(event):UI.one.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.one.config(state=tk.NORMAL, background='#f0f0f0')oneEvent(event)
# 2
def twoBackground(event):UI.two.config(background='pink')
def twoReleaseBackground(event):UI.two.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.two.config(state=tk.NORMAL, background='#f0f0f0')twoEvent(event)
# 3
def threeBackground(event):UI.three.config(background='pink')
def threeReleaseBackground(event):UI.three.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.three.config(state=tk.NORMAL, background='#f0f0f0')threeEvent(event)
# 4
def fourBackground(event):UI.four.config(background='pink')
def fourReleaseBackground(event):UI.four.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.four.config(state=tk.NORMAL, background='#f0f0f0')fourEvent(event)
# 5
def fiveBackground(event):UI.five.config(background='pink')
def fiveReleaseBackground(event):UI.five.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.five.config(state=tk.NORMAL, background='#f0f0f0')fiveEvent(event)
# 6
def sixBackground(event):UI.six.config(background='pink')
def sixReleaseBackground(event):UI.six.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.six.config(state=tk.NORMAL, background='#f0f0f0')sixEvent(event)
# 7
def sevenBackground(event):UI.seven.config(background='pink')
def sevenReleaseBackground(event):UI.seven.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.seven.config(state=tk.NORMAL, background='#f0f0f0')sevenEvent(event)
# 8
def eightBackground(event):UI.eight.config(background='pink')
def eightReleaseBackground(event):UI.eight.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.eight.config(state=tk.NORMAL, background='#f0f0f0')eightEvent(event)
# 9
def nineBackground(event):UI.nine.config(background='pink')
def nineReleaseBackground(event):UI.nine.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.nine.config(state=tk.NORMAL, background='#f0f0f0')nineEvent(event)# 特殊字符
# 删除
def clearBackground(event):UI.clear.config(background='pink')
def clearReleaseBackground(event):UI.clear.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.clear.config(state=tk.NORMAL, background='#f0f0f0')clearEvent(event)
# 退格
def backSpaceBackground(event):UI.backSpace.config(background='pink')
def backSpaceReleaseBackground(event):UI.backSpace.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.backSpace.config(state=tk.NORMAL, background='#f0f0f0')backSpaceEvent(event)
# 百分号/求余
def remainderBackground(event):UI.remainder.config(background='pink')
def remainderReleaseBackground(event):UI.remainder.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.remainder.config(state=tk.NORMAL, background='#f0f0f0')remainderEvent(event)
# 除号
def divisionBackground(event):UI.division.config(background='pink')
def divisionReleaseBackground(event):UI.division.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.division.config(state=tk.NORMAL, background='#f0f0f0')divisionEvent(event)
# 乘号
def multiplicationBackground(event):UI.multiplication.config(background='pink')
def multiplicationReleaseBackground(event):UI.multiplication.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.multiplication.config(state=tk.NORMAL, background='#f0f0f0')multiplicationEvent(event)
# 减号
def subtractionBackground(event):UI.subtraction.config(background='pink')
def subtractionReleaseBackground(event):UI.subtraction.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.subtraction.config(state=tk.NORMAL, background='#f0f0f0')subtractionEvent(event)
# 加号
def additionBackground(event):UI.addition.config(background='pink')
def additionReleaseBackground(event):UI.addition.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.addition.config(state=tk.NORMAL, background='#f0f0f0')additionEvent(event)
# 等于
def equalBackground(event):UI.equal.config(background='pink')
def equalReleaseBackground(event):UI.equal.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.equal.config(state=tk.NORMAL, background='#00BFFF')equalEvent(event)
# 括号
def bracketsBackground(event):UI.brackets.config(background='pink')
def bracketsReleaseBackground(event):UI.brackets.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.brackets.config(state=tk.NORMAL, background='#f0f0f0')bracketsEvent(event)
# 小数点
def ditBackground(event):UI.dit.config(background='pink')
def ditReleaseBackground(event):UI.dit.config(state=tk.DISABLED, background='pink')UI.base.update()time.sleep(0.1)UI.dit.config(state=tk.NORMAL, background='#f0f0f0')ditEvent(event)# 组件背景颜色
def widgetColor():# 0-9UI.zero.bind('<Motion>', zeroBackground) # 0UI.one.bind('<Motion>', oneBackground) # 1UI.two.bind('<Motion>', twoBackground) # 2UI.three.bind('<Motion>', threeBackground) # 3UI.four.bind('<Motion>', fourBackground) # 4UI.five.bind('<Motion>', fiveBackground) # 5UI.six.bind('<Motion>', sixBackground) # 6UI.seven.bind('<Motion>', sevenBackground) # 7UI.eight.bind('<Motion>', eightBackground) # 8UI.nine.bind('<Motion>', nineBackground) # 9# 特殊字符UI.clear.bind('<Motion>', clearBackground) # 删除UI.backSpace.bind('<Motion>', backSpaceBackground) # 退格UI.remainder.bind('<Motion>', remainderBackground) # 百分号/求余UI.division.bind('<Motion>', divisionBackground) # 除号UI.multiplication.bind('<Motion>', multiplicationBackground) # 乘号UI.subtraction.bind('<Motion>', subtractionBackground) # 减号UI.addition.bind('<Motion>', additionBackground) # 加号UI.equal.bind('<Motion>', equalBackground) # 等于UI.brackets.bind('<Motion>', bracketsBackground) # 括号UI.dit.bind('<Motion>', ditBackground) # 小数点# 初始化UI.base.bind('<Leave>', initUI)# 按钮按下UI.base.bind('<KeyPress-0>', zeroReleaseBackground) # 0UI.zero.bind('<Button-1>', zeroEvent)UI.base.bind('<KeyPress-1>', oneReleaseBackground) # 1UI.one.bind('<Button-1>', oneEvent)UI.base.bind('<KeyPress-2>', twoReleaseBackground) # 2UI.two.bind('<Button-1>', twoEvent)UI.base.bind('<KeyPress-3>', threeReleaseBackground) # 3UI.three.bind('<Button-1>', threeEvent)UI.base.bind('<KeyPress-4>', fourReleaseBackground) # 4UI.four.bind('<Button-1>', fourEvent)UI.base.bind('<KeyPress-5>', fiveReleaseBackground) # 5UI.five.bind('<Button-1>', fiveEvent)UI.base.bind('<KeyPress-6>', sixReleaseBackground) # 6UI.six.bind('<Button-1>', sixEvent)UI.base.bind('<KeyPress-7>', sevenReleaseBackground) # 7UI.seven.bind('<Button-1>', sevenEvent)UI.base.bind('<KeyPress-8>', eightReleaseBackground) # 8UI.eight.bind('<Button-1>', eightEvent)UI.base.bind('<KeyPress-9>', nineReleaseBackground) # 9UI.nine.bind('<Button-1>', nineEvent)UI.base.bind('<KeyPress-Delete>', clearReleaseBackground) # 删除UI.base.bind('<KeyPress-c>', clearReleaseBackground) # 删除UI.base.bind('<Key-C>', clearReleaseBackground) # 删除UI.clear.bind('<Button-1>', clearEvent)UI.base.bind('<KeyPress-BackSpace>', backSpaceReleaseBackground) # 退格UI.backSpace.bind('<Button-1>', backSpaceEvent)UI.base.bind('<Shift-Key-%>', remainderReleaseBackground) # 百分号、求余UI.remainder.bind('<Button-1>', remainderEvent)UI.base.bind('<KeyPress-slash>', divisionReleaseBackground) # 除号UI.division.bind('<Button-1>', divisionEvent)UI.base.bind('<KeyPress-asterisk>', multiplicationReleaseBackground) # 乘号UI.base.bind('<Shift-Key-*>', multiplicationReleaseBackground) # 乘号UI.multiplication.bind('<Button-1>', multiplicationEvent)UI.base.bind('<KeyPress-minus>', subtractionReleaseBackground) # 减号UI.subtraction.bind('<Button-1>', subtractionEvent)UI.base.bind('<KeyPress-plus>', additionReleaseBackground) # 加号UI.base.bind('<Shift-Key-+>', additionReleaseBackground) # 加号UI.addition.bind('<Button-1>', additionEvent)UI.base.bind('<KeyPress-Return>', equalReleaseBackground) # 等号UI.base.bind('<KeyPress-equal>', equalReleaseBackground) # 等号UI.equal.bind('<Button-1>', equalEvent)UI.base.bind('<Shift-Key-(>', bracketsReleaseBackground) # 左括号UI.base.bind('<Shift-Key-)>', bracketsReleaseBackground) # 右括号UI.brackets.bind('<Button-1>', bracketsEvent)UI.base.bind('<KeyPress-period>', ditReleaseBackground) # 小数点UI.dit.bind('<Button-1>', ditEvent)# 0 事件
def zeroEvent(event):UI.zero.config(activeforeground='gray')print(0)# 1 事件
def oneEvent(event):UI.one.config(activeforeground='gray')print(1)# 2 事件
def twoEvent(event):UI.two.config(activeforeground='gray')print(2)# 3 事件
def threeEvent(event):UI.three.config(activeforeground='gray')print(3)# 4 事件
def fourEvent(event):UI.four.config(activeforeground='gray')print(4)# 5 事件
def fiveEvent(event):UI.five.config(activeforeground='gray')print(5)# 6 事件
def sixEvent(event):UI.six.config(activeforeground='gray')print(6)# 7 事件
def sevenEvent(event):UI.seven.config(activeforeground='gray')print(7)# 8 事件
def eightEvent(event):UI.eight.config(activeforeground='gray')print(8)# 9 事件
def nineEvent(event):UI.nine.config(activeforeground='gray')print(9)# 删除 事件
def clearEvent(event):UI.clear.config(activeforeground='gray')print('clear')# 退格 事件
def backSpaceEvent(event):UI.backSpace.config(activeforeground='gray')print('backspace')# 求余 事件
def remainderEvent(event):UI.remainder.config(activeforeground='gray')print('remainder')# 除法 事件
def divisionEvent(event):UI.division.config(activeforeground='gray')print('division')# 乘法 事件
def multiplicationEvent(event):UI.multiplication.config(activeforeground='gray')print('multiplication')# 减法 事件
def subtractionEvent(event):UI.subtraction.config(activeforeground='gray')print('subtraction')# 加法 事件
def additionEvent(event):UI.addition.config(activeforeground='gray')print('addition')# 等于 事件
def equalEvent(event):UI.equal.config(activeforeground='gray')print('equal')# 括号 事件
def bracketsEvent(event):UI.brackets.config(activeforeground='gray')print('brackets')# 小数点 事件
def ditEvent(event):UI.dit.config(activeforeground='gray')print('dit')import tkinter as tk
import time
# 全局变量
UI = CalculatorUI() # 计算器UI设计# 主函数
def main():widgetColor() # 组件背景颜色改变UI.base.mainloop() # 保持窗口运行# 代码测试
if __name__ == '__main__':main()
else:print(f'导入{__name__}模块')作者:周华
创作日期:2023/11/1
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Python小试牛刀:GUI(图形界面)实现计算器UI界面(二)":http://eshow365.cn/6-29743-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!