已解决
Flutter PopupMenuButton下拉菜单
来自网友在路上 166866提问 提问时间:2023-10-31 22:10:00阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
下拉菜单是移动应用交互中一种常见的交互方式,可以使用下拉列表来展示多个内容标签,实现页面引导的作用。在Flutter开发中,实现下拉弹框主要有两种方式,一种是继承Dialog组件使用自定义布局的方式实现,另一种则是使用官方的PopupMenuButton组件进行实现。
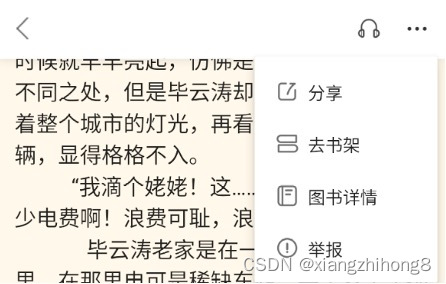
如果没有特殊的展示要求,使用官方提供的PopupMenuButton组件即可实现下拉菜单效果,如下图所示。
使用PopupMenuButton组件实现下拉弹框时,需要传入itemBuilder、child和一些必要的属性即可,代码如下。
buildMoreView() {return PopupMenuButton(offset: Offset(0, 48),child: Listener(child: SizedBox(width: 44,child: Image.asset('assets/img/read_icon_more.png'),),),onSelected: (value) {print('buildMoreView: ' + value);},itemBuilder: (context) => [PopupMenuItem(value: 'Share',child: Row(children:查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Flutter PopupMenuButton下拉菜单":http://eshow365.cn/6-29044-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Angular-03:组件模板
- 下一篇: leetcode第369周赛