ios 代码上下文截屏之后导致的图片异常问题
最佳答案 问答题库998位专家为你答疑解惑
业务场景,之前是直接将当前的collectionview截长屏操作,第一次截图会出现黑色部分原因是视图未完全布局,原因是第一次使用了Masonry约束然后再截图的时候进行了frame赋值,可以查看下Masonry约束和frame的冲突,全部修改成Masonry约束之后解决,现在一切都正常.
突然产品来了个需求,就是要把一些不需要的元素过滤掉,因此我修改了数据源之后reloadData然后重新截图,这个时候出现了异常
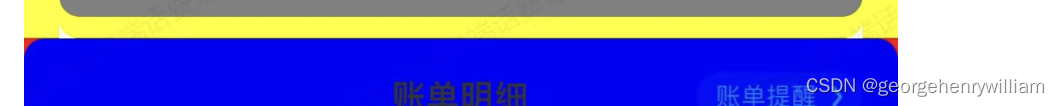
 图片上可以很明显看得出来左右两边会有一个白色的尖角出来(但是视图展示正常),看起来像是一个圆角,然后我怀疑是某个图层出了问题,然后就把所有元素都设置了不一样的背景色,但是结果发现,这个白色位置和颜色并没有发生任何改变,中间怀疑是 layerCornerradius导致的,所以等刷新之后再切圆角,偶然就好了,但是并没有彻底好,此处可以确定为layer层导致,然后就一直集中在layer的圆角解决方案上来,后面自己画了一个layer,最后发现根本无法解决,然后我打算换一个思路解决,既然是layer层的问题,我就改变截图方式,我查看了之前的方式是根据- (void)renderInContext:(CGContextRef)ctx;,这个处理的就是layer层,然后我修改为- (BOOL)drawViewHierarchyInRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates方式后解决,可以判断的是因为圆角导致了离屏渲染从而layer层的截图出现了问题,到此一切解决
图片上可以很明显看得出来左右两边会有一个白色的尖角出来(但是视图展示正常),看起来像是一个圆角,然后我怀疑是某个图层出了问题,然后就把所有元素都设置了不一样的背景色,但是结果发现,这个白色位置和颜色并没有发生任何改变,中间怀疑是 layerCornerradius导致的,所以等刷新之后再切圆角,偶然就好了,但是并没有彻底好,此处可以确定为layer层导致,然后就一直集中在layer的圆角解决方案上来,后面自己画了一个layer,最后发现根本无法解决,然后我打算换一个思路解决,既然是layer层的问题,我就改变截图方式,我查看了之前的方式是根据- (void)renderInContext:(CGContextRef)ctx;,这个处理的就是layer层,然后我修改为- (BOOL)drawViewHierarchyInRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates方式后解决,可以判断的是因为圆角导致了离屏渲染从而layer层的截图出现了问题,到此一切解决
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"ios 代码上下文截屏之后导致的图片异常问题":http://eshow365.cn/6-28252-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!