已解决
【Vue】初步认识<script setup>语法糖和组合式 API
来自网友在路上 189889提问 提问时间:2023-10-30 21:49:21阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑
▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ `
🛫 导读
需求
最近写代码的时候,发现
<script setup>这样的代码,没见过,好奇,想知道。
所以就有了这篇文章。
很多文章都说setup是vue3的特权。但是,
vue2.7以后,vue2也有了这样的特性,所以大胆的去学习吧。
开发环境
1️⃣ <script setup>
相比普通script语法的优势
<script setup>是在单文件组件 (SFC) 中使用组合式 API的编译时语法糖。
- 更少的样板内容,更
简洁的代码- 能够使用纯
Typescript声明 props 和抛出事件。- 更好的运行时
性能(其模板会被编译成与其同一作用域的渲染函数,没有任何的中间代理)。- 更好的 IDE
类型推断性能(减少语言服务器从代码中抽离类型的工作)。
语法
要使用这个语法,需要将
setup属性添加到script代码块上
<script setup>console.log('hello script setup')
</script>
顶层的绑定会被暴露给模板
- 任何在
<script setup>声明的顶层的绑定 (包括变量,函数声明,以及 import 引入的内容) 都能在模板中直接使用- import 导入的内容也会以同样的方式暴露。意味着可以在模板表达式中直接使用导入的 helper 函数,并不需要通过 methods 选项来暴露它:
<script setup>
// import 出来的变量
import { capitalize } from './helpers'
// 变量
const msg = 'Hello!'
// 函数
function log() {console.log(msg)
}
</script><template><div @click="log">{{ msg }}</div><div>{{ capitalize('hello') }}</div>
</template>组件
- 直接使用
<script setup>范围里的值也能被直接作为自定义组件的标签名使用:
<script setup>
import MyComponent from './MyComponent.vue'
</script><template><MyComponent />
</template>
- 动态组件
由于组件被引用为变量而不是作为字符串键来注册的,在
<script setup>
import Foo from './Foo.vue'
import Bar from './Bar.vue'
</script><template><component :is="Foo" /><component :is="someCondition ? Foo : Bar" />
</template>
顶层 await
<script setup>中可以使用顶层 await。结果代码会被编译成async setup()
注意,async setup() 必须与 Suspense 组合使用,Suspense 目前还是处于实验阶段的特性
2️⃣ 组合式 API
TIP
这个 FAQ 假定你已经有一些使用 Vue 的经验,特别是用选项式 API 使用 Vue 2 的经验。
概念
组合式 API (Composition API) 是一系列
API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。
其中涵盖了以下方面的 API:
响应式 API:例如 ref() 和 reactive(),使我们可以直接创建响应式状态、计算属性和侦听器。生命周期钩子:例如 onMounted() 和 onUnmounted(),使我们可以在组件各个生命周期阶段添加逻辑。依赖注入:例如 provide() 和 inject(),使我们可以在使用响应式 API 时,利用 Vue 的依赖注入系统。
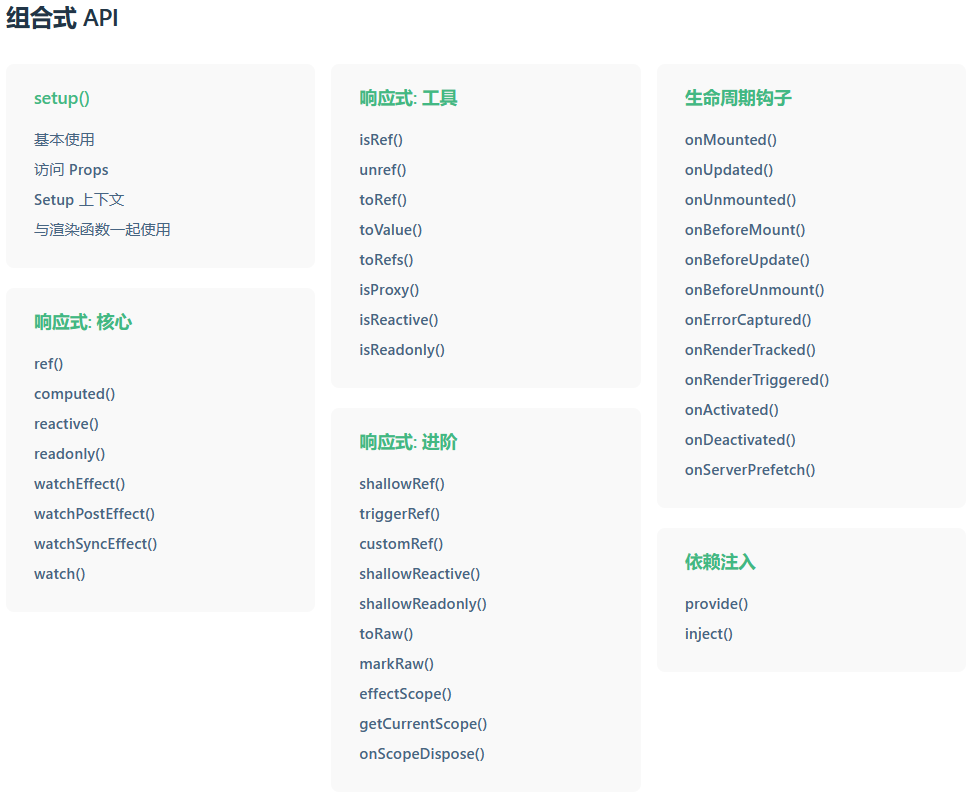
可以在官网https://cn.vuejs.org/api/查看
组合式 API列表。
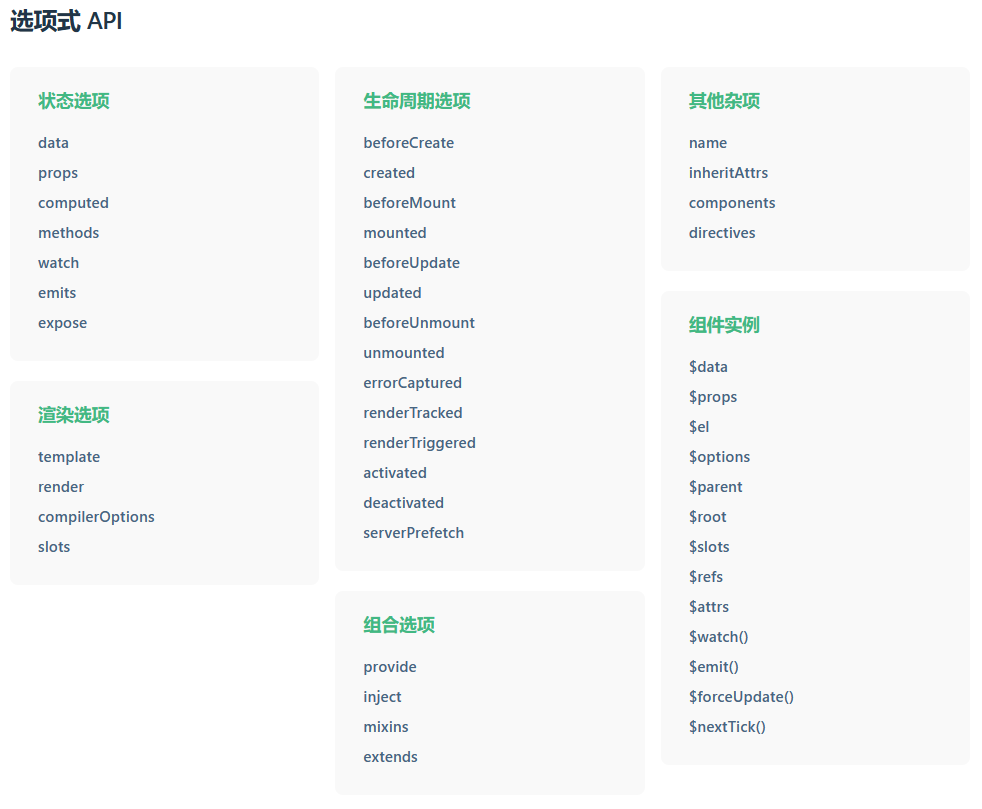
对应的,选项式 API列表如下:
常用方法
- ref:可以接受一个参数值并返回一个响应式且可改变的对象。
- defineProps:父传子,定义属性
- defineEmits:子传父
- defineExpose:明确要暴露出去的属性
- onMounted、onUnmounted:生命周期相关
- inject:注入
优缺点
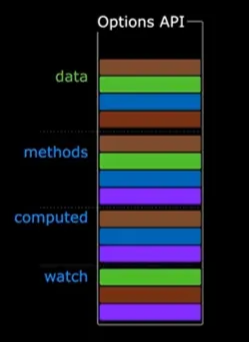
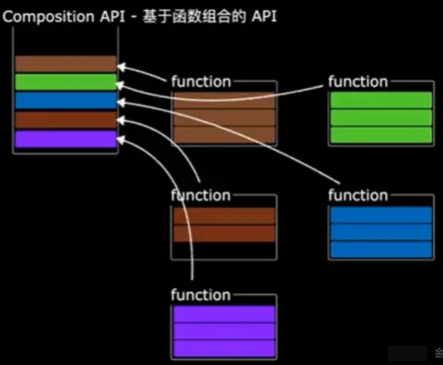
可读性和可维护性高,基于函数组合的 API 更好的重用逻辑代码(在vue2 Options API中通过Mixins重用逻辑代码,容易发生命名冲突且关系不清)跟一个功能相关的东西放在一个地方,它是目前最合理也是最容易维护的(可以将每一个功能相关所有的东西比如methods,computed都放在如上图的function中,这个function可以独立的存在,可以放在一个TS文件中,也可在npm中单独发布,最终Composition API把他们组合起来)缺点一个功能往往需要在不同的vue配置项中定义属性和方法,比较分散。(一个methods中可能包含很多个方法,往往分不清哪个方法对应着哪个功能,而且当你想要新增一个功能的时候你可能需要在 data,methods,computed,watch中都要写一些东西,特别影响效率。)学习成本可能会增加,以前的思维方式也要转变thisthis指向不明减少了this指向不明的情况命名冲突引用名称冲突不存在冲突问题图示

🛬 文章小结
📖 参考资料
- vue3中的单文件组件<script setup>详解 https://blog.csdn.net/qq_41880073/article/details/124199104
- 迁移至 Vue 2.7 https://v2.cn.vuejs.org/v2/guide/migration-vue-2-7.html
- vue3学习(2)选项式API和组合式API的区别 https://juejin.cn/post/6966606592024576013
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"【Vue】初步认识<script setup>语法糖和组合式 API":http://eshow365.cn/6-28069-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!