已解决
React 运行原理
来自网友在路上 146846提问 提问时间:2023-10-30 17:24:19阅读次数: 46
最佳答案 问答题库468位专家为你答疑解惑

目录
- 前言
- 组件 VS 实例 VS 元素
- 渲染机制
- 概述
- Fiber Tree
- 原理
- Diff 算法
- 渲染规则
- UI
- Event
- 组件纯粹
- 状态批处理更新
- 事件运行原理
- JS 原理
- 事件捕获和冒泡
- 事件委托
- React 原理
- FrameWork VS Library
前言
手把手教你入门Vue,猴子都能看懂的教程_vue手把手教你_知心宝贝的博客-CSDN博客
- 运行原理和之前学的 VUE 有点相像,VUE 原理部分可以作为参考
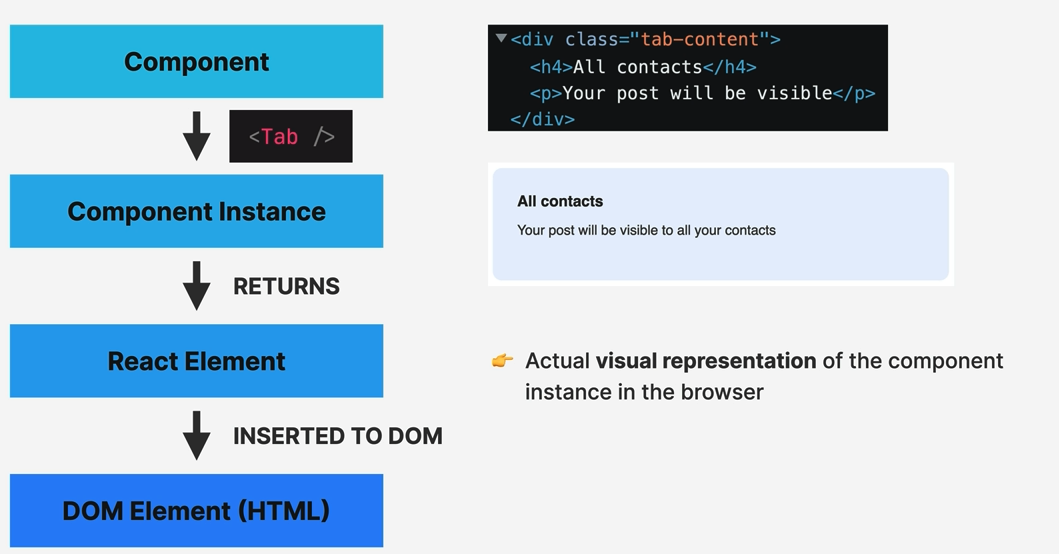
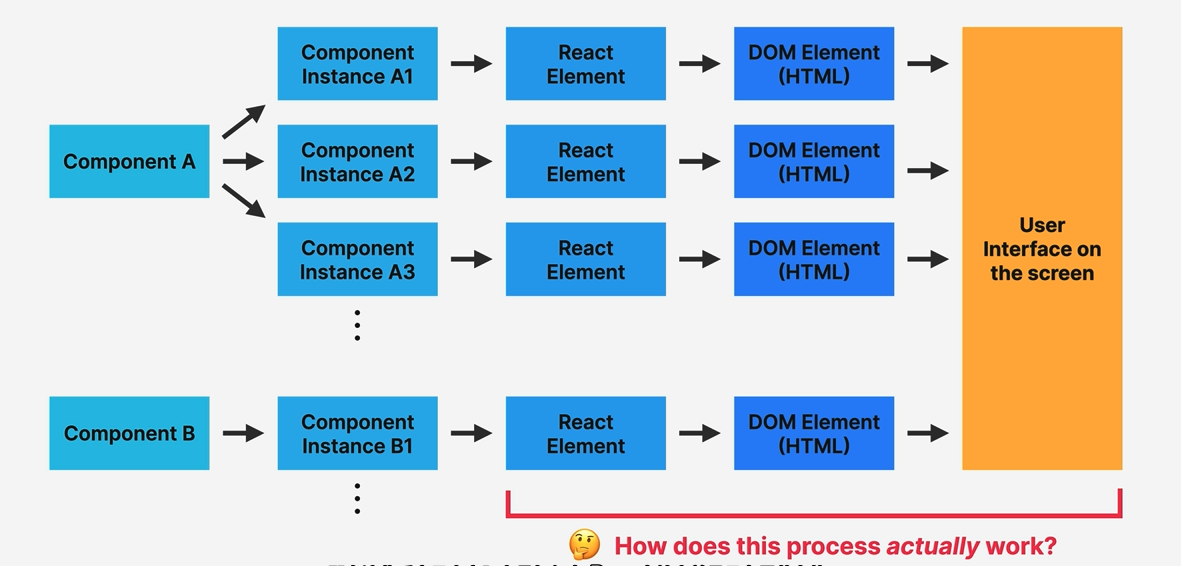
组件 VS 实例 VS 元素

- 组件是使用 JSX 语法描述一段UI的函数
- 当我们调用组件时,称为组件实例,组件实例有自己的state和props,也有自己的生命周期
- 组件实例通过 React.createElement() 创建只存在于React的 dom 元素
- 最后将 React 的 dom元素绘制到屏幕上
- 组件相当于图纸,使用组件相当于构建房子
渲染机制
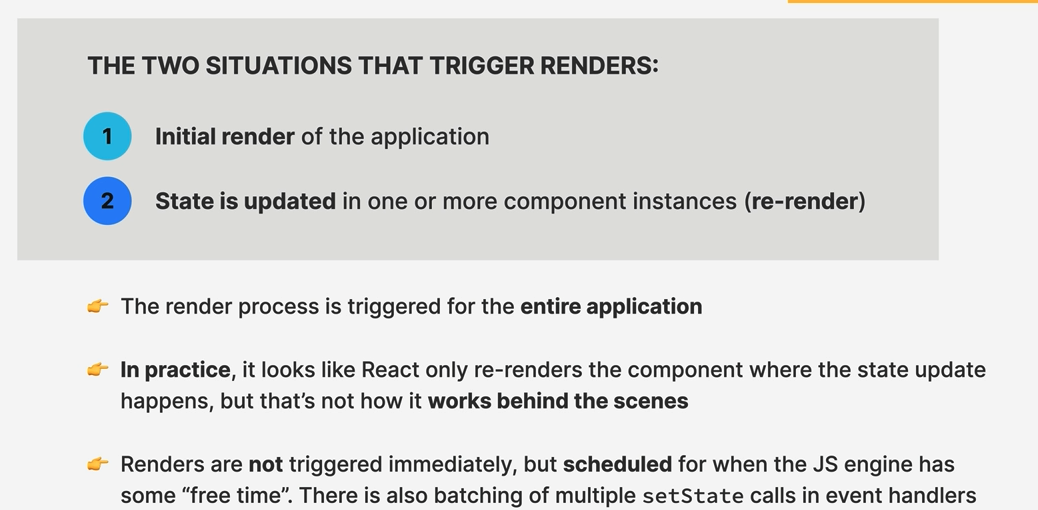
概述


- 渲染会在初始化执行一次
- 每次组件的 state 变化也会执行一次
- 注意:渲染是对整个组件树进行渲染,但是只更新变化的 DOM 元素
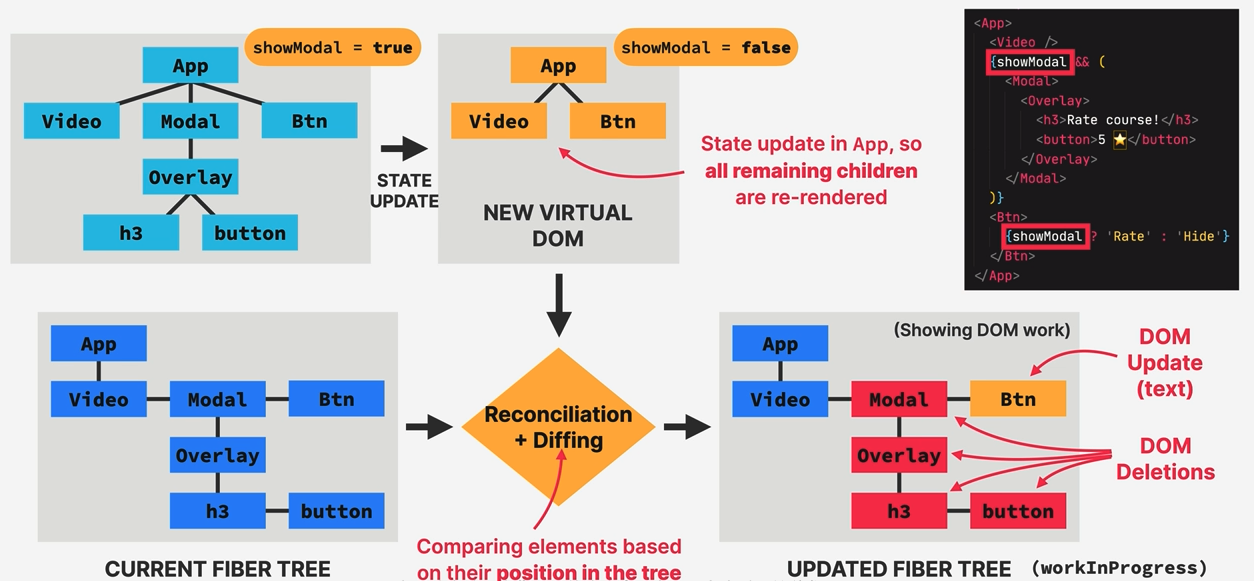
Fiber Tree

- 初始化构建:第一次加载React将组件树转换为Fiber树(链式存储),每个Fiber节点代表一个组件或DOM节点,并包含了与该节点相关的信息,如props、state、子节点等。
- 比较阶段:通过 Diff 算法比较前后两个Fiber树的差异,标记出需要更新的Fiber节点,并构建一个更新队列,然后更新Fiber Tree
- 提交阶段:根据更新队列中的变更,开始进行实际的DOM操作(添加、删除、更新)
- 增量渲染:在提交阶段,React会,React会将工作分解为多个小任务,并根据任务的优先级和时间片来动态地调度任务的执行顺序
原理


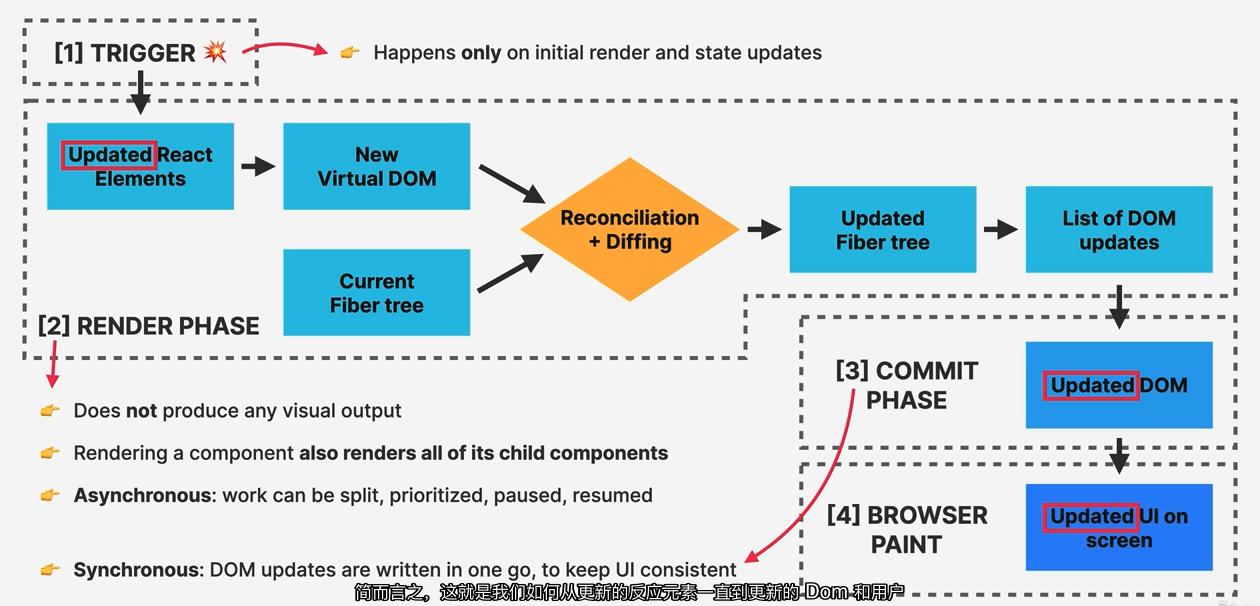
- 触发阶段:数据状态变化或者初始化
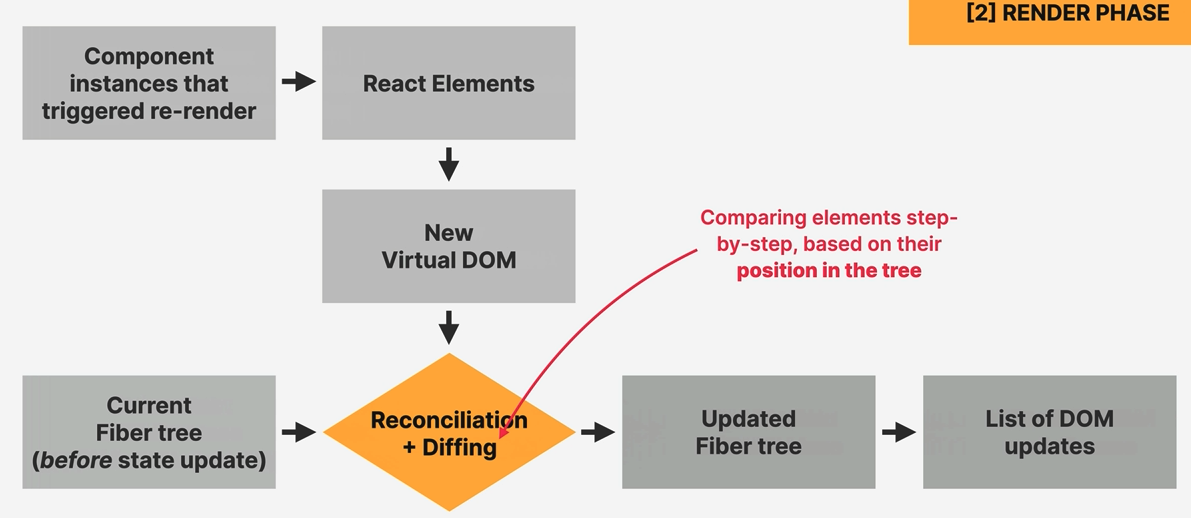
- 渲染阶段:更新虚拟 DOM 元素 => Fiber Tree 进行 Diff 比较 => 更新 Fiber Tree => 生成需要更新的 DOM 队列
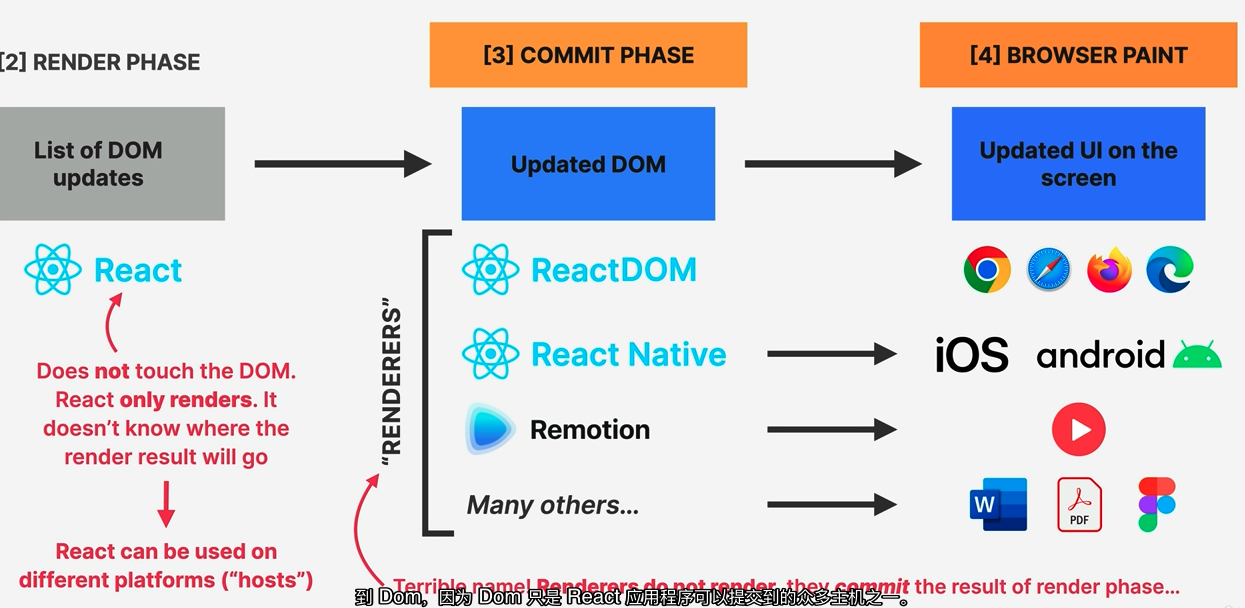
- 提交阶段:React会根据需要添加、更新或删除DOM节点,以反映出组件的最新状态
- 浏览器绘制:更新 UI 到屏幕上面
Diff 算法

- 运行机制和 VUE 类似,不在额外讲解
渲染规则


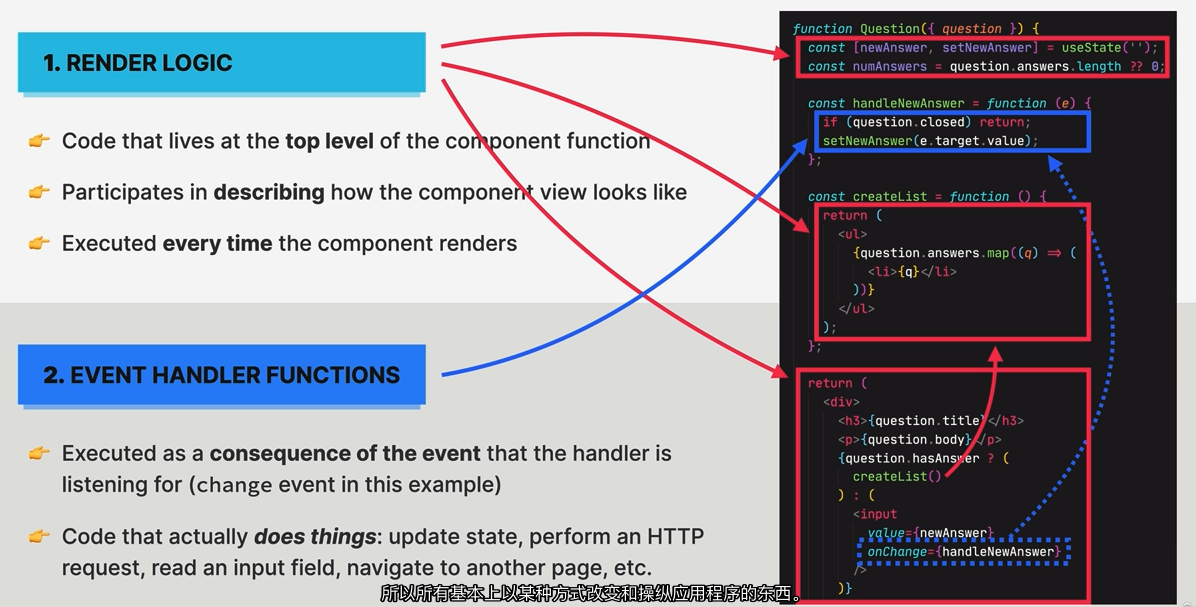
UI
- 始终位于组件的顶层
- 功能是描述组件如何在屏幕上显示
- 每次组件渲染时更新
Event
- 只有事件被触发时才更新
- 包含的常见事件:更新 state、http请求、读取文件、跳转页面
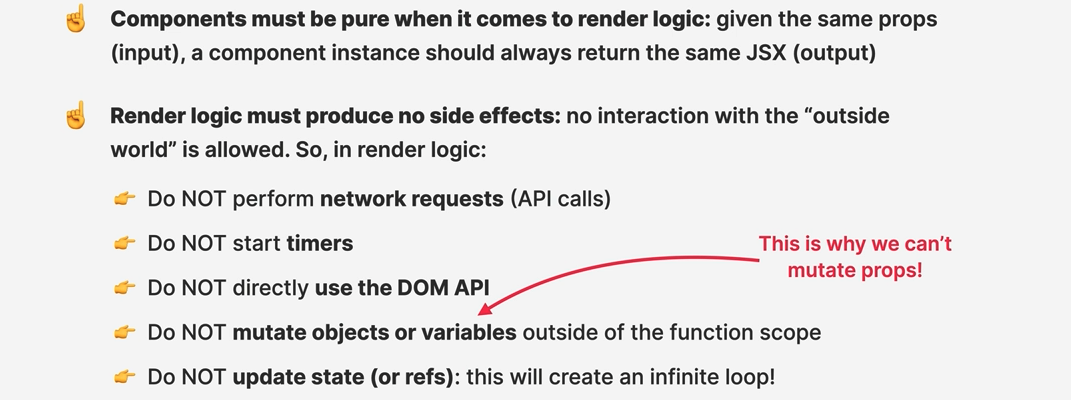
组件纯粹
保持组件纯粹 – React 中文文档
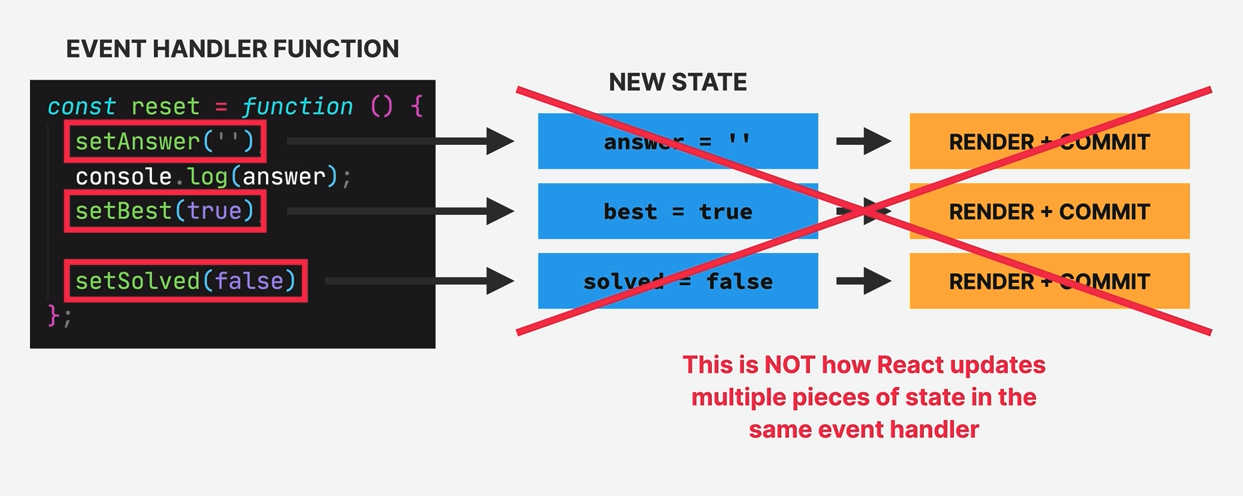
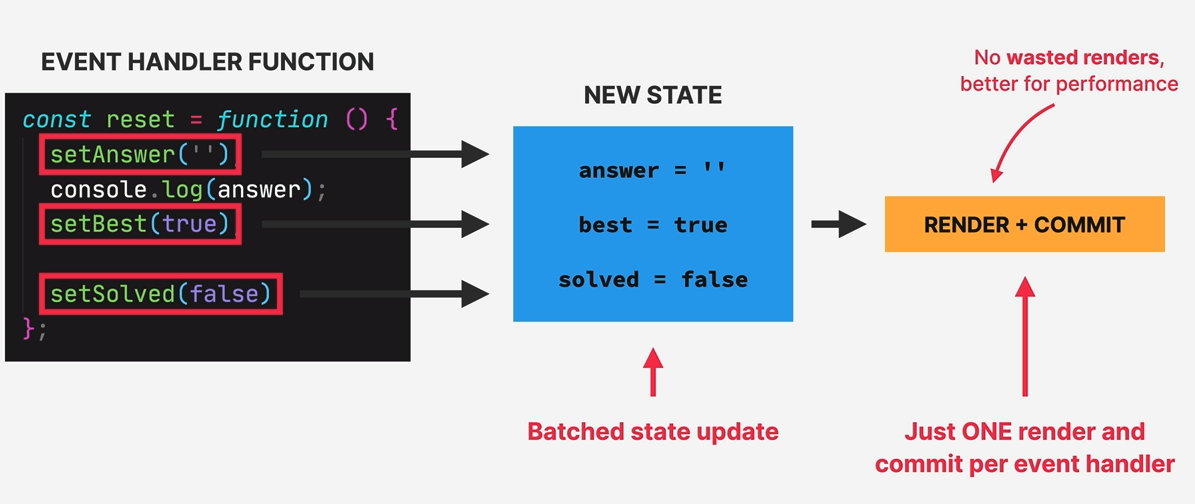
状态批处理更新


- 在事件处理函数的更新不是一个个重新渲染处理的,而是批处理多个状态
- 在这次状态更新完成前,一般是无法打印状态的最新值的,只能等到下一次
- 如果确实需要,可以使用回调函数进行更新
- React 的状态更新是异步处理的

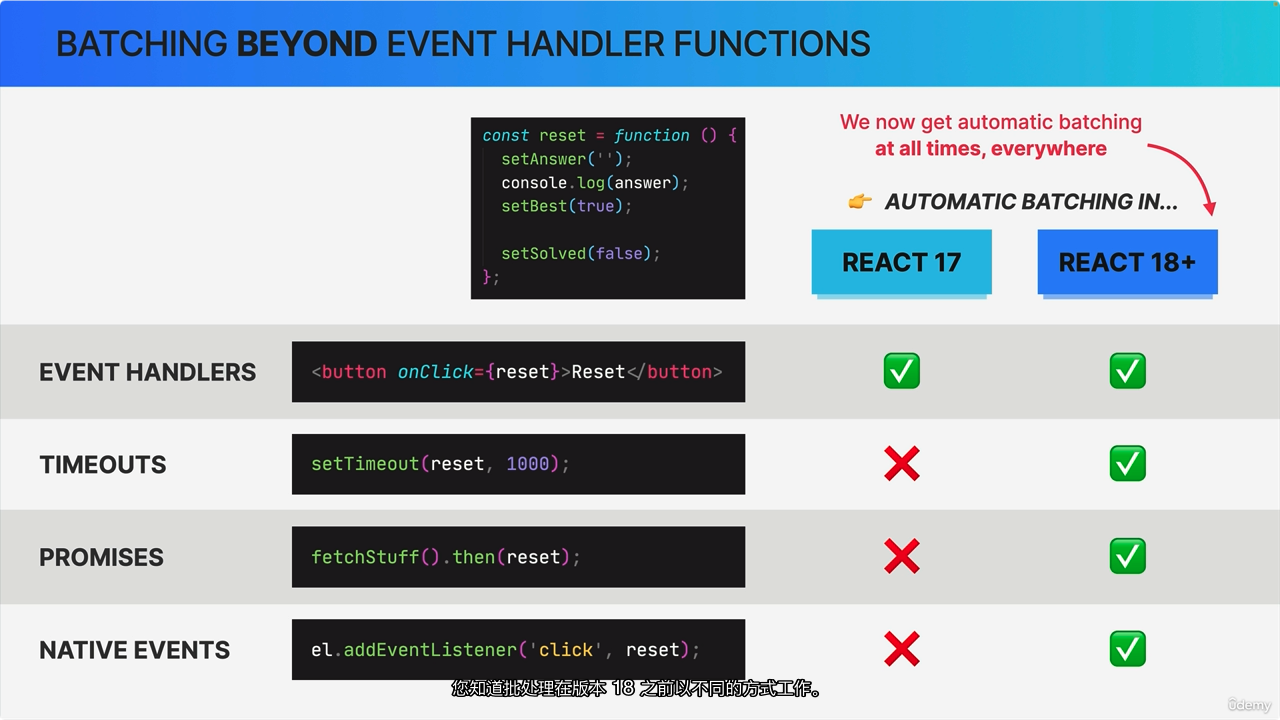
- timeout 、promise 、native events在17中不是批处理的
事件运行原理
JS 原理
JS事件机制浅析:事件捕获、事件冒泡和事件委托 - 掘金
事件捕获和冒泡

- 在JavaScript中,我们可以使用addEventListener方法来绑定捕获和冒泡事件
element.addEventListener(event, handler, useCapture);
// event:具体的事件
// handler:处理的函数
// 指定什么事件:默认为false,事件在冒泡阶段处理event.stopPropagation() //阻止事件冒泡,同级不阻止
event.stopImmediatePropagation() //阻止事件冒泡,同级阻止
事件委托
概述:将子元素要触发的事件冒泡到父元素执行,提高执行效率
//事件代理 节约内存 提升性能(不需要注销子节点)
let ul = document.getElementById("ul");
ul.addEventListener("click", (event) => {console.log(event.target.innerHTML);
})
React 原理


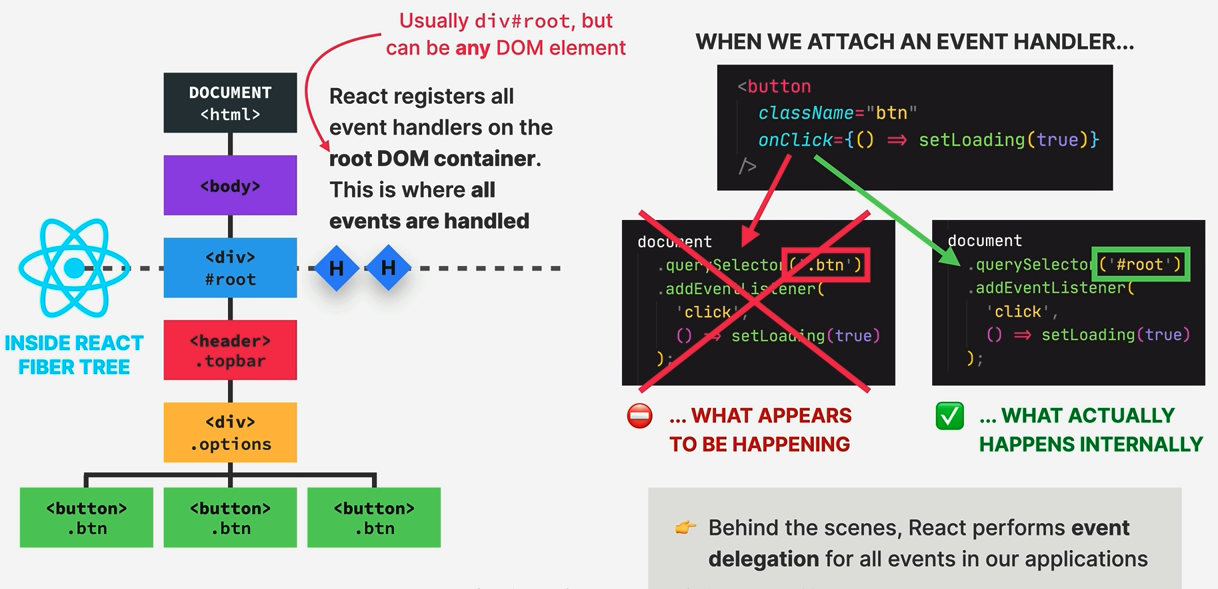
- React 统一将事件绑定在根结点,根据 e.target 判断是是什么元素触发的
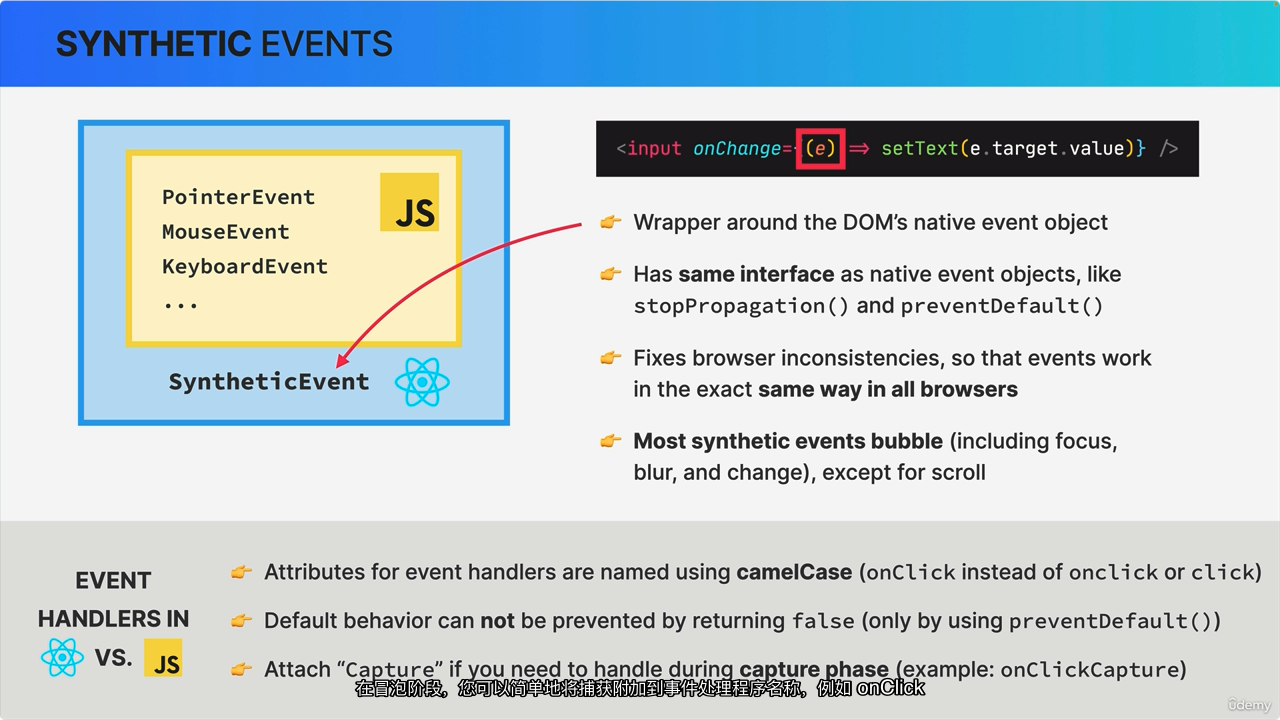
- React 将事件类型包装成上方的内容,以修复不同浏览器事件处理不一致的影响
- 和原生的具有相同的方法
- 大多数包装下的事件都会冒泡,除了 scroll
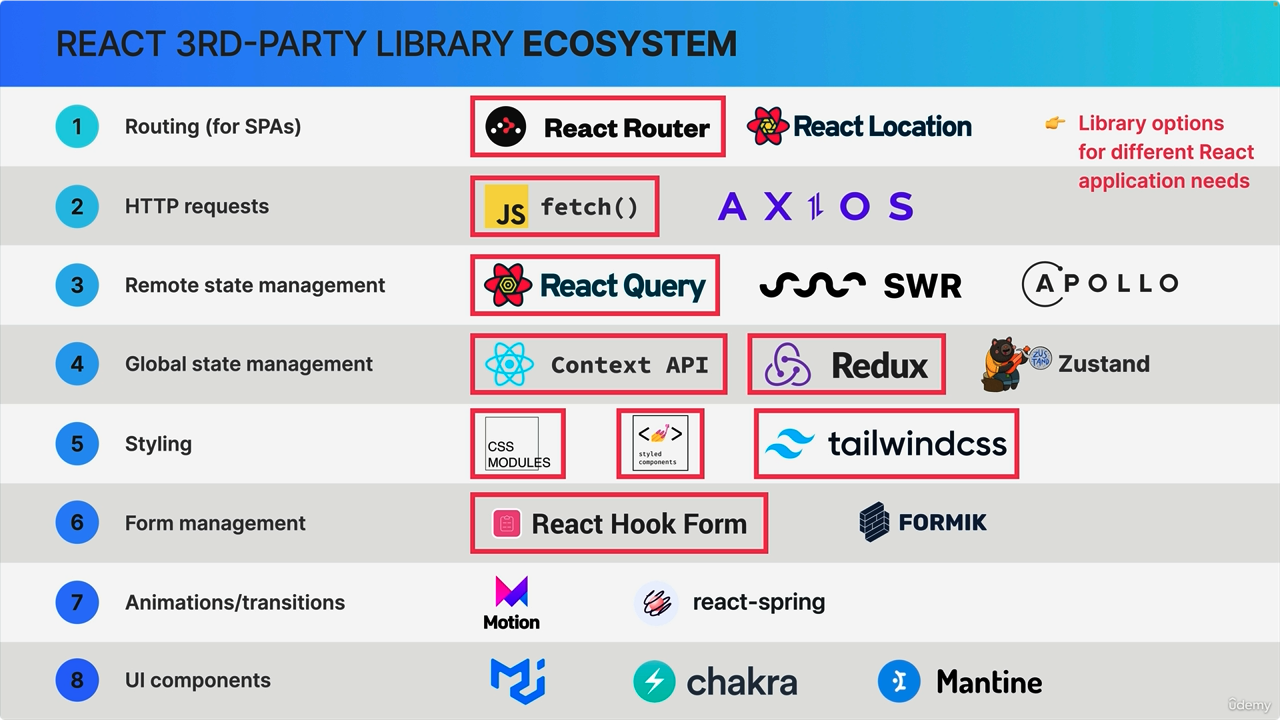
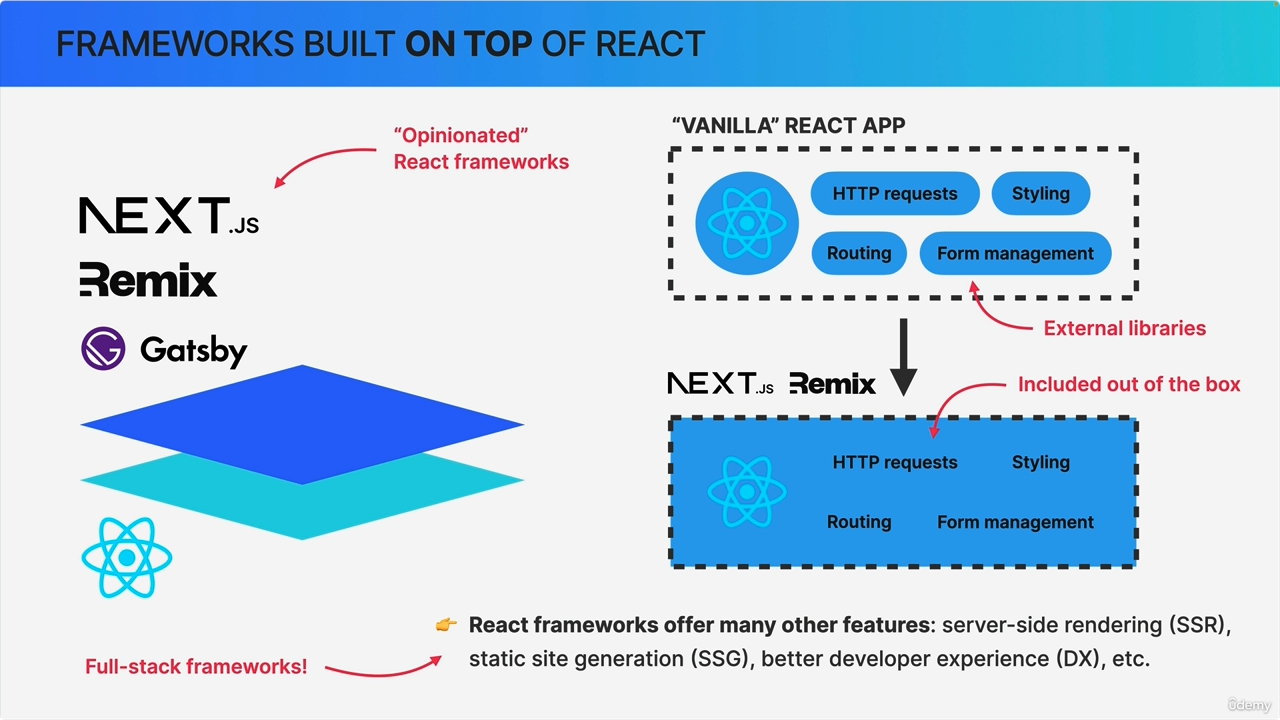
FrameWork VS Library


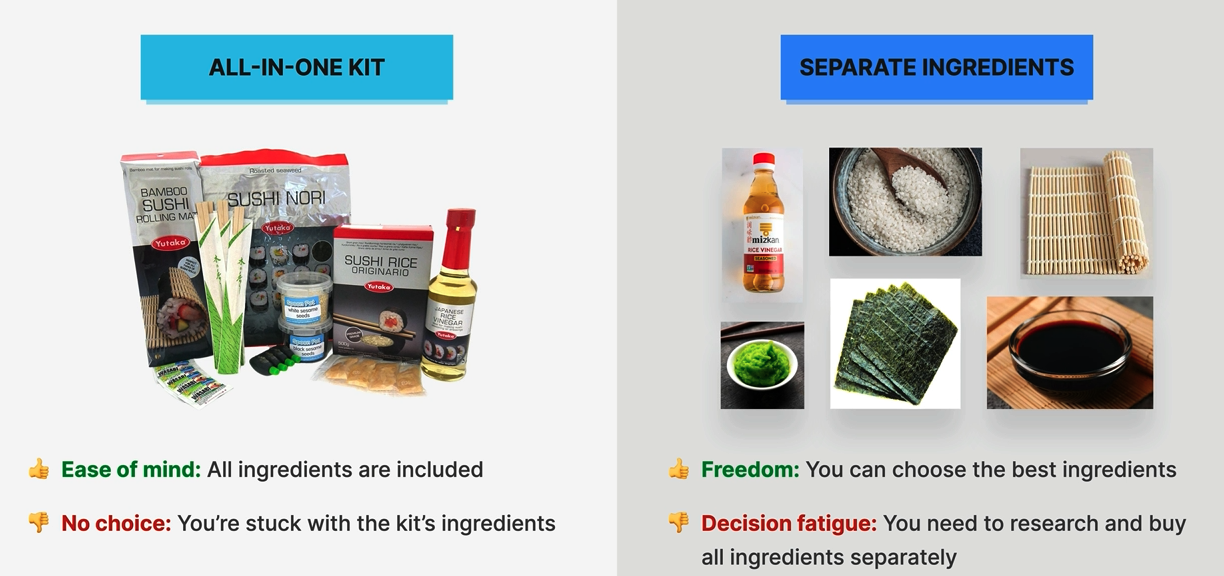
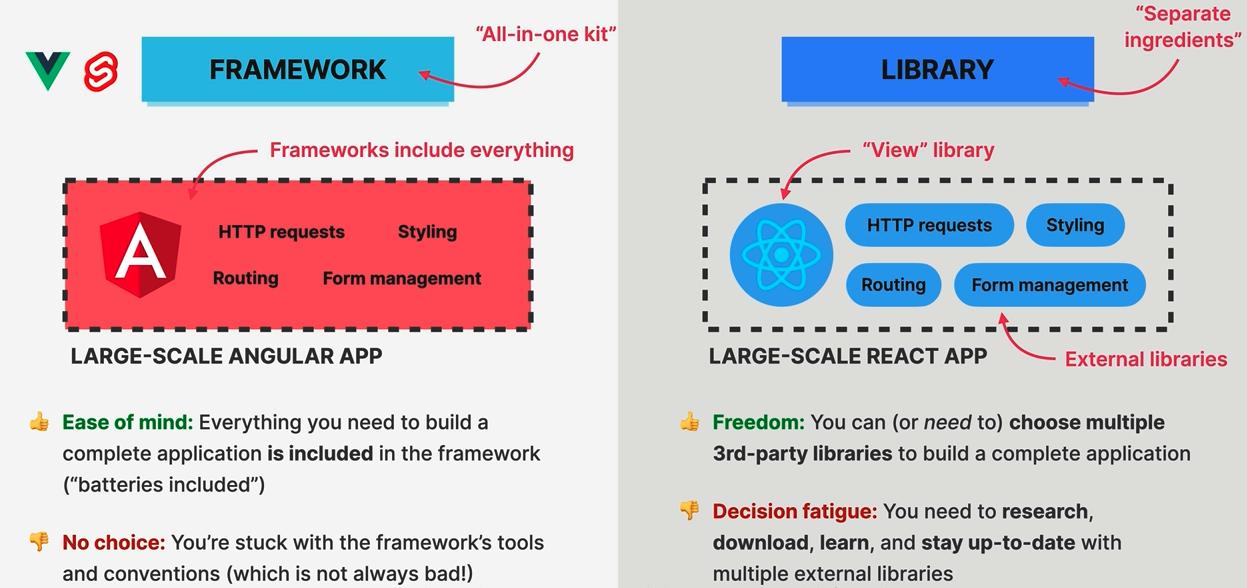
- 框架:内置许多额外需要的库,像做寿司买了一整个原料包一样,别人给封装好,较为简单,但灵活性不好
- 库:需要自己额外配置需要的库,像做寿司需要自己买每一样原料,灵活性好,但需要自己花时间配置


- 常见的如图上的库,也可以使用 Next 帮助我们使用别人为我们配置好的
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"React 运行原理":http://eshow365.cn/6-27919-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!