已解决
css:button实现el-radio效果
来自网友在路上 163863提问 提问时间:2023-10-30 02:18:02阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
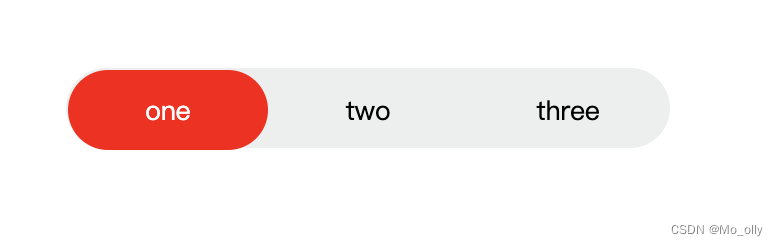
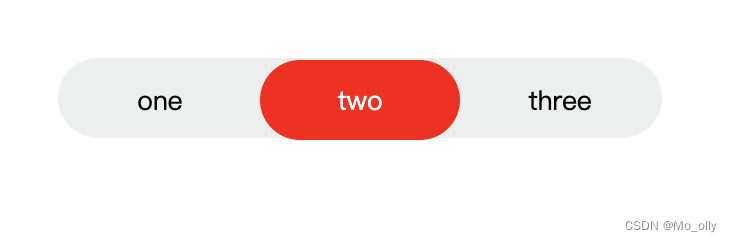
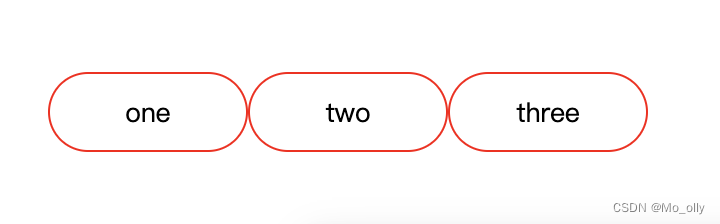
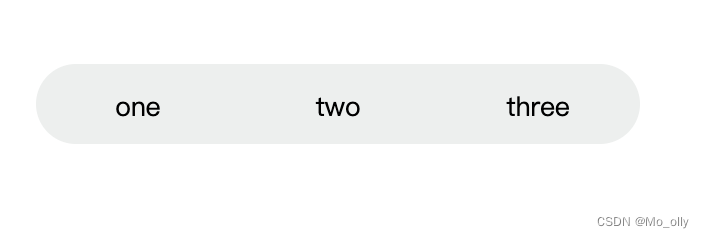
先看最终效果:


思路:
一、
首先准备好按钮内容:const a = ['one','two','three']
将按钮循环展示出来,并设置一些样式,将按钮背景透明:
<button v-for="(item,index) in a" :key="index">{{ item }}</button>button {width: 100px;height: 40px;border-radius: 20px;border: 1px solid red;background-color: transparent;
}

二、
在外面包裹一个div,设置背景颜色,border-radius与按钮一致(按钮边框和背景透明,这样背景是什么颜色/边框,按钮就会是什么颜色/边框):
<div class="container"> <button v-for="(item,index) in a" :key="index">{{ item }}</button></div>.container {margin:40px;border: 1px solid transparent;display: inline-block;padding: 0;border-radius: 20px;height: 40px;background-color: #ECEFEE;
}
button {width: 100px;height: 40px;border-radius: 20px;border: 1px solid transparent;background-color: transparent;
}

三、
最后加上选中效果,因为是单选所以必须保证每次只能选中一个,动态绑定class:
<div class="container"> <button v-for="(item,index) in a" :key="index" :class="radio==item?'yes':''" @click="handleClick(item)">{{ item }}</button>
</div>const radio = ref('one') // 默认选中
const handleClick = (value) =>{radio.value = value
}.container{margin:40px;border: 1px solid transparent;display: inline-block;padding: 0;border-radius: 20px;height: 40px;background-color: #ECEFEE;
}
button{width: 100px;height: 40px;border-radius: 20px;border: 1px solid transparent;background-color: transparent;
}
.yes {background: red;color: white;
}
over!!!🎉🎉🎉
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"css:button实现el-radio效果":http://eshow365.cn/6-27555-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Java 四种引用类型
- 下一篇: 嵌入式中C++ 编程习惯与编程要点分析