【Javascript】ajax(阿甲克斯)
最佳答案 问答题库608位专家为你答疑解惑
目录
什么是ajax?
同步与异步
原理
注意
写一个ajax请求
创建ajax对象
设置请求方式和地址
发送请求
设置响应HTTP请求状态变化的函数
什么是ajax?
是基于javascript的一种用于创建快速动态网页的技术,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,主要用来在前端页面中向服务器后端请求数据。
以前的ajax:
前后端不分离(前后端写在一起),后端返回整个html
每次更新⼀些数据,他都会整个⽹⻚刷新
现在的ajax:
ajax帮助我们向服务器发异步请求
同步与异步
事件A,事件B
同步: 完成了A事件才能去处理B事件
异步:在事件A进行中可以进行B事件
原理
通过XmlHttpRequest对象向服务器发异步请求,从服务器获取数据
然后通过js来操作DOM⽽更新⻚⾯
它是在 IE5 中⾸先引⼊的,是⼀种⽀持异步请求的技术
简单的说,也就是 javascript 可以及时向服务器提出请求和处理响应,⽽不阻塞程序运行,达到⽆刷新的效果
注意
JavaScript是单线程的,会阻塞代码运⾏,所以引⼊XmlHttpRequest请求处理异步数据
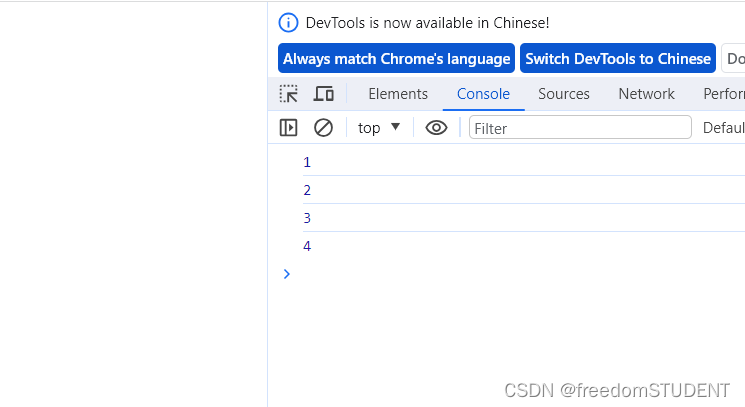
console.log(1);
console.log(2);
console.log(3);
alert(6);
console.log(4);

4没有打印出来,因为同一个时间只能做同一件事。
当我们点击确定的时候,才能打印出4

避免上述的阻塞, 引⼊XmlHttpRequest请求处理异步数据
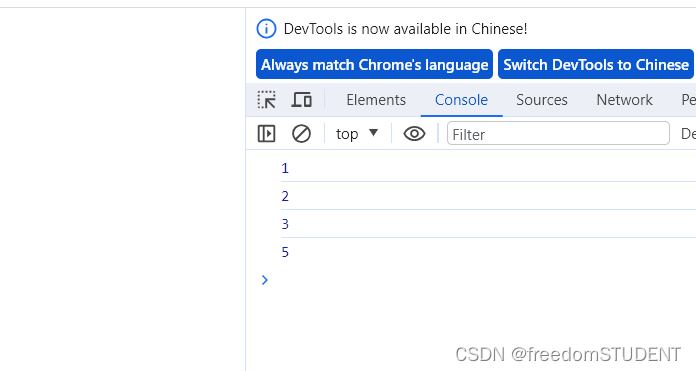
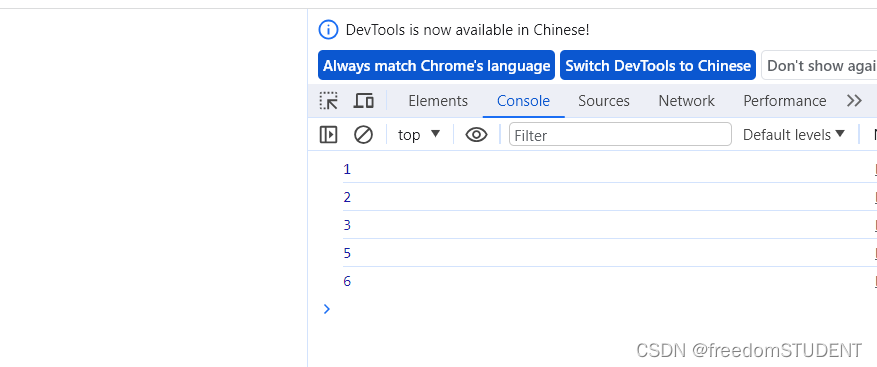
onsole.log(1);
console.log(2);
console.log(3);
setTimeout(function (){console.log(6);
},4000)
console.log(5);
setTimeout(function (){
console.log(6);
},4000)
4秒之后打印6

这里的5不用等setTimeout处理完再打印出来
经过4秒之后

写一个ajax请求
创建ajax对象
var aif(window.XMLHttpRequest){a=XMLHttpRequest;}else{a=new ActiveXObject("Microsoft.XML HTTP");}首先判断当前的环境下的window全局下有没有 XMLHttpRequest
设置请求方式和地址
a.open('GET',"http://localhost:xxx");或
a.open('POST',"http://localhost:xxx");发送请求
a.send()设置响应HTTP请求状态变化的函数
/*注册事件。 onreadystatechange事件,状态改变时就会调用。如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。*/ xhr.onreadystatechange = function () {// 为了保证数据完整返回,我们一般会判断两个值if (xhr.readyState === 1 && xhr.status === 200) {alert(xhr.responseText);} else {alert('出错了,Err:' + xhr.status);}};
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【Javascript】ajax(阿甲克斯)":http://eshow365.cn/6-26453-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 时间、空间复杂度的例题详解
- 下一篇: ToLua使用原生C#List和Dictionary