已解决
uniapp实现webview页面关闭功能
来自网友在路上 172872提问 提问时间:2023-10-27 01:08:30阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑

实现思路:
1.关闭按钮是使用原生button添加的close属性。(见page.json页面)
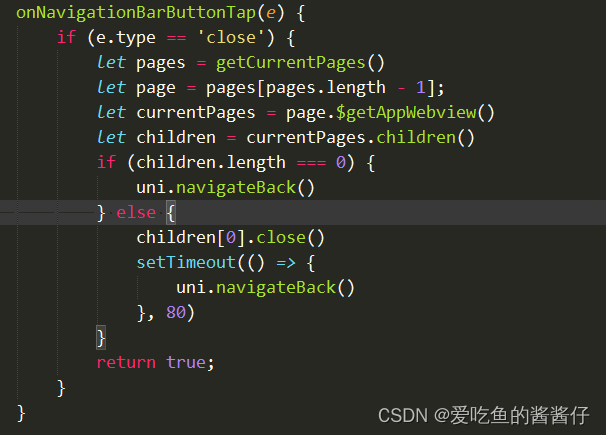
2.监听关闭按钮的方法。(onNavigationBarButtonTap)
3.写实现关闭webview所有页面的逻辑。
废话不多说,直接上代码
1.page.json添加关闭按钮

2.webview页面实现关闭逻辑

实现代码:
<template><view v-if="params.url"><web-view :webview-styles="webviewStyles" :src="`${params.url}`"></web-view></view></template><script>export default {data() {return {params: {url: "https://www.hgjt.com/"},webviewStyles: {progress: {color: "#027AFF"}}}},props: {src: {type: [String],default: null}},onLoad(event) {},onBackPress(event) {console.log(event, 'event')},onNavigationBarButtonTap(e) {if (e.type == 'close') {let pages = getCurrentPages()let page = pages[pages.length - 1];let currentPages = page.$getAppWebview()let children = currentPages.children()if (children.length === 0) {uni.navigateBack()} else {children[0].close()setTimeout(() => {uni.navigateBack()}, 80)}return true;}}}
</script>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uniapp实现webview页面关闭功能":http://eshow365.cn/6-25564-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!