已解决
vueDay03——计算属性
来自网友在路上 171871提问 提问时间:2023-10-26 15:22:19阅读次数: 71
最佳答案 问答题库718位专家为你答疑解惑
一、一般场景
当我们需要对某个数据进行简单判断渲染的时候,我们通常会使用如下方法
<div>nginx当前状态:{{ openNginx == true ? 'true' : 'false'}}
</div>但是这样就很影响观感,因为渲染出来的只有openNginx的值,而没有后面的表达式
二、计算属性写法
这样我们就可以借助计算属性,将其封装成方法表达,代码如下
<div>nginx当前状态:{{ openNginxValue }}
</div>
const openNginxValue = computed(() => {return openNginx.value == true ? "true" : "false";
})两者的表达效果一直,但是后者的代码易读性强许多
三、函数方法
但是这样和普通的函数方法有什么区别呢???
函数方法写法如下
<div>nginx当前状态:{{ openNginxValue() }}</div>const openNginxValue = () => {return openNginx.value == true ? "true" : "false";
}区别就是计算属性具有缓存,当下次调用这个值的时候,只要他不被触发响应式的更新,他就会直接返回其数值,而函数每次渲染都会重新计算
四、计算属性特性
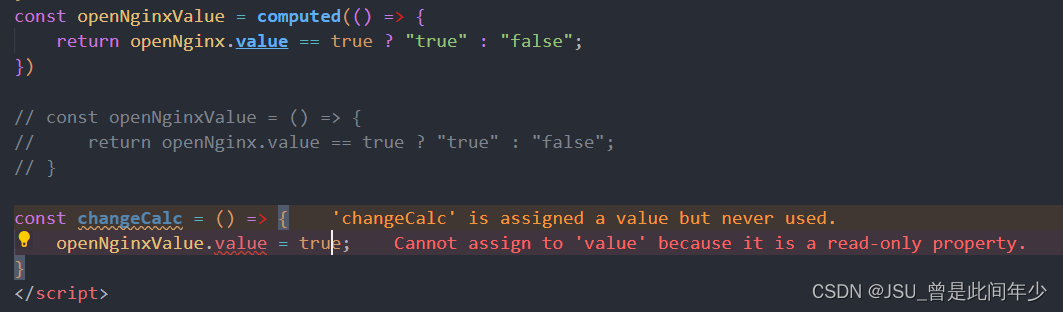
还有一个特点就是计算属性是可读的,直接修改计算属性的值会报警告

但是我们也可以通过如下形式来对计算属性进行“赋值”
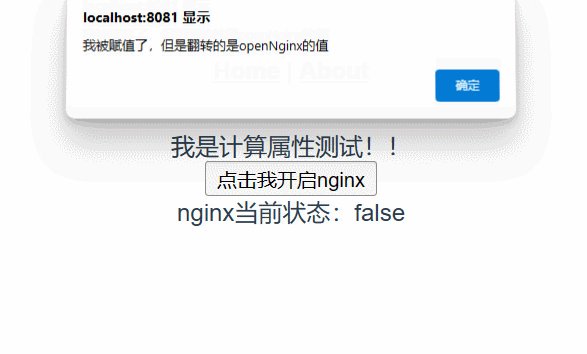
<button @click="giveComputeValue"> 点击我开启nginx</button><div>nginx当前状态:{{ openNginxValue }}</div>const openNginxValue = computed( {get() {return openNginx.value == true ? "true" : "false";},set(value) {alert("我被赋值了,但是翻转的是openNginx的值")openNginx.value = !openNginx.value;}
})const giveComputeValue = () => {openNginxValue.value = "false";
}我们点击button调用giveComputeValue箭头函数方法,其对openNginxValue响应式赋值,被计算属性openNginxValue的set方法捕获,从而执行对响应式变量openNginx进行翻转,实现了对计算属性的《表面赋值》

五、全部代码
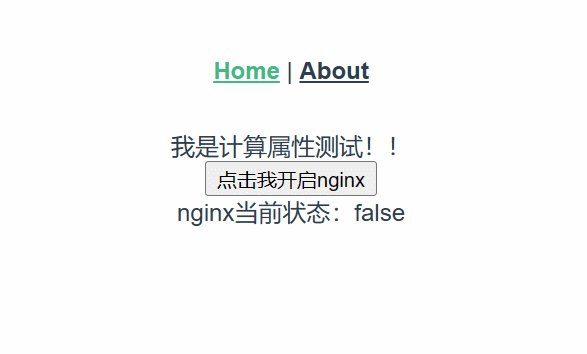
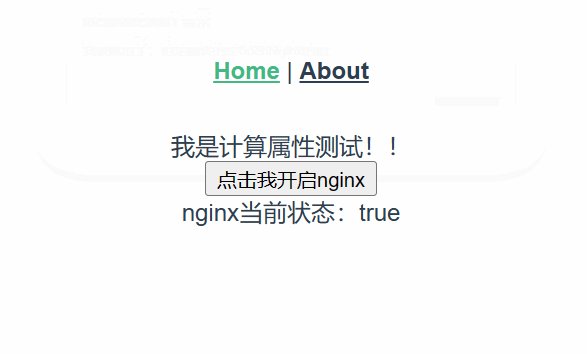
<template>我是计算属性测试!!<br><button @click="giveComputeValue"> 点击我开启nginx</button><div>nginx当前状态:{{ openNginxValue }}</div>
</template><script lang="ts" setup>
// import { defineComponent } from '@vue/composition-api'import { computed, ref } from 'vue'const nums = ref(0);
const openNginx = ref(false);const open = () => {openNginx.value = !openNginx.value;
}
const openNginxValue = computed( {get() {return openNginx.value == true ? "true" : "false";},set(value) {alert("我被赋值了,但是翻转的是openNginx的值")openNginx.value = !openNginx.value;}
})const giveComputeValue = () => {openNginxValue.value = "false";
}
// const openNginxValue = () => {
// return openNginx.value == true ? "true" : "false";
// }// const changeCalc = () => {
// openNginxValue.value = true;
// }
</script><style></style>
查看全文
99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- Java继承中的属性名相同但是类型不同的情况
- C#开发的OpenRA游戏之属性QuantizeFacingsFromSequence(7)
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- CSS-列表属性篇
- CSS 文本属性篇
- 计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
猜你感兴趣
版权申明
本文"vueDay03——计算属性":http://eshow365.cn/6-25180-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!