【iOS】——知乎日报第一周总结
最佳答案 问答题库618位专家为你答疑解惑
文章目录
- 一、框架和布局问题
- 二、线程冲突问题
- 三、下拉刷新问题
- 四、添加网络请求的图片
- 五、时间标题设置问题
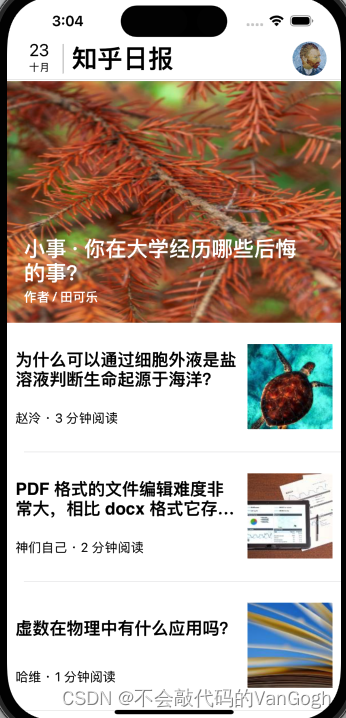
一、框架和布局问题
仿写知乎日报用到的框架依旧是MVC框架,所以一开始要想好该怎么搭建大体框架,对于各个模块该怎么分配,需要用到哪些传值。对于布局,因为要用到导航栏的相关UI元素所以,我用的是将导航控制器作为根视图控制器再将导航控制器作为我自定义的视图控制器的根视图控制器。由于导航栏的UI元素不好布局所以我创建了一个导航视图并赋值给了导航栏的titleView属性。
UINavigationBarAppearance* appearance = [[UINavigationBarAppearance alloc] init];appearance.backgroundColor = [UIColor whiteColor];self.navigationController.navigationBar.standardAppearance = appearance;self.navigationController.navigationBar.scrollEdgeAppearance = appearance;self.navigationItem.titleView = self.zhihuView.titleView;
布局用到的有系统库中自带的方法和Masonry库的方法,两个搭配着使用效果要更好。
二、线程冲突问题
当我使用Block传值过来的网络请求的数据赋值给我布局的UI元素时,运行时总是会导致程序崩掉,查了下原因是进行完赋值后程序还没回到主线程进行UI布局,所以我加了下面这个方法让程序回到主线程进行布局。
dispatch_async(dispatch_get_main_queue(), ^{
//});
三、下拉刷新问题
这里我使用了第三方库MJRefresh库进行下拉刷新,当我下拉刷新时,程序会调用这个库的库方法,接着我在库方法中给我创建的下拉数组添加新的元素,这里我设置的是组元素也就是每下拉刷新一次,添加一个元素,接着在tableView控件的返回组数的协议函数里返回我创建的下拉数组的元素个数。
self.zhihuView.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
self.currentPage = 1;[self loadMoreData];self.data = [NSMutableArray arrayWithObjects:@"Section 0", @"Section 1", nil];- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {return self.data.count;
}- (void)loadMoreData {// 模拟网络请求加载更多数据dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{// 模拟生成新的表格数据NSArray *newData = [self generateNewData];// 将新的数据添加到原有的数据源中[self.data addObjectsFromArray:newData];}- (NSArray *)generateNewData {NSMutableArray *newData = [NSMutableArray array];NSInteger count = 1;
// for (NSInteger i = 0; i < count; i++) {NSInteger section = self.currentPage * count + 1;NSString *data = [NSString stringWithFormat:@"Section %ld", (long)section];[newData addObject:data];
// }self.currentPage++;return newData;
}
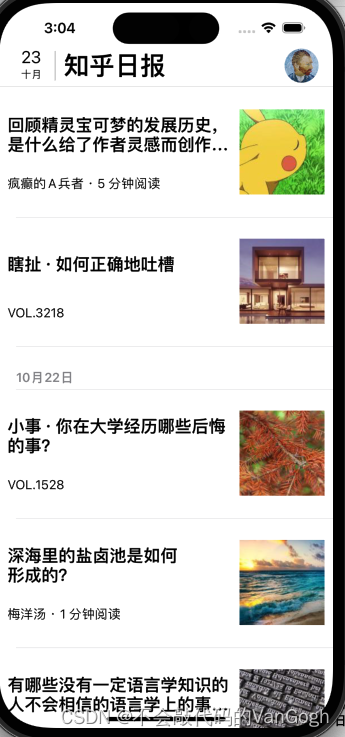
四、添加网络请求的图片
我通过网络请求的图片只是这个图片的字符串形式的URL地址,还需要将这个图片的URL地址转换成URL,接着通过URL才能加载图片到指定的UI控件上。这里我用到的是SDWebImage库来进行,这个库可以通过图片URL将图片加载到指定的UI控件上。
NSArray* contentIamgeArray = [self.contentPreDataArray[indexPath.row] images];NSString* contentImageStr = contentIamgeArray[0];NSURL* contentImageUrl = [NSURL URLWithString:contentImageStr];[cell02.contentImageView sd_setImageWithURL:contentImageUrl];
五、时间标题设置问题
对于知乎日报上每天的时间标题,我使用的是日期组件,时间和tableview的组数建立数学关系,这样就能实现时间标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {if (section >= 2) {NSDate* titleDate = [[NSDate alloc] initWithTimeIntervalSinceNow:-(section - 1) * 3600 * 24];NSCalendar* gregorian = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];unsigned unitFlags = NSCalendarUnitMonth | NSCalendarUnitDay;NSDateComponents* comp = [gregorian components:unitFlags fromDate:titleDate];NSString* dateStr = [NSString stringWithFormat:@"%ld月%ld日", comp.month, comp.day];return dateStr;}return @"";
}


99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【iOS】——知乎日报第一周总结":http://eshow365.cn/6-23877-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【Java 进阶篇】HTML DOM 事件详解
- 下一篇: 使用链表实现队列操作