已解决
react 中ref 属性的三种写法
来自网友在路上 158858提问 提问时间:2023-10-25 02:01:09阅读次数: 58
最佳答案 问答题库588位专家为你答疑解惑

目录
1. 字符串 ref
2.dom节点上使用回调函数ref
3.React.createRef()
1. 字符串 ref
最早的ref用法。(由于效率问题,现在官方不推荐使用这种写法。)
1.dom节点上使用,通过this.refs.xxxx来引用真实的dom节点
<input ref="input1" type="text"/>代码示例:
class test extends React.Component{constructor(props) {super(props);}showData = ()=>{const x = this.refsalert(x.value)}render() {return (<div><input ref="input1" type="text"/><button onClick={this.showData}> 点我</button></div>)}
}

2.dom节点上使用回调函数ref
<input ref={(currentNode) => {this.textInput = currentNode;}} type="text" />简写:
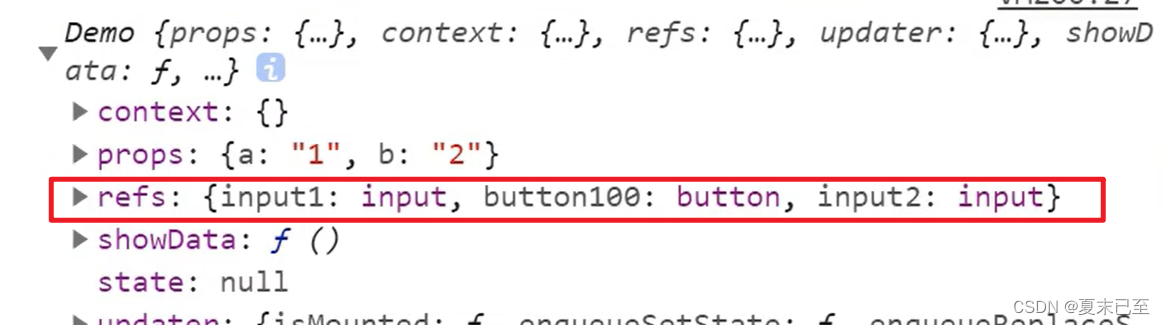
<input ref={currentNode => this.textInput = currentNode } type="text" />其中的currentNode节点是,下图:

代码示例:
class test extends React.Component{constructor(props) {super(props);}showData = ()=>{const {input1} = thisalert(input1.value)}saveInput =(currentNode)=>{this.input1 = currentNode}render() {return (<div><input ref={(currentNode)=>{this.input1 = currentNode}} type="text"/>//简写<input ref={currentNode => this.input1 = currentNode} type="text"/><input ref={this.saveInput} type="text"/><button onClick={this.showData}> 点我</button></div>)}
}
3.React.createRef()
在React 16.3版本后,使用此方法来创建ref。将其赋值给一个变量,通过ref挂载在dom节点或组件上,该ref的current属性 将能拿到dom节点或组件的实例
注意:React.createRef调用后可以返回一个容器,该容器可以存储被ref 所标识的节点但是该容器是转人专用,一次只能存一个
myRef = React.createRef()代码示例:
class test extends React.Component{//React.createRef调用后可以返回一个容器,该容器可以存储被ref 所标识的节点myRef = React.createRef()constructor(props) {super(props);}showData = ()=>{alert(this.myRef.current.value)}saveInput =(currentNode)=>{this.input1 = currentNode}render() {return (<div><input ref={this.myRef} type="text"/>{/*<input ref={(currentNode)=>{this.input1 = currentNode}} type="text"/>*/}{/*//简写*/}{/*<input ref={currentNode => this.input1 = currentNode} type="text"/>*/}{/*<input ref={this.saveInput} type="text"/>*/}<button onClick={this.showData}> 点我</button></div>)}
}
拓展:如何获取多个input输入框中的值?
第一种:
import React,{ Component } from 'react';
class ReplenishData extends Component{constructor(props){super(props);this.state = {}}showVal(name,e){this.setState({[name]:e.target.value});}render(){console.log(this.state);return(<div><input type="text" onChange= {this.showVal.bind(this,"name1")} /><input type="text" onChange={this.showVal.bind(this,"name2")} /><input type="text" onChange={this.showVal.bind(this,"name3")} /><input type="text" onChange={this.showVal.bind(this,"name4")} /><input type="text" onChange={this.showVal.bind(this,"name5")} /><input type="text" onChange={this.showVal.bind(this,"name6")} /></div>)}
}
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- Java 算法篇-链表的经典算法:判断回文链表、判断环链表与寻找环入口节点(“龟兔赛跑“算法实现)
- 代码随想录二刷 | 链表 | 删除链表的倒数第N个节点
- 节点导纳矩阵
- bhosts 显示节点 “unreach“ 状态
- 电子电器架构 —— 车载网关边缘节点总线转换
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 第四天||24. 两两交换链表中的节点 ● 19.删除链表的倒数第N个节点 ● 面试题 02.07. 链表相交 ● 142.环形链表II
- CS224W5.1——消息传递和节点分类
- Vue报错解决Error in v-on handler: “Error: 无效的节点选择器:#div1“
猜你感兴趣
版权申明
本文"react 中ref 属性的三种写法":http://eshow365.cn/6-23788-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: [论文笔记]NEZHA
- 下一篇: 全网最全的 Java 面试题内容梳理(持续更新中)