已解决
vue3+vite中使用Lottie动画
来自网友在路上 150850提问 提问时间:2023-10-23 00:41:05阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
Lottie通过读取json文件信息实现动画效果

官方文档 Lottie官网
lottie库有众多动画

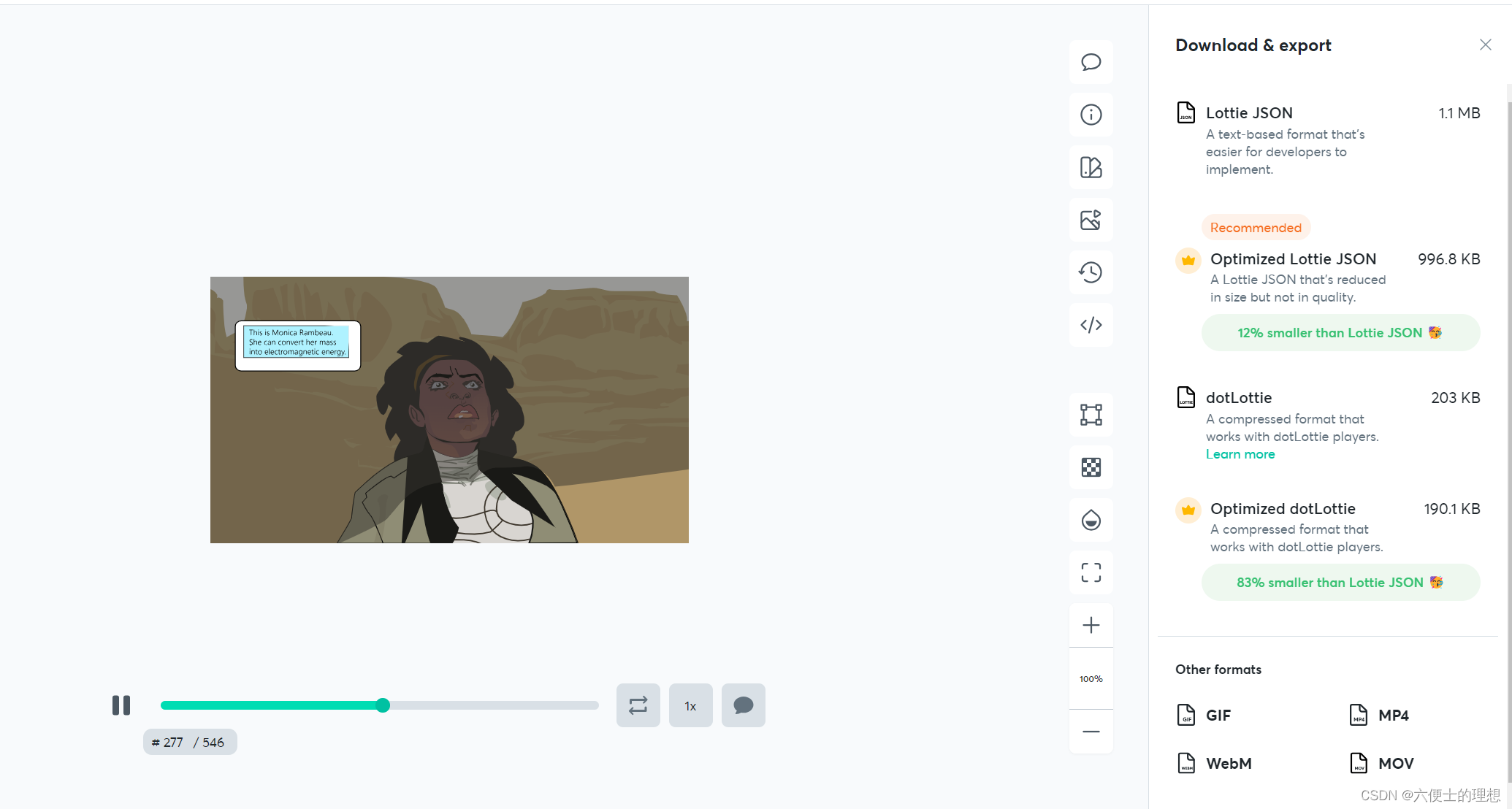
选择下载Lottie JSON到项目中

安装Lottie包
pnpm add lottie-web
模板创建
<template><div class="bg"><div id="canvas" class="canvas" ref="containerRef"></div></div> </template>
引入lottie-web以及动画json文件
import lottie from 'lottie-web';
import transformJson from "@/assets/json/playLottie.json"
js
const containerRef = ref<HTMLDivElement | null>(null);onMounted(() => {const container = containerRef.value;if (container) {let animations = lottie.loadAnimation({container: document.getElementById("canvas"), // the dom element that will contain the animationrenderer: 'svg',loop: true,autoplay: true,animationData: transformJson});animations.play()} });
动画生成!!!
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue3+vite中使用Lottie动画":http://eshow365.cn/6-22043-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: leetcode(2)栈
- 下一篇: 基于孔雀优化的BP神经网络(分类应用) - 附代码