已解决
[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具
来自网友在路上 164864提问 提问时间:2023-10-22 11:42:47阅读次数: 64
最佳答案 问答题库648位专家为你答疑解惑
一、开源项目简介
AS-Editor
基于 Vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
二、开源协议
使用MIT开源协议
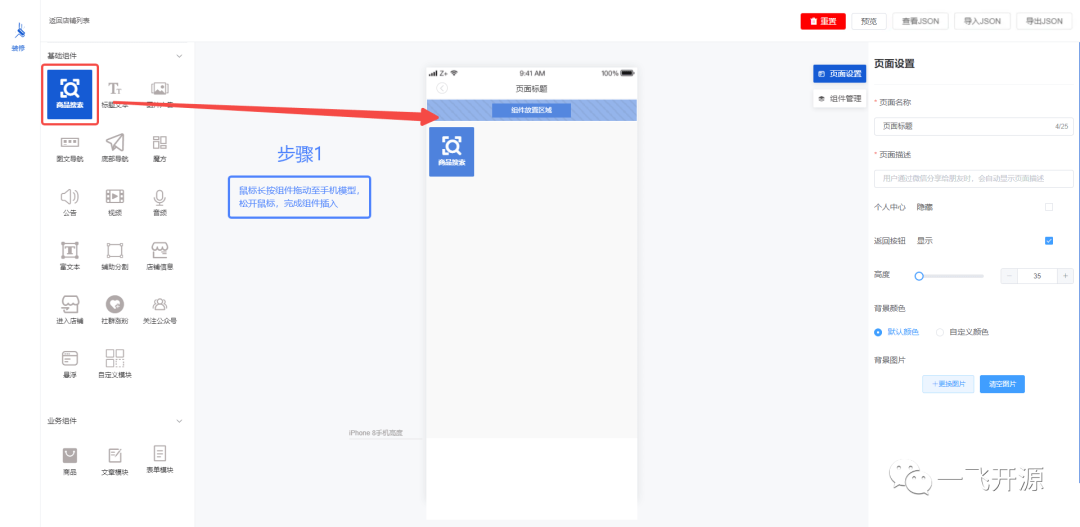
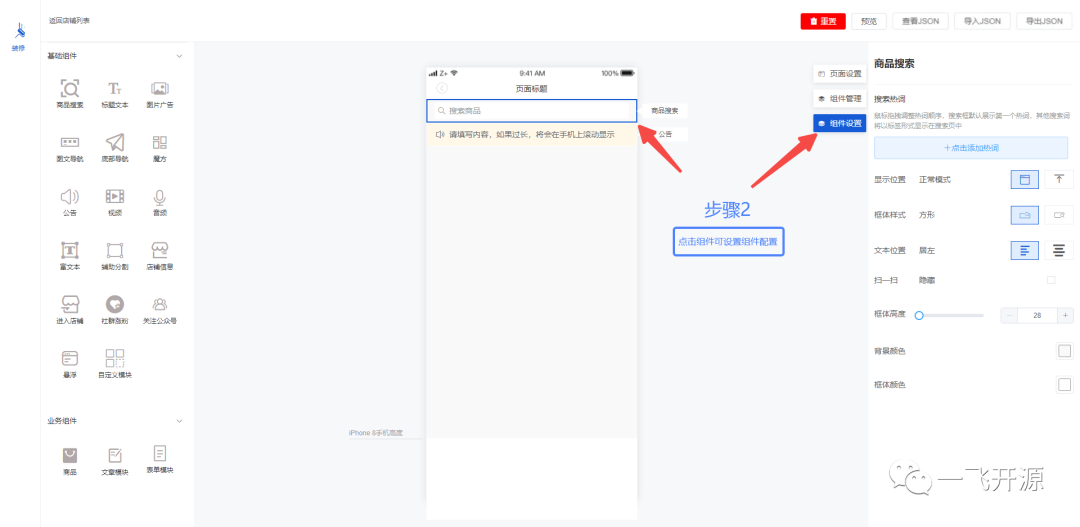
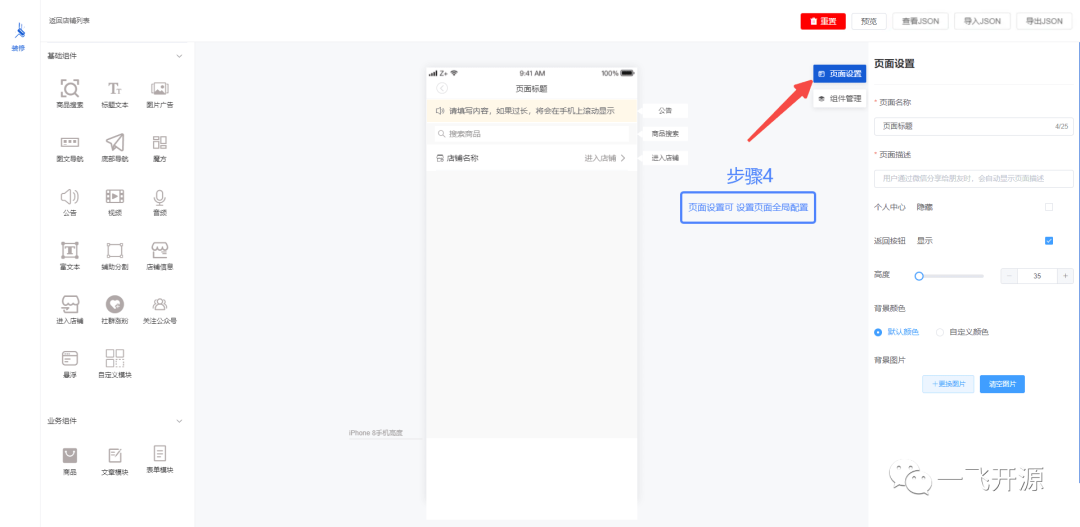
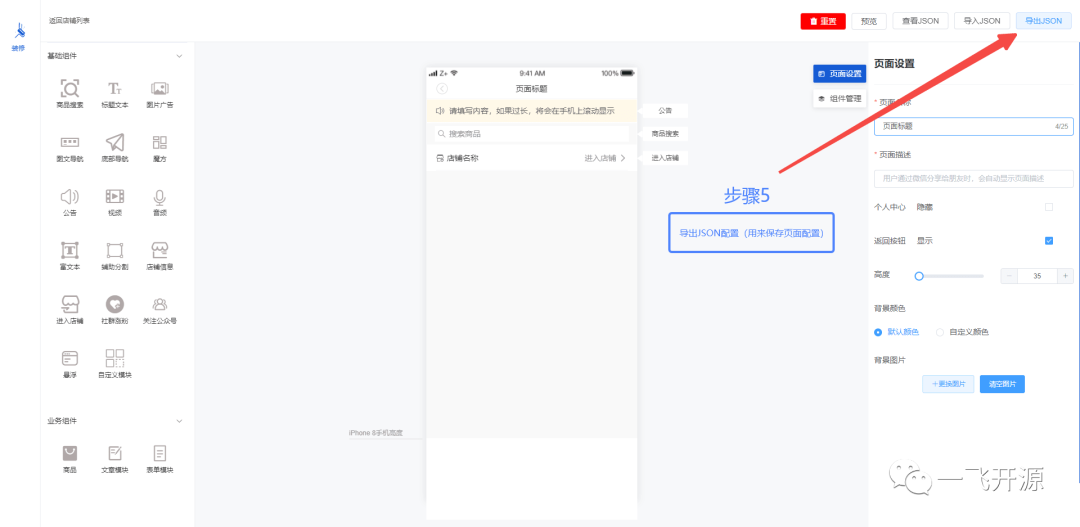
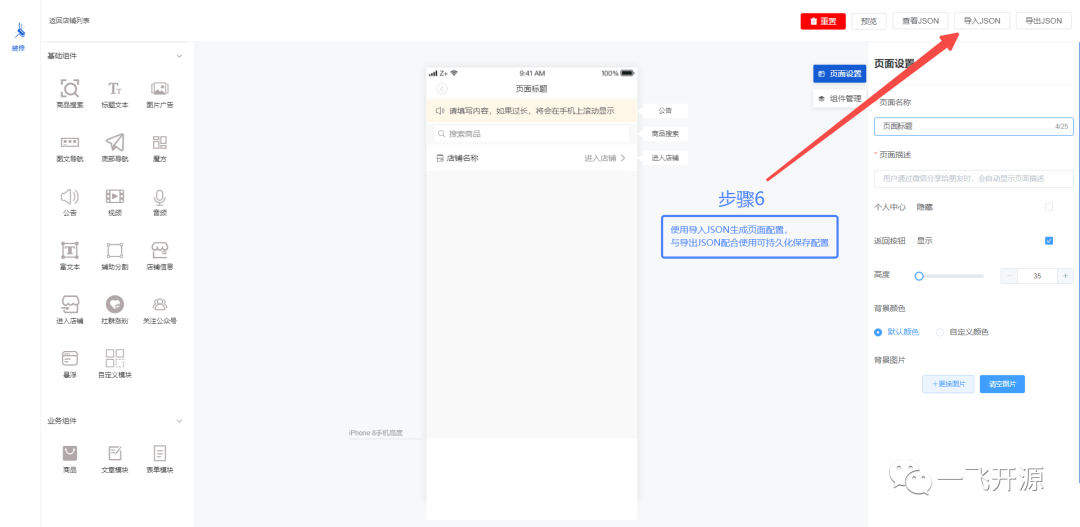
三、界面展示






四、功能概述
基于Vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
功能强大
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
配置简单
最少的配置就能开始上手使用。
完全开源
社区驱动,共同来完善你的想法。
官方生态
项目
描述
AS-Editor
Vue2版
基于 Vue2 的 AS-Editor
AS-Editor
Vue3版
基于 Vue3 的 AS-Editor
AS-Editor-H5
AS-Editor-H5 是移动端 Vue 模版,可以通过定义的 JSON 生成 Vue 页面
五、技术选型
安装教程
- npm install (安装 node_modules 模块)
- npm run serve (运行)
- npm run build (打包)
- npm update (用于更新包到基于规范范围的最新版本)
自定义组件可以看
src / layout / home / index.vue // 编辑页面文件 src / components / sliderassembly / index.vue // 左侧组件大全文件 src / components / componentscom // 左侧组件目录 src / components / rightslider // 右侧组件目录 src / utils / componentProperties.js // 组件数据
componentProperties(组件数据)字段注解
{component: 'custommodule', // 中间部分手机组件的nametext: '自定义模块', // 组件文字描述type: '1-14', // data-tpyeactive: true, // 是否选中style: 'custommodulestyle', // 右边组件设置的namesetStyle: {} // 组件动态数据
}
六、源码地址
AS-Editor: 基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。 - Gitee.com
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具":http://eshow365.cn/6-21625-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【C++】C++ primer plus第二章练习题
- 下一篇: Ubuntu安装git方法