已解决
vue3插件开发,上传npm
来自网友在路上 169869提问 提问时间:2023-10-22 00:31:18阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
创建插件
-
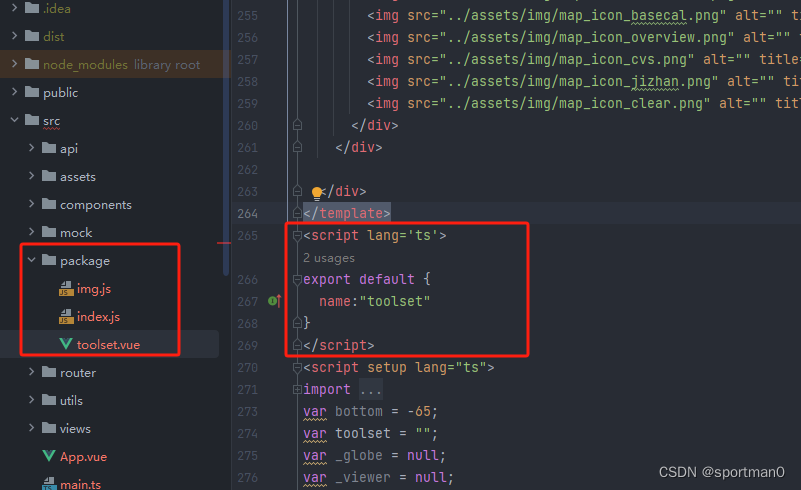
在vue3工程下,创建组件vue页: toolset.vue。并设置组件名称。

-
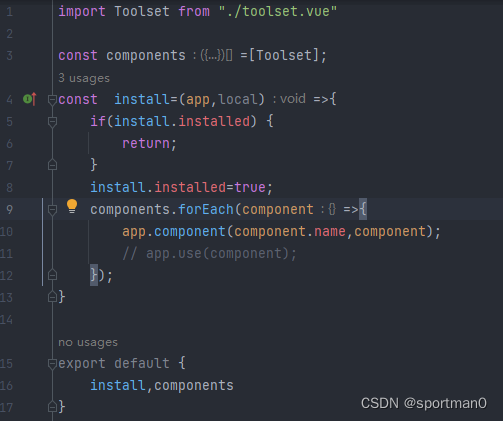
注册全局组件。新建index.js文件。内容如下,可在main.js中引入index.js,注册该组件进行测试。

-
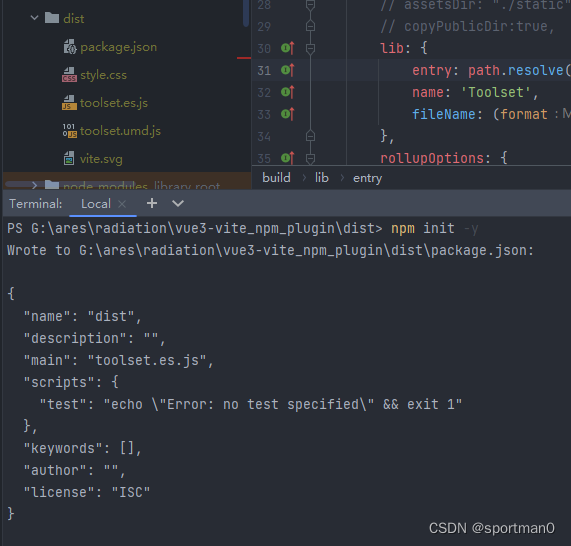
进入生成的打包目录dist。运行npm init -y。生成package.json配置文件。# name :上传插件名称。#main:插件入口。#version:插件版本。注意:npm中有同名插件会导致上传失败。每次上传版本不能一样,否则也是失败。

-
发布插件:dist目录下,运行npm publish上传插件。
使用插件
-
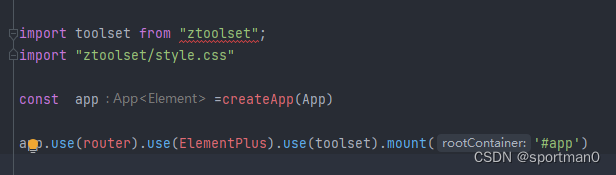
main.js中引入插件注册

-
vue页面直接使用插件。

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"vue3插件开发,上传npm":http://eshow365.cn/6-21156-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!