会议OA小程序【会议管理,个人中心页面布局】
最佳答案 问答题库638位专家为你答疑解惑
目录
一. 自定义组件介绍
1.1 概念
1.2 创建自定义组件
二. 会议管理页面布局
使用自定义组件
页面布局及样式
三. 个人中心页面布局
一. 自定义组件介绍
1.1 概念
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
1.2 创建自定义组件
类似于页面,一个自定义组件由 json, wxml ,wxss ,js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{"component": true
} 同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。
代码示例:
<!--components/tabs/tabs.wxml-->
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view>
</view>
/* components/tabs/tabs.wxss */
.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx;
}.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx;
}.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center;
}.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;
}.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px;
}注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。
代码示例:
// components/tabs/tabs.js
Component({/*** 组件的属性列表*/properties: {tabList:Object},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
})更多详细内容参见微信小程序自定义组件
二. 会议管理页面布局
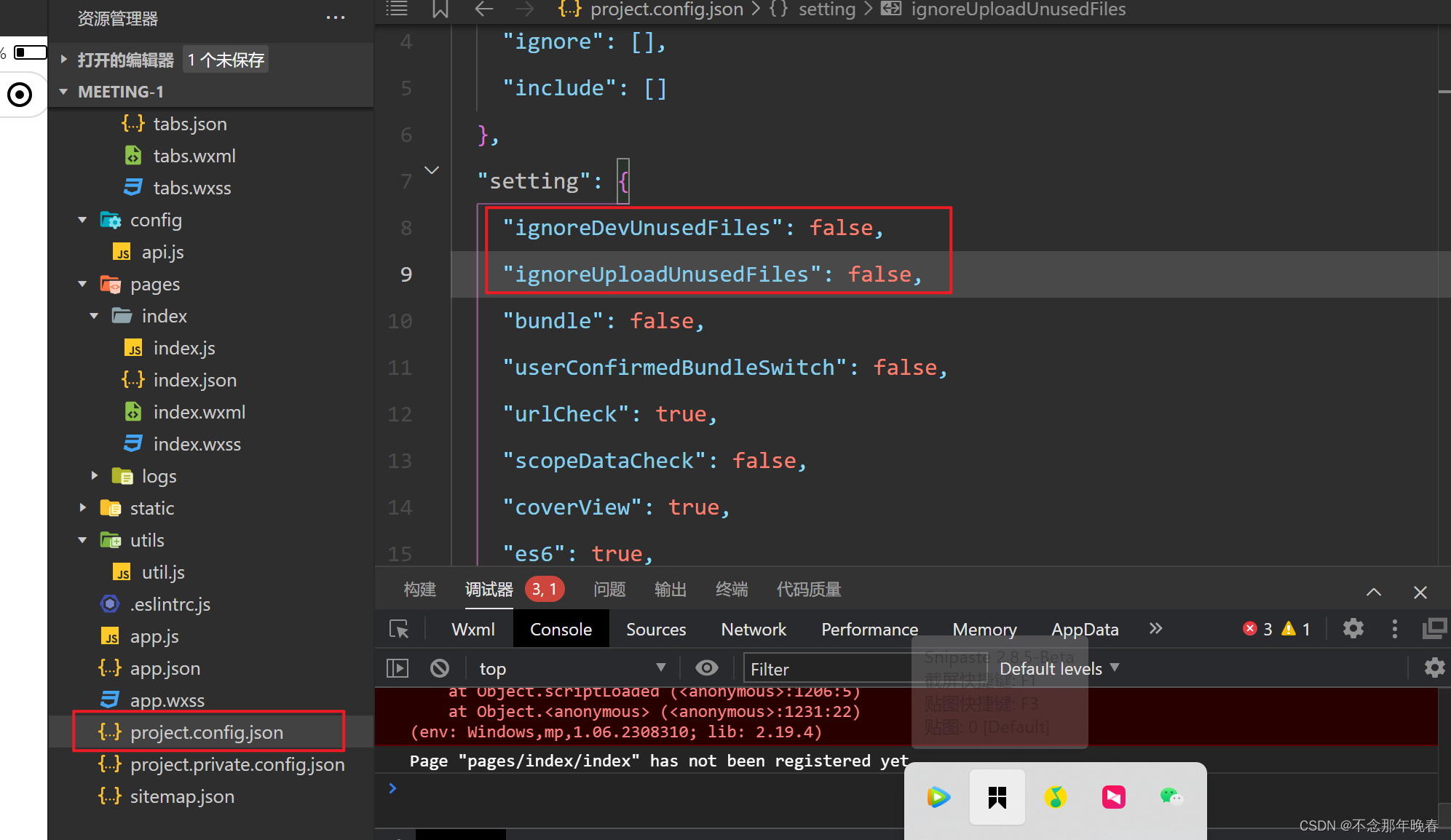
在project.config.json中添加以下代码防止项目出现报错
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,
使用自定义组件
list.json
{"usingComponents": {"tabs":"/components/tabs/tabs"}
}页面布局及样式
list.wxml
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view>
</block> list.wxss
/* pages/meeting/list/list.wxss */
.mobi-title {font-size: 12pt;color: #777;line-height: 110%;font-weight: bold;width: 100%;padding: 15rpx;background-color: #f3f3f3;
}.mobi-icon {padding: 0rpx 3rpx;border-radius: 3rpx;background-color: #ff7777;position: relative;margin-right: 10rpx;
}/*list*/
.list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 5rpx;/* border-radius: 20rpx;box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}.list-img {display: flex;margin: 10rpx 10rpx;width: 150rpx;height: 220rpx;justify-content: center;align-items: center;
}.list-img .video-img {width: 120rpx;height: 120rpx;}.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 220rpx;
}.list-title text {font-size: 11pt;color: #333;font-weight: bold;
}.list-detail .list-tag {display: flex;height: 70rpx;
}.list-tag .state {font-size: 9pt;color: #81aaf7;width: 120rpx;border: 1px solid #93b9ff;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .list-num {font-size: 11pt;color: #ff6666;
}.list-info {font-size: 9pt;color: #bbb;margin-top: 20rpx;
}
.bottom-line{display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3;
}
.bottom-line text{font-size: 9pt;color: #666;
}list.js
// pages/meeting/list/list.js
Page({/*** 页面的初始数据*/data: {tabs:['会议中','已完成','已取消','全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面显示*/onShow() {},tabsItemChange(e){let tolists;if(e.detail.index==1){tolists = this.data.lists1;}else if(e.detail.index==2){tolists = this.data.lists2;}else{tolists = this.data.lists3;}this.setData({lists: tolists})}
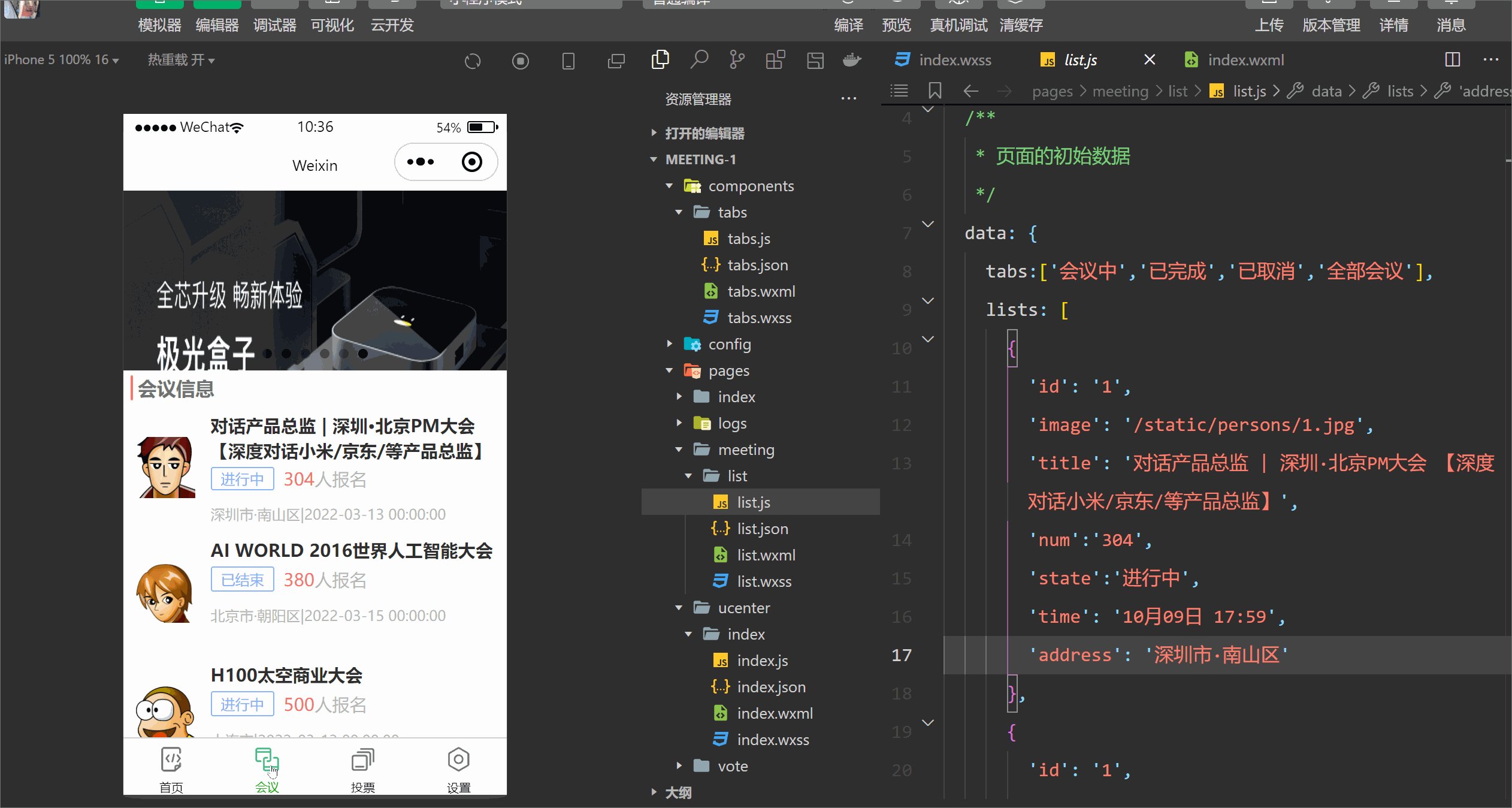
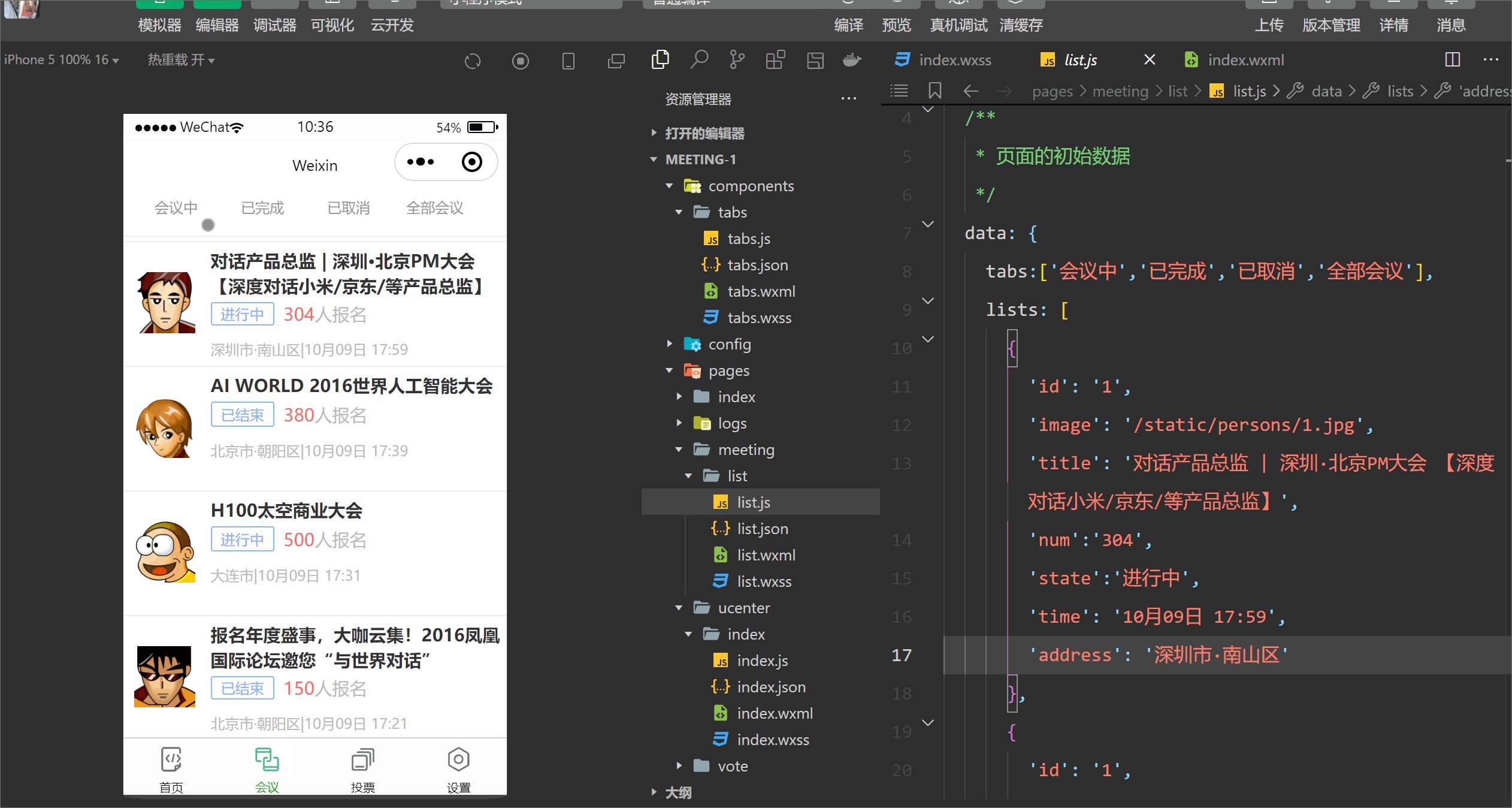
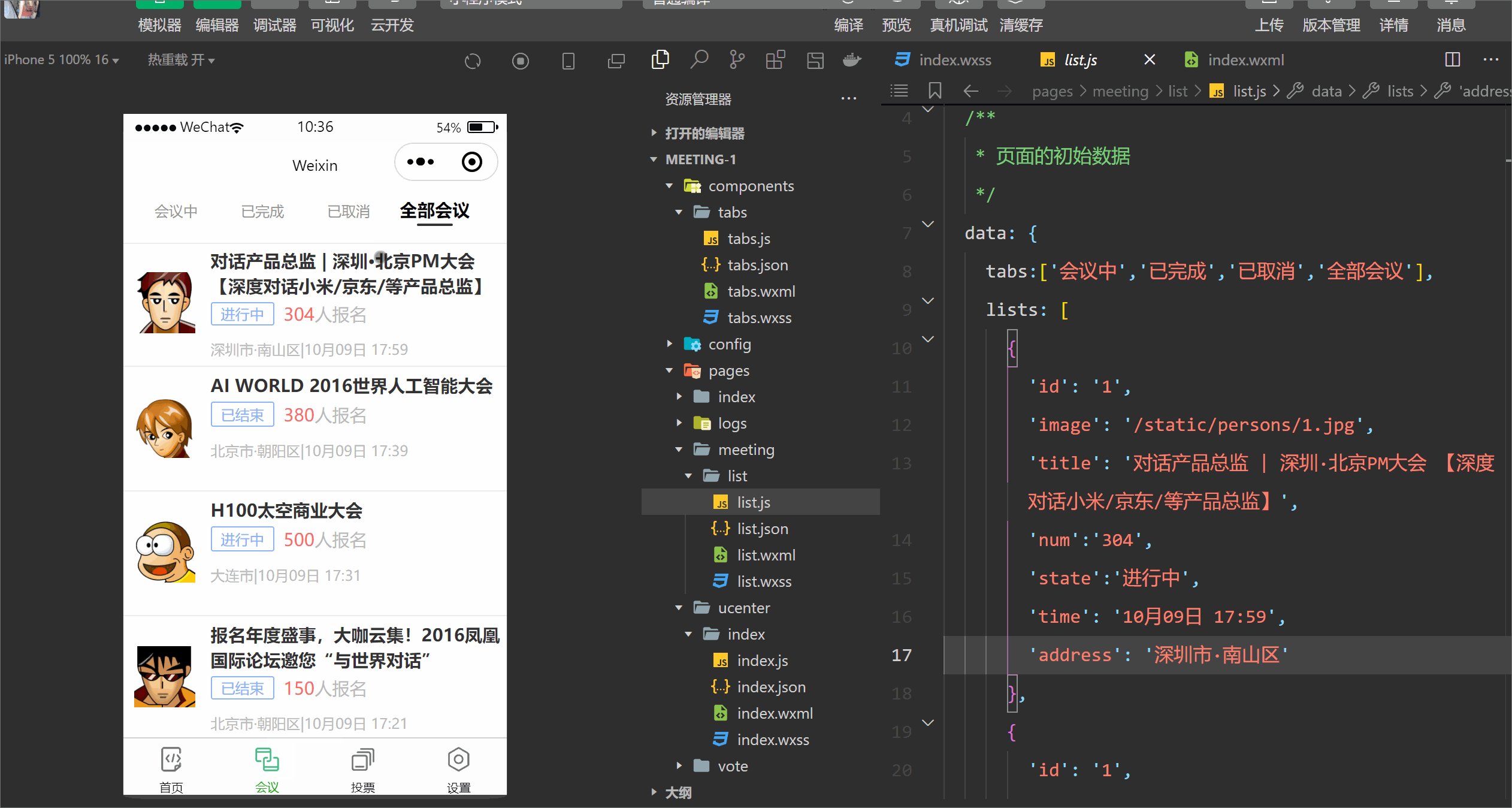
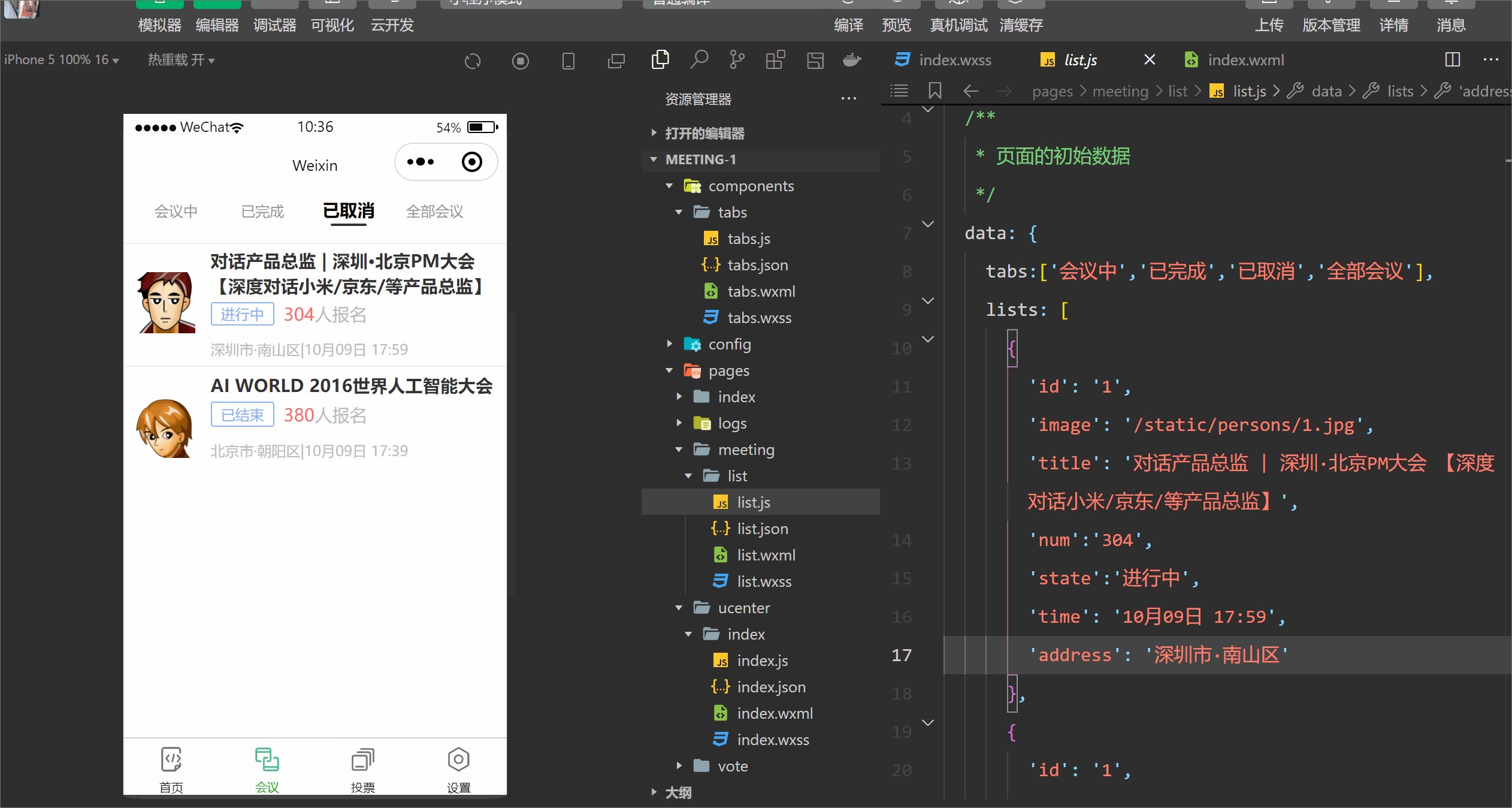
})效果展示

三. 个人中心页面布局
index.wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userInfo"><image class="userInfo-head" src="/static/images/avatar.png"></image><text class="userInfo-login">用户登录</text><text class="userInfo-set">修改</text>
</view>
<view class="cells"><view class="cell-items1"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view><hr/><view class="cell-items2"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title2">我参与的会议</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view>
</view>
<view class="cells"><view class="cell-items1"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view><hr/><view class="cell-items2"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title2">我参与的投票</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view>
</view>
<view class="cells"><view class="cell-items1"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text space="ensp" class="cell-items-title">消 息</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view><hr/><view class="cell-items2"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text space="ensp" class="cell-items-title2">设 置</text><text class="cell-items-num">1</text><text class="cell-items-detail">></text></view>
</view>
index.wxss
/* pages/ucenter/index/index.wxss */
Page{background-color: rgba(135, 206, 250, 0.075);
}
.userInfo{display: flex;height: 300rpx;width: 100%;background-color: #fff;border-bottom: 15px solid lightgray;
}
.userInfo-head{height: 250rpx;width: 250rpx;margin: 20rpx;
}
.userInfo-login{width: 400rpx;margin:150rpx 20rpx;
}
.userInfo-set{/* height: 100rpx; */width: 100rpx;margin:150rpx 20rpx;
}.cells{background-color: #fff;height: 270rpx;
}
.cell-items1,.cell-items2{height: 120rpx;display: flex;/* margin: 30rpx 0 0 0; *//* border-bottom: 1px solid lightskyblue; */
}
.cell-items2{/* height: 120rpx;display: flex;margin: 20rpx 0 0 0; */border-bottom: 15px solid lightgray;
}
.cell-items-icon{height: 80rpx;width: 80rpx;margin: 15rpx;
}
.cell-items-title{display: flex;font-weight: 700;font-size: 15px;/* margin: 20rpx 0 0 50rpx; */margin-top: 10rpx;padding: 15rpx;
}
.cell-items-title2{display: flex;font-weight: 700;font-size: 15px;margin-top: 10rpx;/* align-items: center; */padding: 15rpx;/* border-top: 20rpx; */
}
.cell-items-num{margin: 20rpx 0 0 300rpx;
}
.cell-items-detail{margin: 20rpx 0 0 20rpx;
}
.cells > hr{display: block;height: 1px;background-color: rgba(135, 206, 250, 0.075);
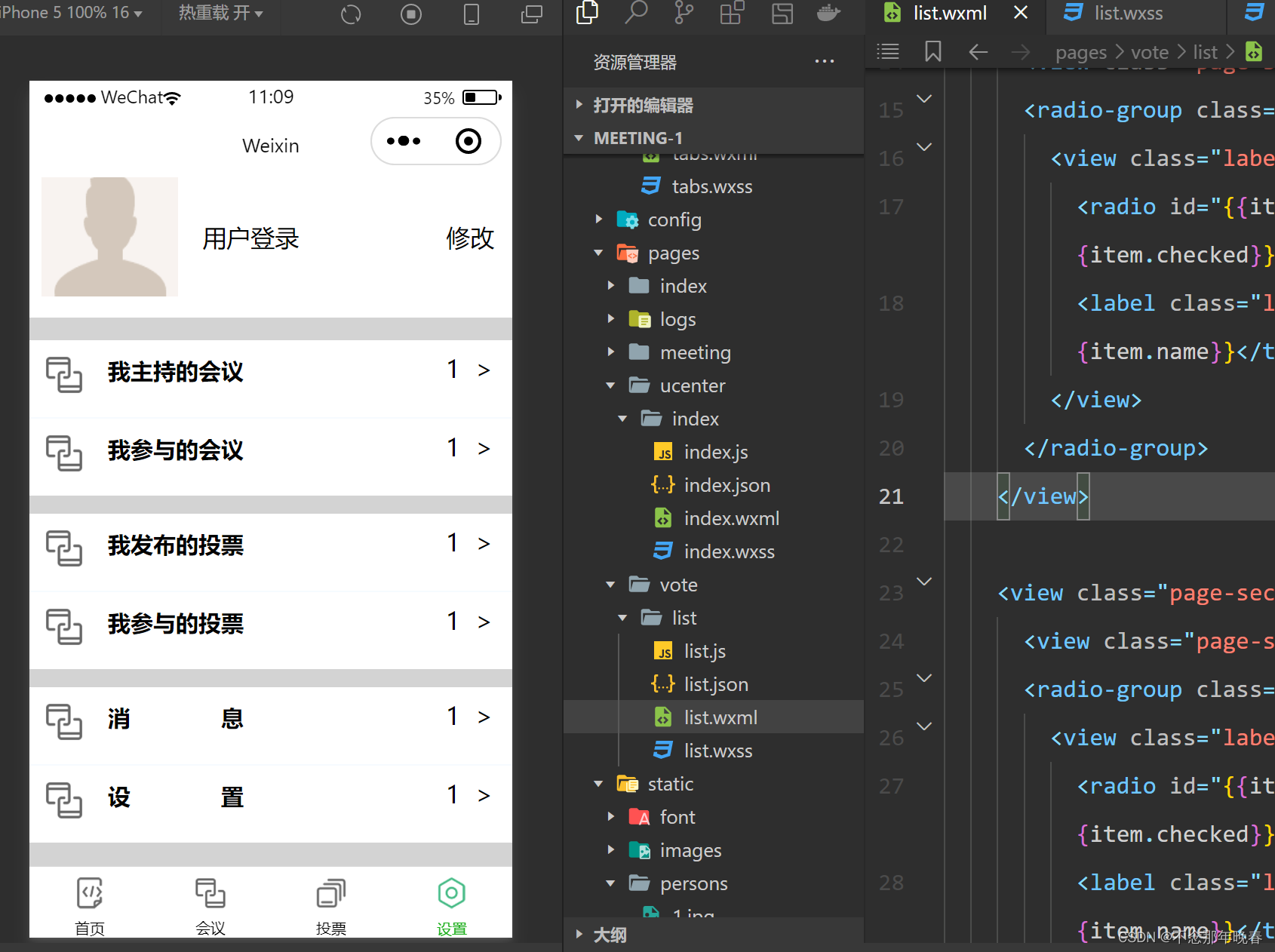
}效果展示

99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"会议OA小程序【会议管理,个人中心页面布局】":http://eshow365.cn/6-21040-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 短视频矩阵系统源头开发
- 下一篇: 【算法】BFS