已解决
【vue3】组件间通讯
来自网友在路上 163863提问 提问时间:2023-10-20 23:27:28阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
1.上级传给下级
父级组件:
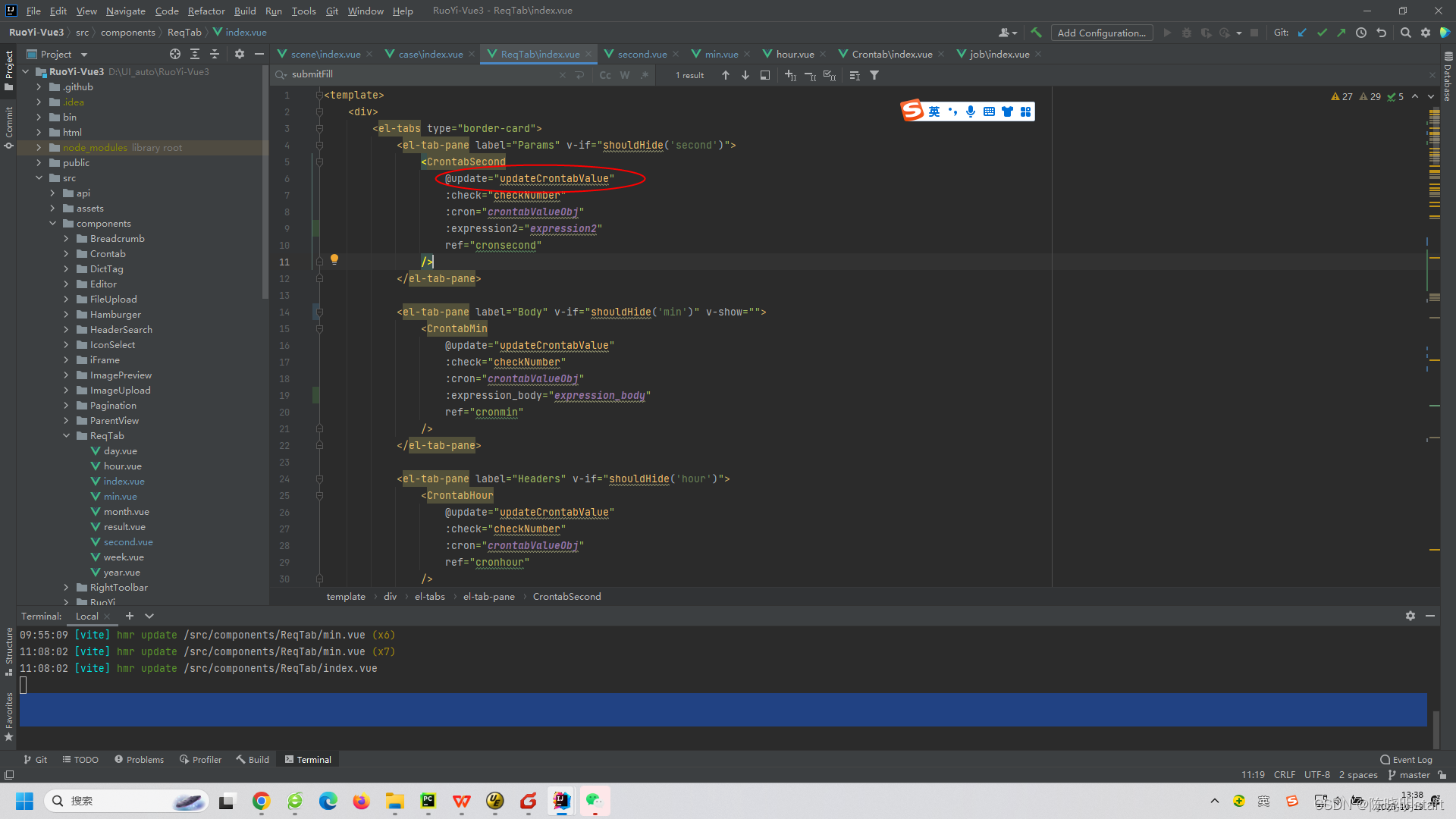
<ReqTab ref="crontabRef" @hide="openCron=false" @fill="crontabFill" :expression="expression" :method="method" ></ReqTab>
函数中赋值:

子组件:
const props = defineProps({hideComponent: {type: Array,default: () => [],},expression: {type: String,default: ""},method: {type: String,default: ""}
})
引用:props.expression
2.子组件更新数据到父组件
父组件: <ReqTab ref="crontabRef" @hide="openCron=false" @fill="crontabFill" :expression="expression" :method="method" ></ReqTab>注意:@fill="crontabFill"
/** 确定后回传值 */
function crontabFill(value) {formCase.value.request = value;
}
子组件:

const emit = defineEmits(['hide', 'fill'])
// 由子组件触发,更改表达式组成的字段值
function updateCrontabValue(value) {emit("fill", value)
}
3.监听器,作用:监控数据变化,无需按钮
<el-input type="textarea" v-model="nums" :autosize="{ minRows: 4, maxRows: 4}"/>
const emit = defineEmits(['update'])
watch(nums,(newValue,oldValue) => {console.log('newValue:',newValue);emit('update', newValue);
});
4.子组件数据传输:监听器监控数据变化后,把值传给update,update传给fill,fill更新最终的父组件数据:formCase.value.request
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"【vue3】组件间通讯":http://eshow365.cn/6-20471-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: C++——无锁链表的探索
- 下一篇: 电大搜题:广东开放大学学子的智慧助手