已解决
日常学习收获之----react的ref和wrappedComponentRef的区别
来自网友在路上 173873提问 提问时间:2023-10-12 12:10:06阅读次数: 73
最佳答案 问答题库738位专家为你答疑解惑
react获取子组件的方式,有ref和wrappedComponentRef。那这两者有什么区别呢?
区别在于是否用了高阶组件!!!!!!!!!!!!
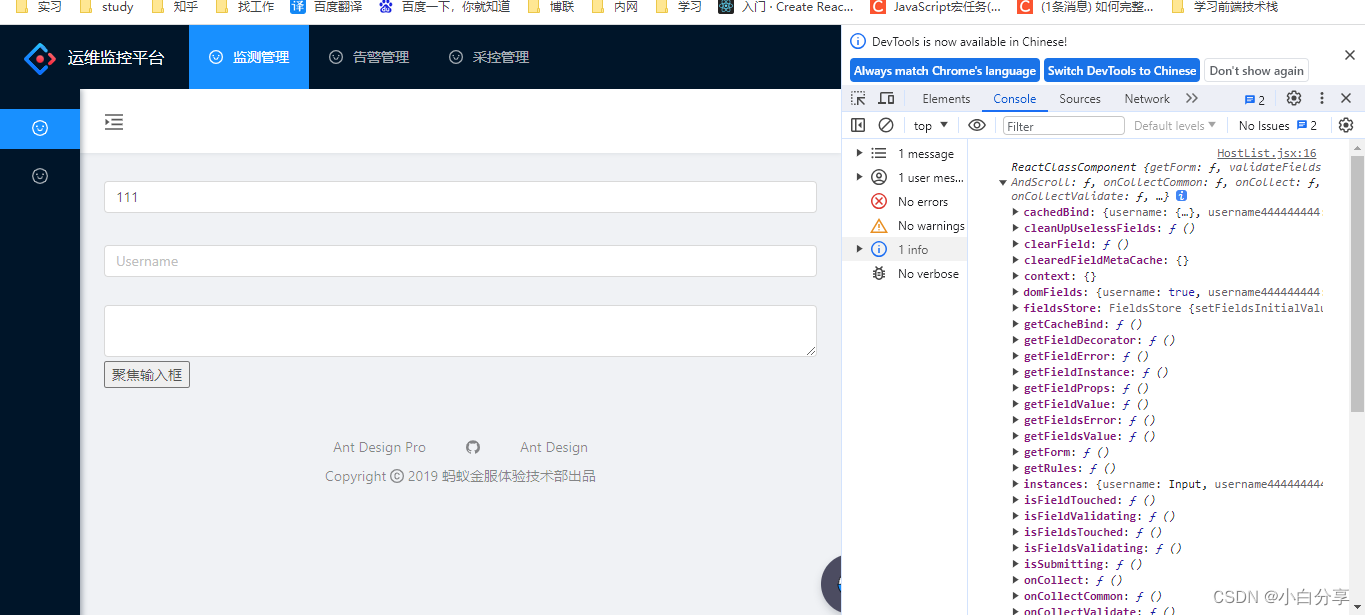
wrappedComponentRef:当子组件被高级组件(子组件表单被Form.create())包裹的时候,用wrappedComponentRef才可以调用子组件的方法,访问到的都是子组件暴露出来的方法,

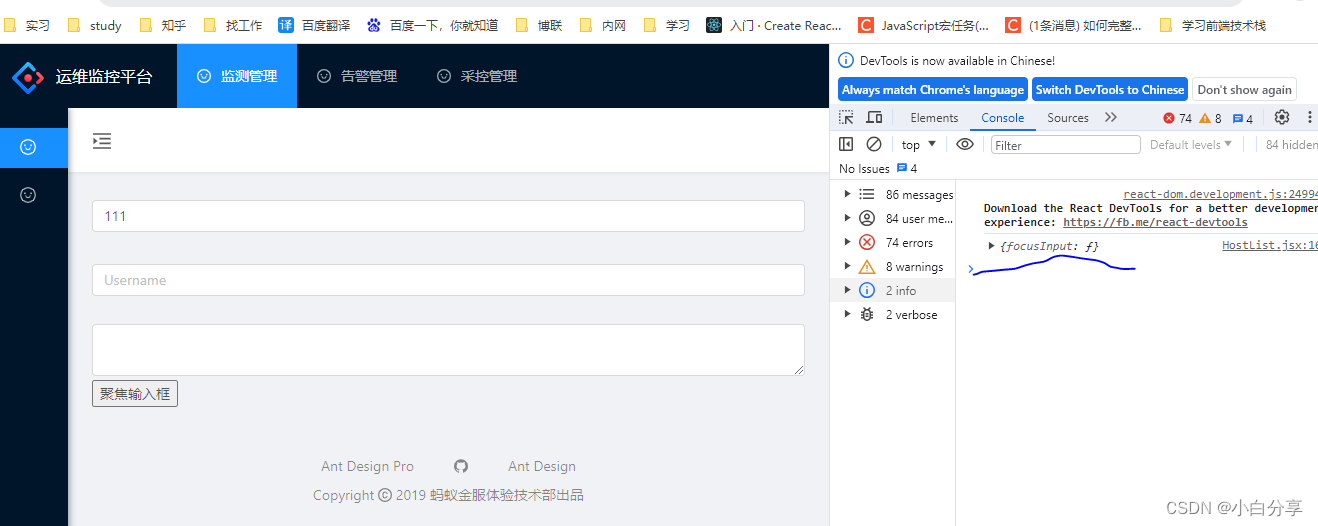
只能访问到子组件暴露的focusInput方法。
ref:只能获取组件暴露本身的方法,不能获取自定义的方法。

查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"日常学习收获之----react的ref和wrappedComponentRef的区别":http://eshow365.cn/6-19169-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 网页视频F12倍速看
- 下一篇: HTTPS双向认证及密钥总结