已解决
Typescript 综合笔记:解读一个github中的React 网页
来自网友在路上 191891提问 提问时间:2023-10-11 03:08:12阅读次数: 91
最佳答案 问答题库918位专家为你答疑解惑
1 repository来源和效果
zhitern/ntu-scse22-0163-web (github.com)

2 核心代码异同(相比于初始创建的代码)
2.1 index.html
和初始创建的是一样的
2.2 App.css
和初始创建的是一样的
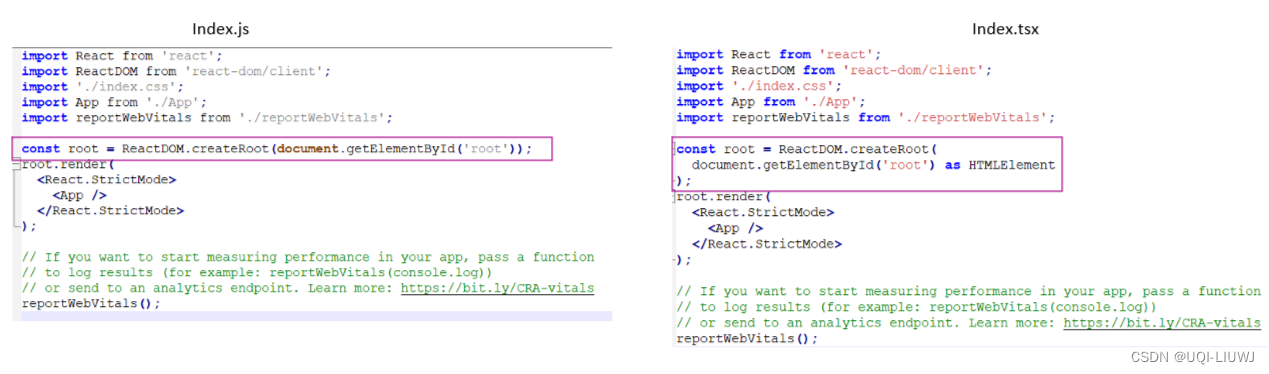
2.3 index.tsx

- 唯一”不一样“的是紫色部分,tsx文件中多了一个类型断言
as HTMLElement,这是 TypeScript 语法,用于明确document.getElementById('root')返回的值的类型- 他们实际的功能一样
- 所以这两部分功能完全一样
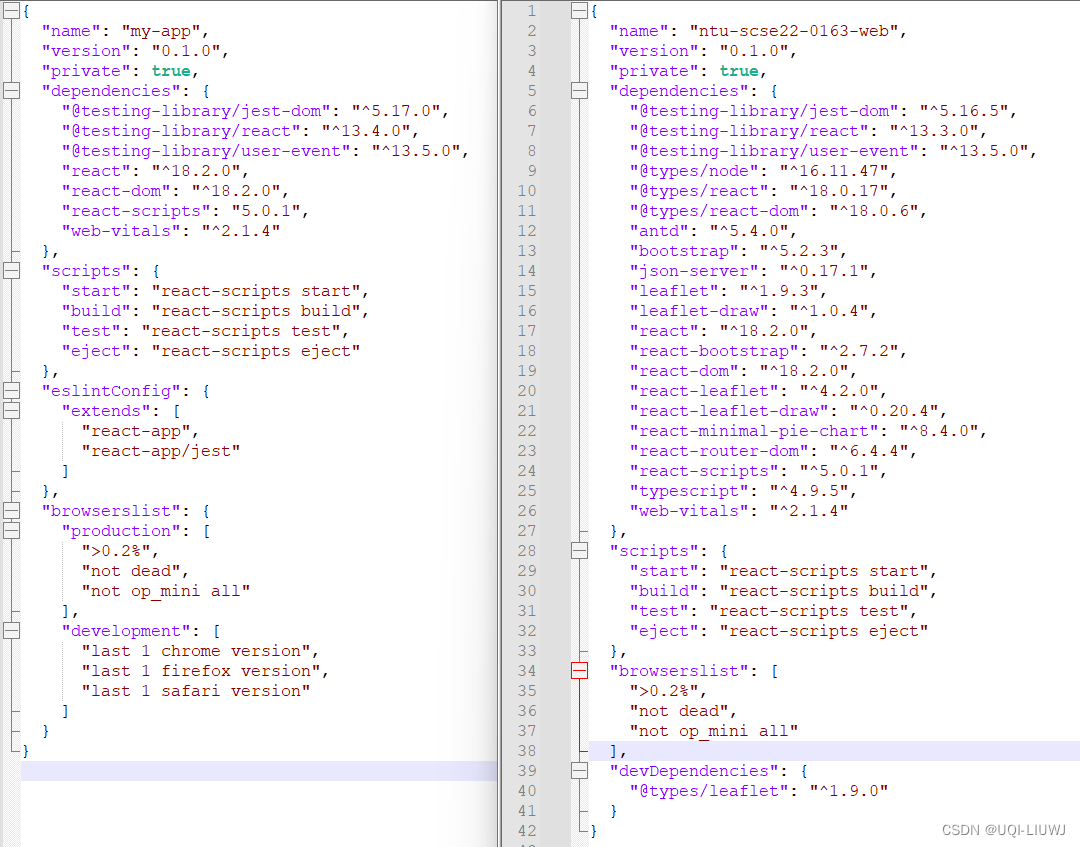
2.4 package.json

左为初始创建的,右为这个程序的,可以看到多了一些依赖的包
2.5 App.tsx
【注:HTML里面的那些注释需要删去】
import React from 'react';
//导入 React 库,它是构建组件所必需的
import {BrowserRouter,Routes,Route,
} from "react-router-dom";
//导入 react-router-dom 库的几个关键组件。
//BrowserRouter 是路由的容器,而 Routes 和 Route 用于定义路由规则。
import logo from './image/logo.png'
//导入 logo 图像,以便在组件中使用。【和App.js一样】import MainPage from "./pages/MainPage"
import DeepRegionRepresentationPage from './pages/DeepRegionRepresentationPage';
import RegionSearchPage from './pages/RegionSearchPage';
import TempoTestPage from './pages/TempoTestPage';
import TopicExplorePage from './pages/TopicExplorePage';
//导入几个页面组件,它们分别代表应用中的不同视图或页面。import Navbar from './Components/Navbar';
//导入 Navbar 组件,用于显示导航链接。import 'bootstrap/dist/css/bootstrap.min.css';
//导入 Bootstrap 的 CSS 文件。Bootstrap 是一个流行的前端框架,它提供了多种样式和组件。function App() {return <BrowserRouter>{/*返回 JSX 元素。这里使用 BrowserRouter 包裹整个应用,它提供了一个路由的上下文。*/}<div className="Top" style={{maxHeight:'20vh'}}><img src={logo} className = "logo" alt="logo" /><Navbar/></div>{/* 定义一个带有类名 Top 的 div,它包含了应用的 logo 和 Navbar 组件。这部分内容总是在页面的顶部显示 */}<Routes><Route path="/" element={<MainPage />} /><Route path="/TempoTestPage" element={<TempoTestPage />} /><Route path="/DeepRegionRepresentationPage" element={<DeepRegionRepresentationPage />} /><Route path="/RegionSearchPage" element={<RegionSearchPage />} /><Route path="/TopicExplorePage" element={<TopicExplorePage />} /></Routes>{/*使用 Routes 和 Route 组件定义路由规则。每个 Route 定义了一个路径(path 属性)和一个关联的组件(element 属性)。当访问一个路径时,关联的组件会被渲染*/}</BrowserRouter>
}export default App;
//导出 App 组件作为默认导出,以便在其他文件中导入。
3 pages 网页Typescript 代码解析
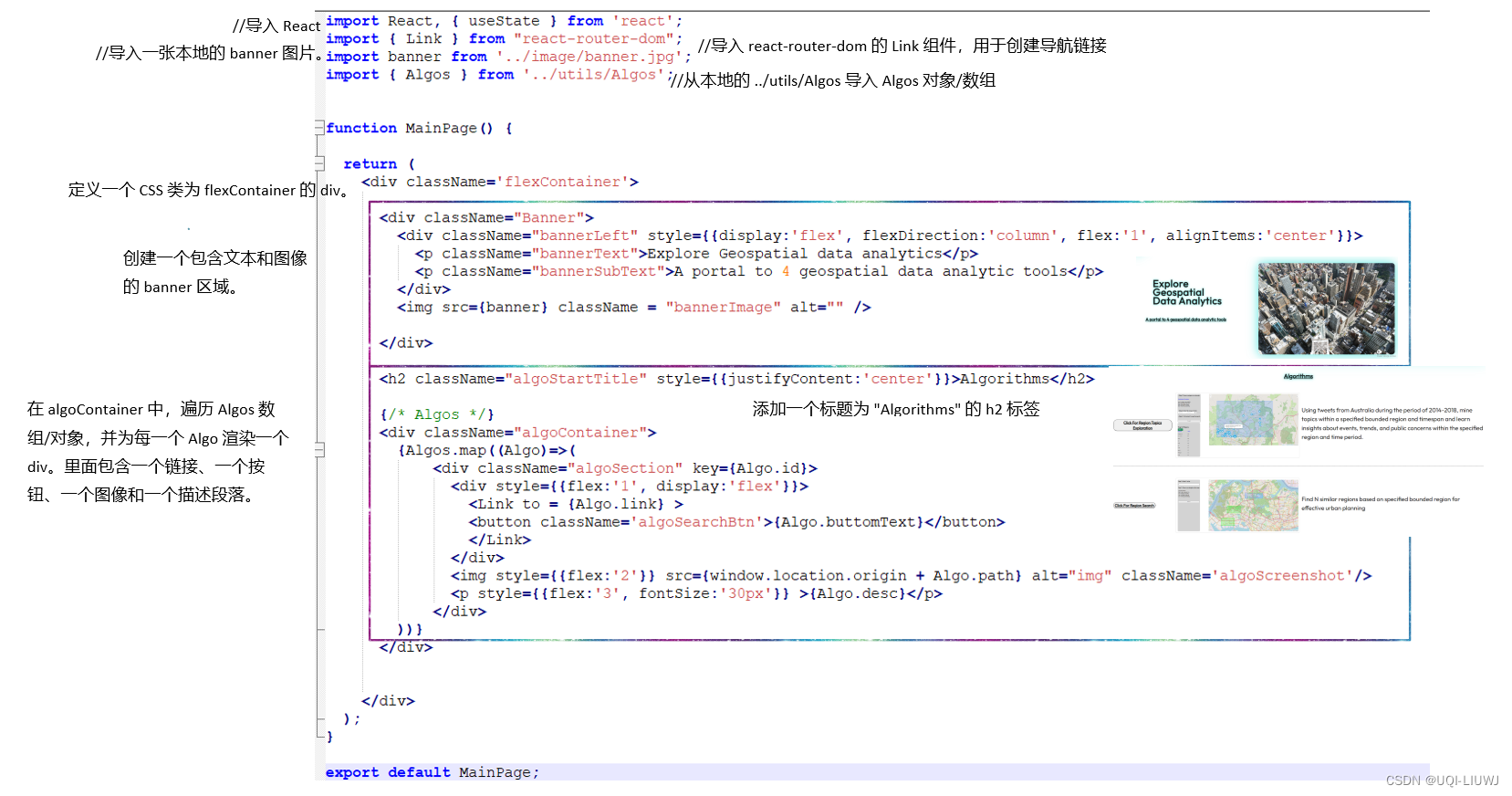
3.1 MainPage.tsx
- 注:return的部分非常像HTML/CSS,但是实际上是Javascript的语法扩展(JSX,Javascript XML)
- 它实际上是 JavaScript 的语法扩展,能够让我们以 HTML-like 的语法编写 UI 组件,并且在背后被转换为 JavaScript 代码

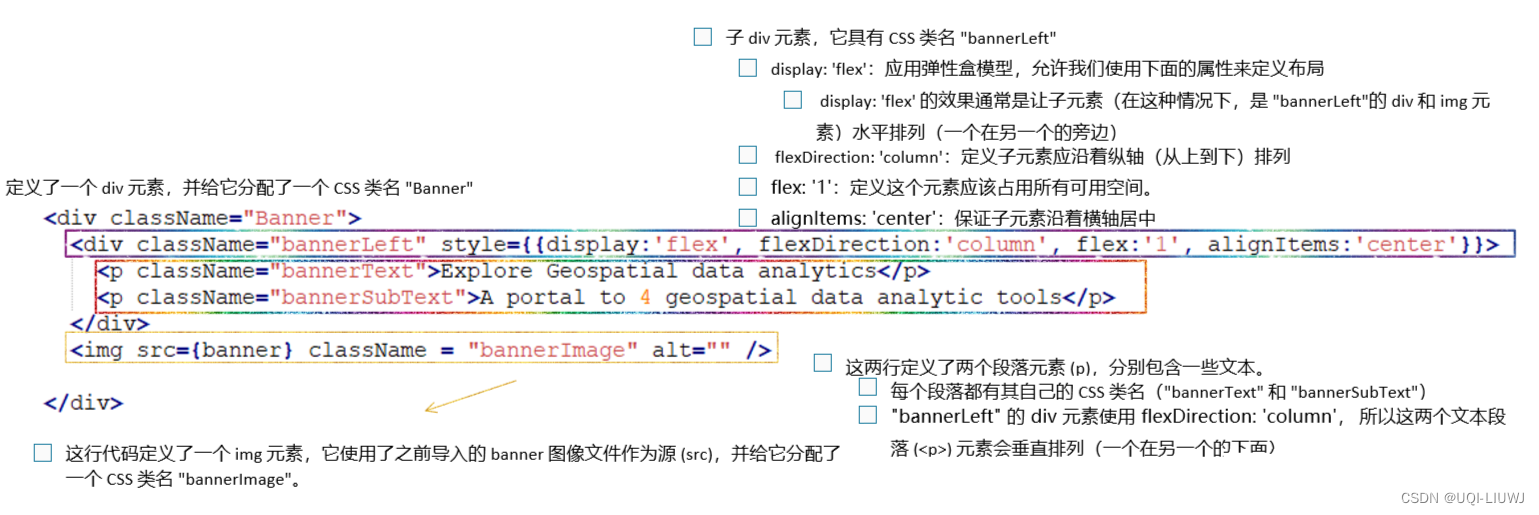
3.1.1 Banner
具体看一下Banner
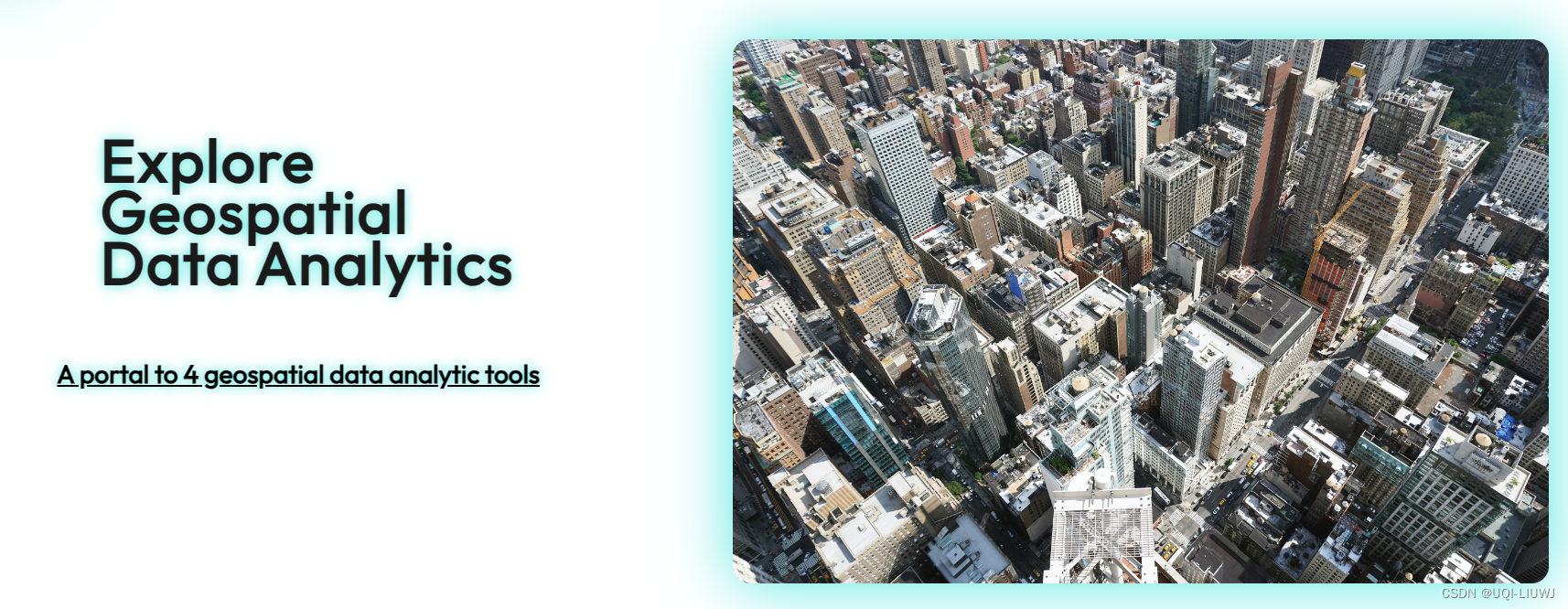
 所以这一部分的效果是:
所以这一部分的效果是:

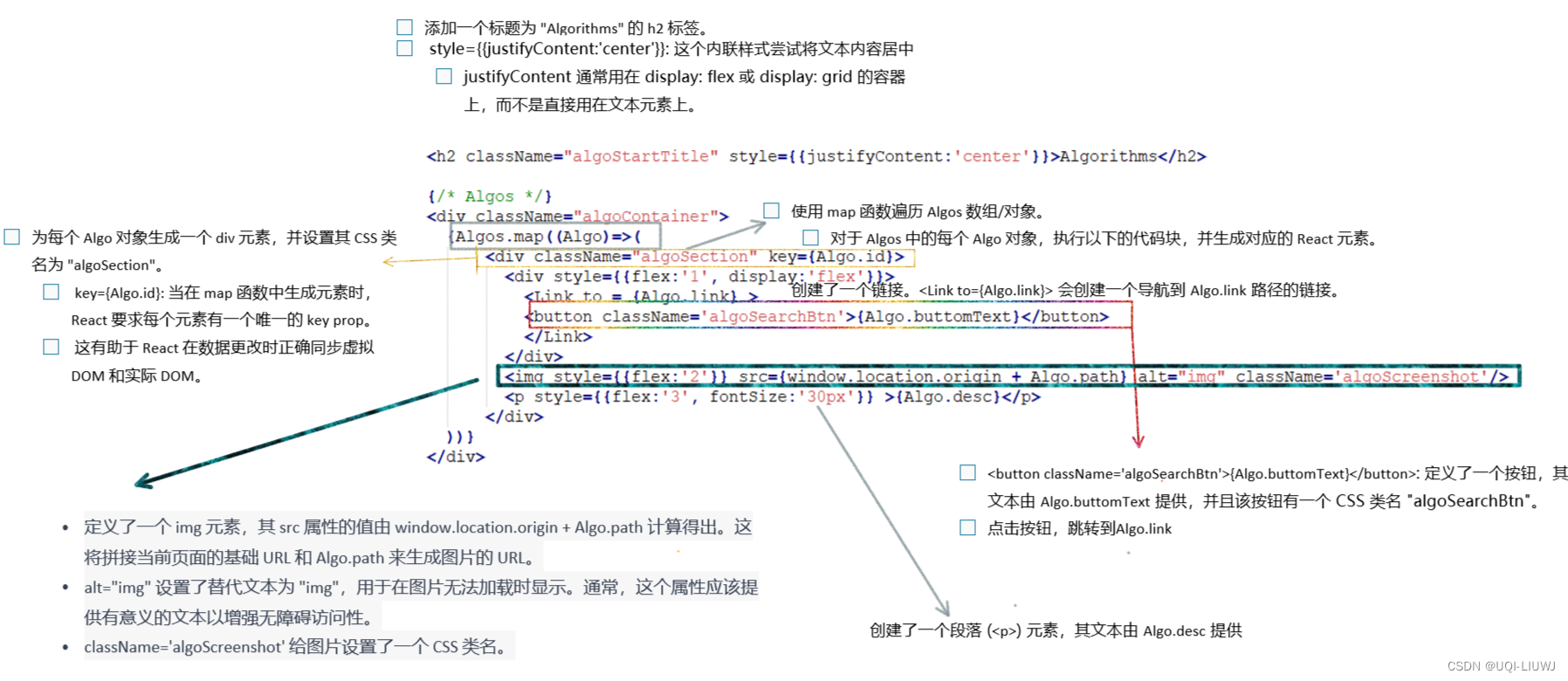
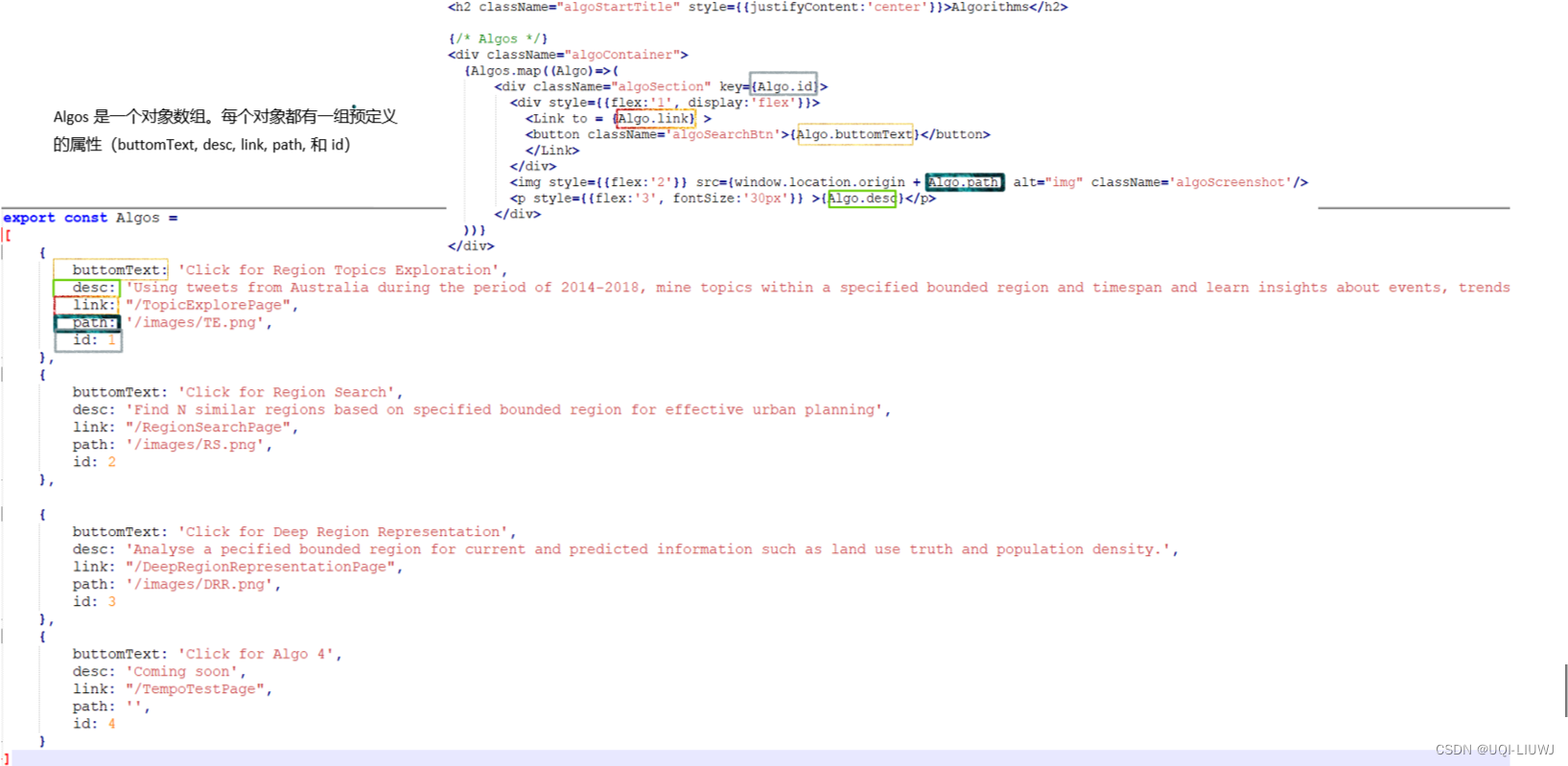
3.1.2 Algos

flex: '1'意味着该div元素将占据可用空间的 1 份。flex: '2'意味着img元素将占据可用空间的 2 份。flex: '3'意味着p元素将占据可用空间的 3 份。
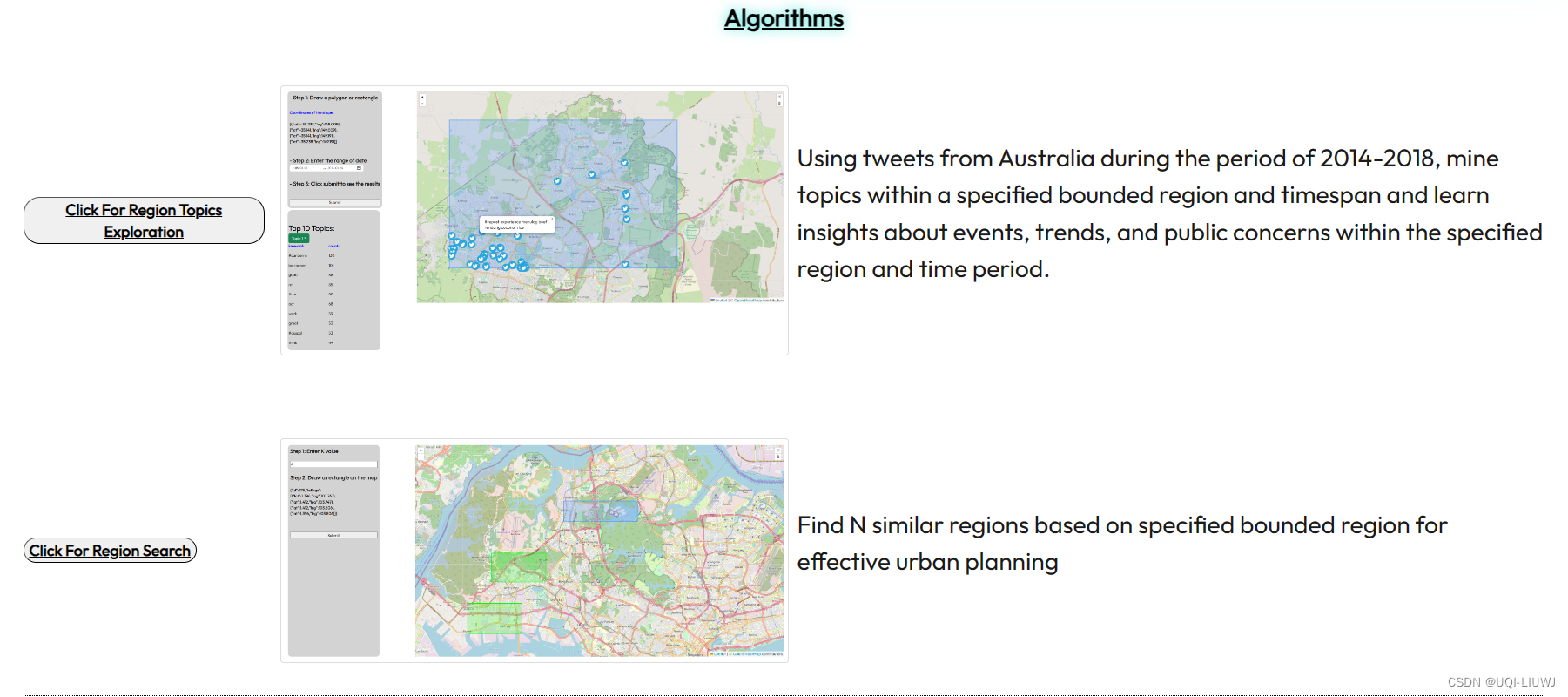
效果如下:

3.1.3 utils/Algos.tsx

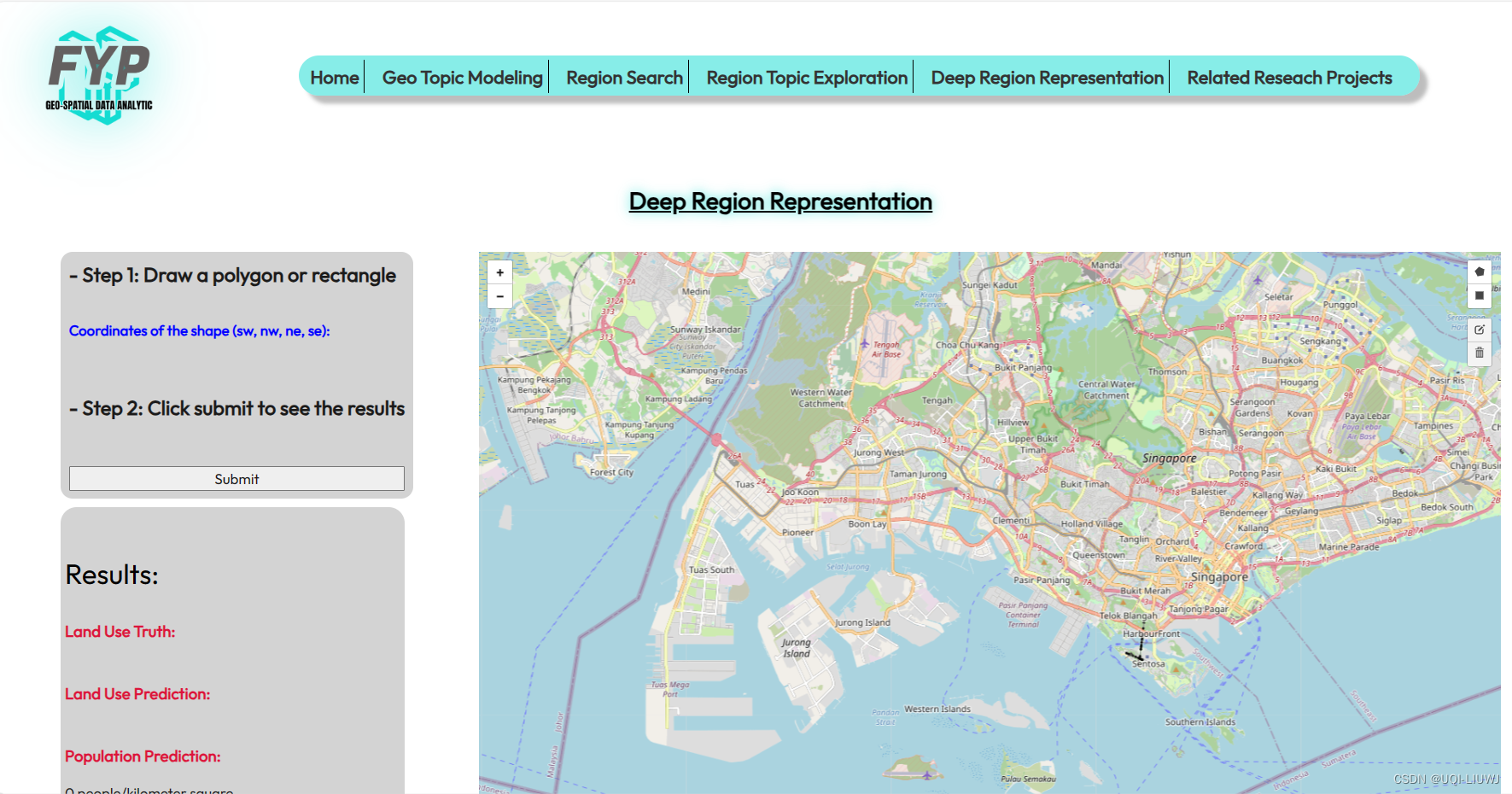
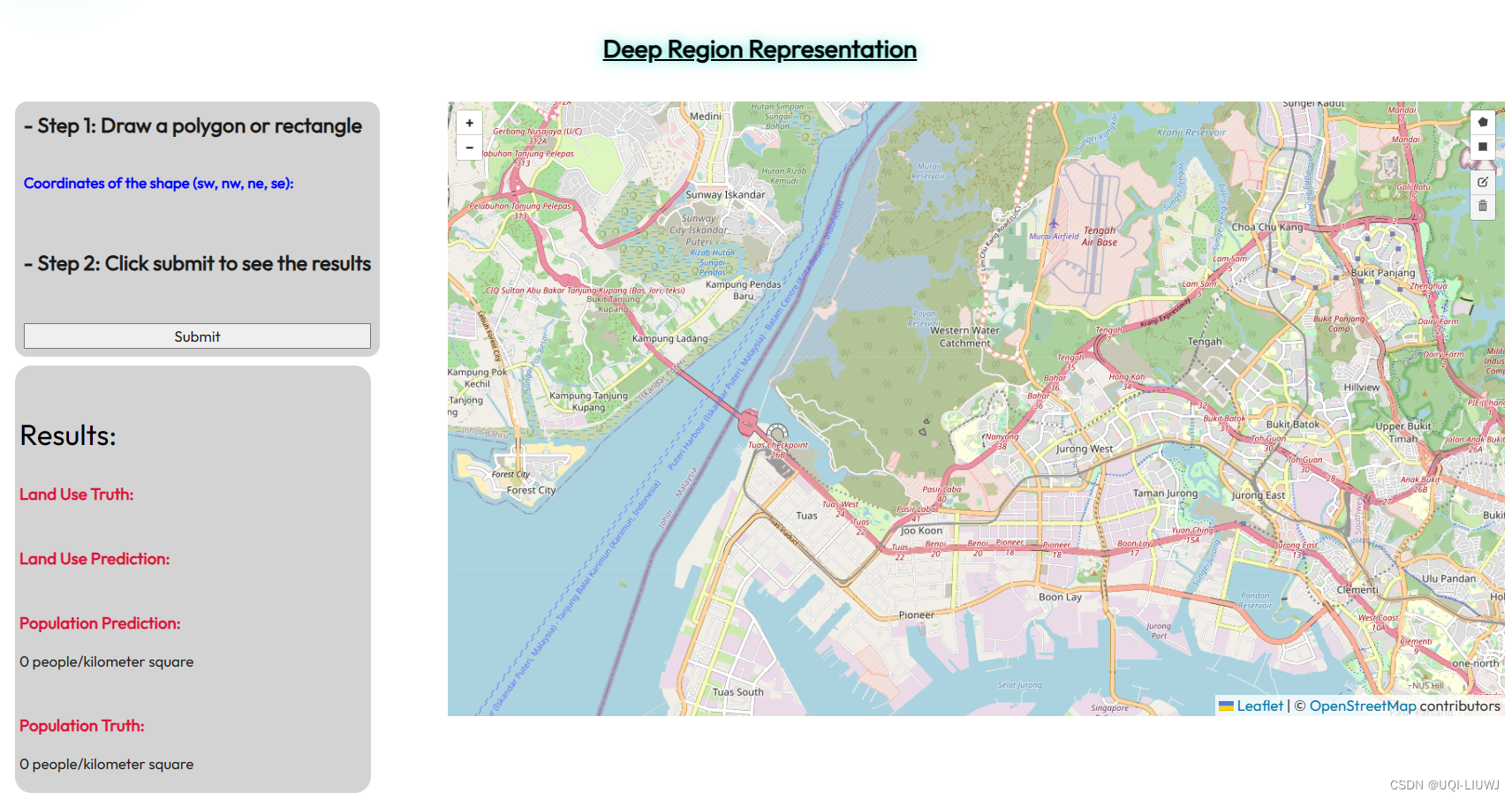
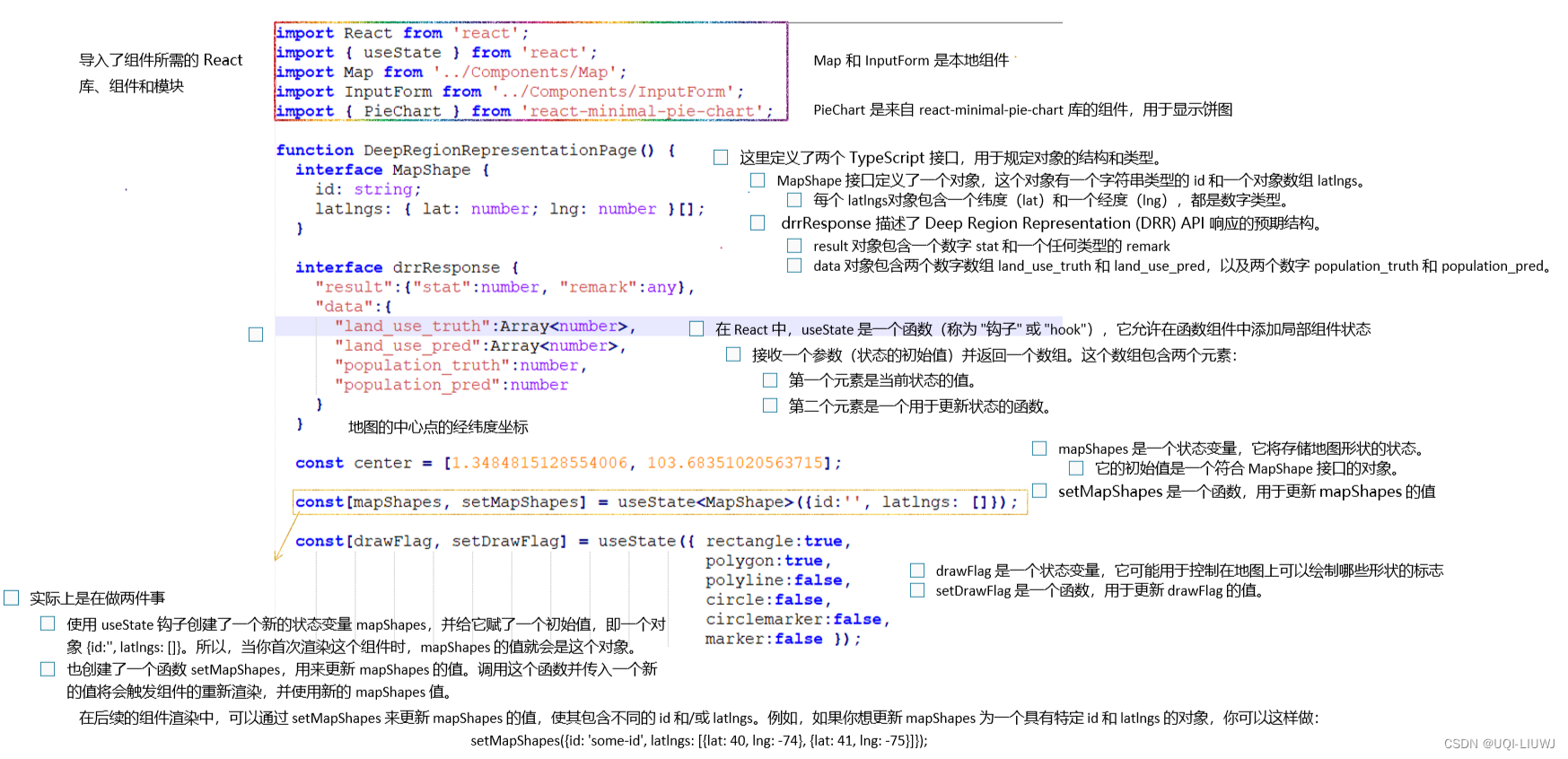
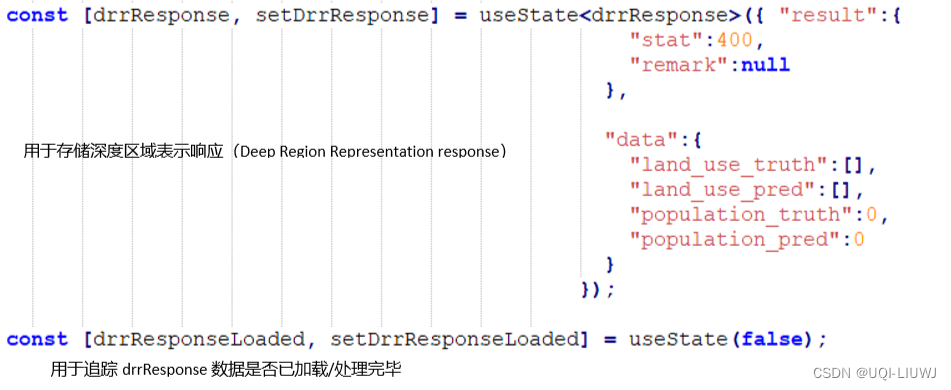
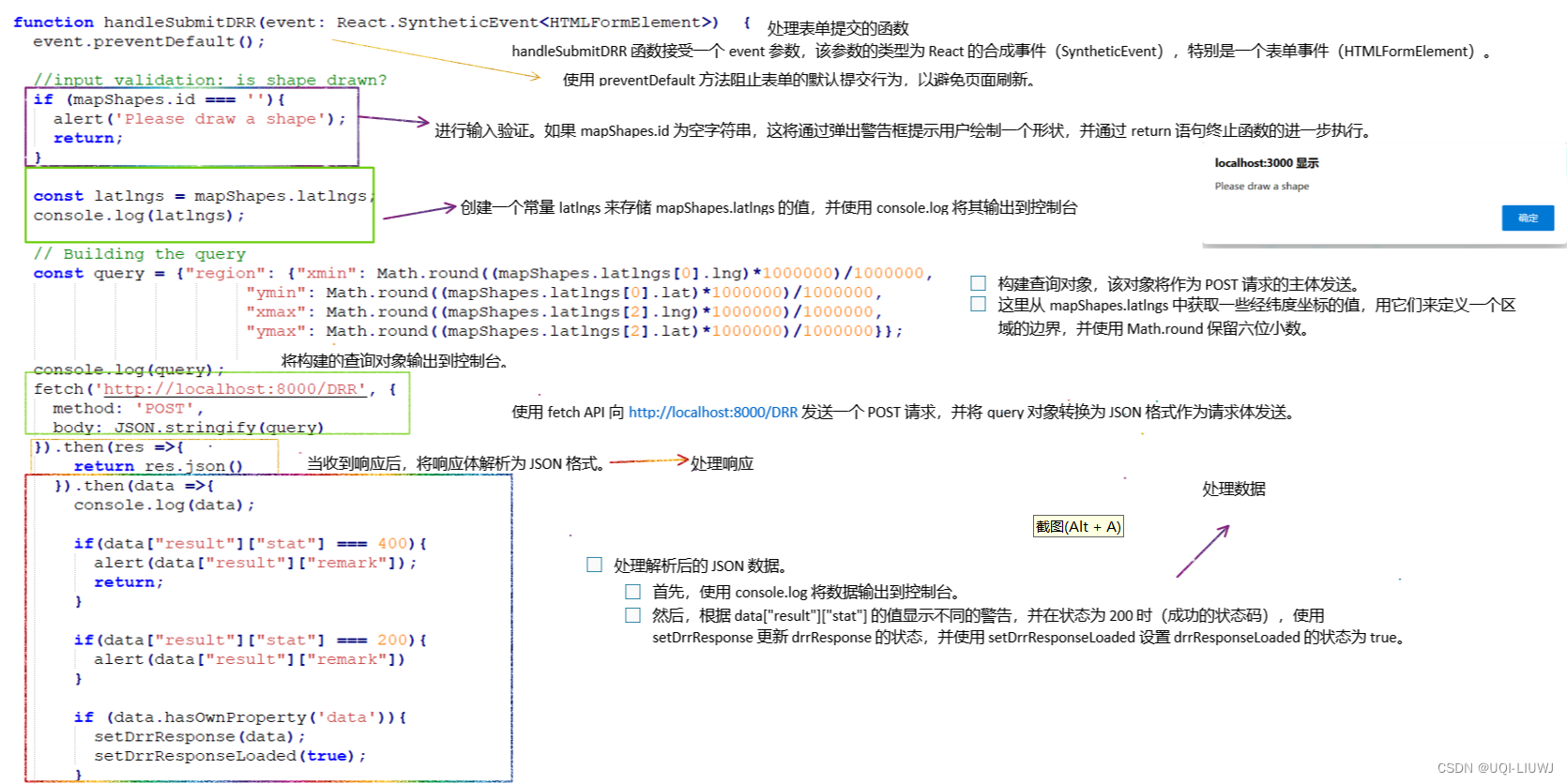
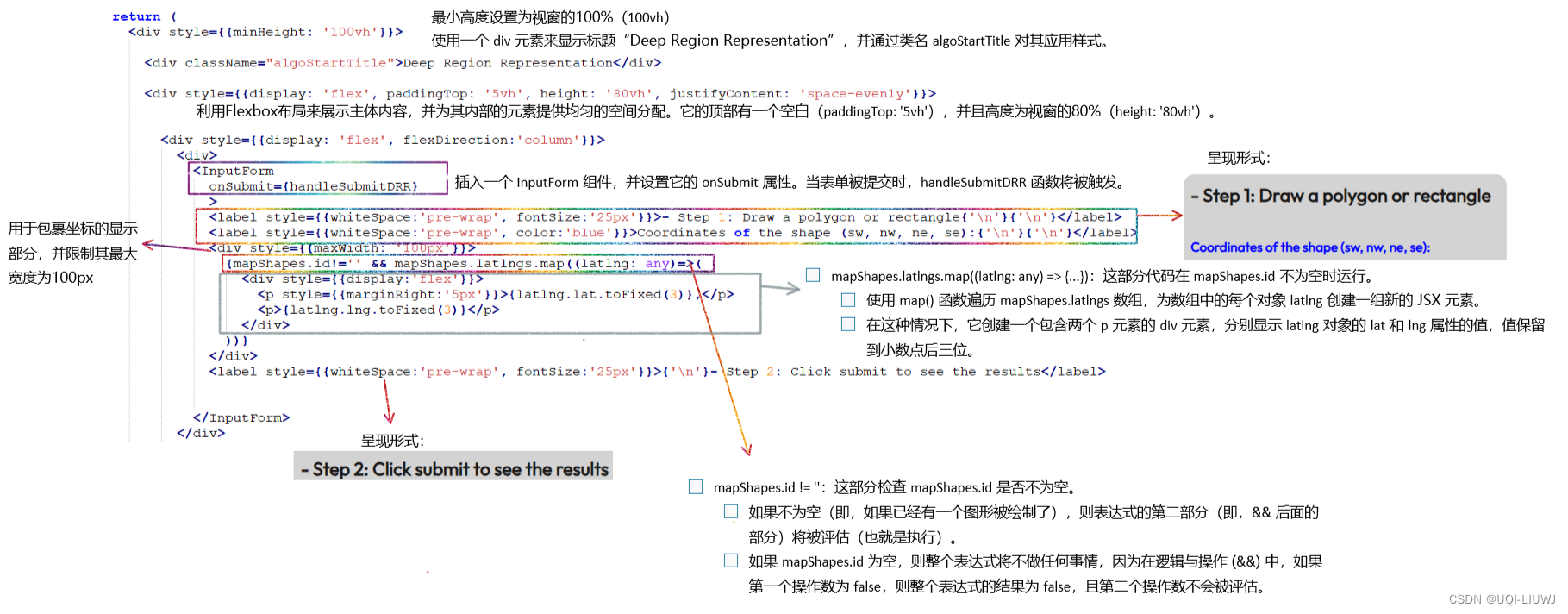
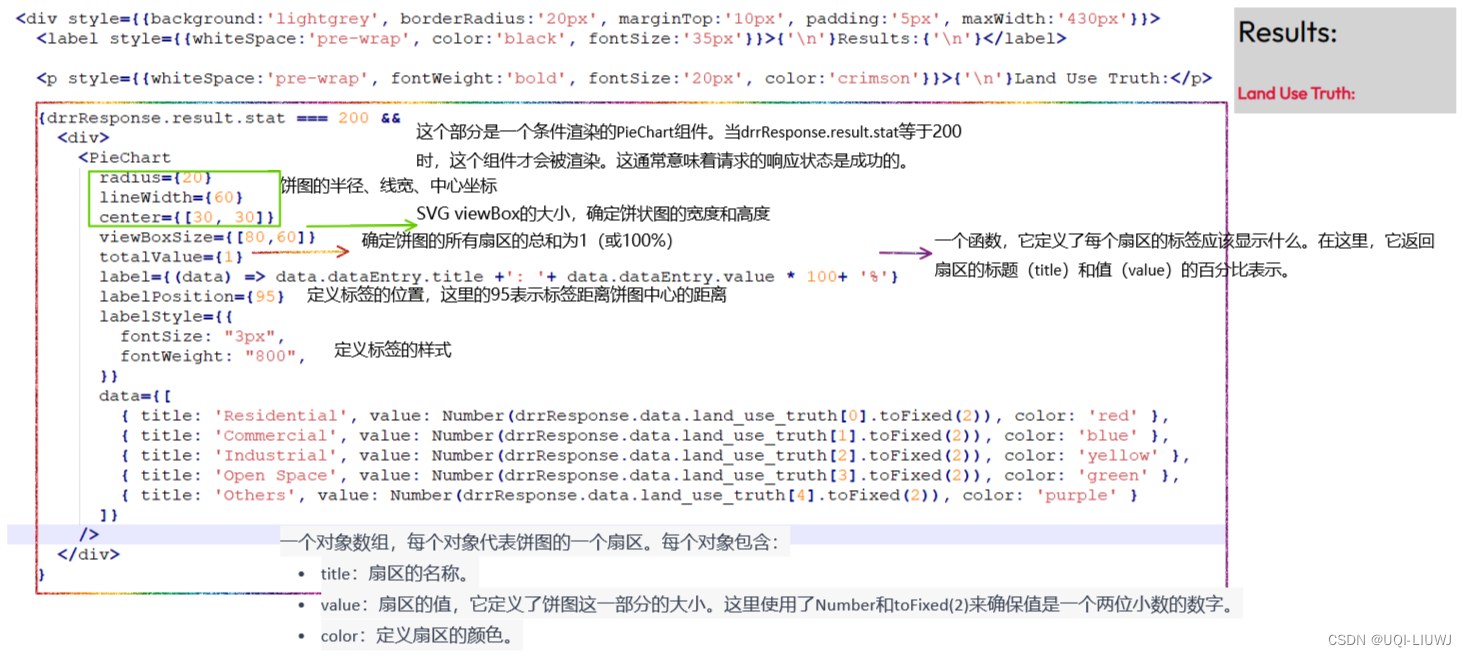
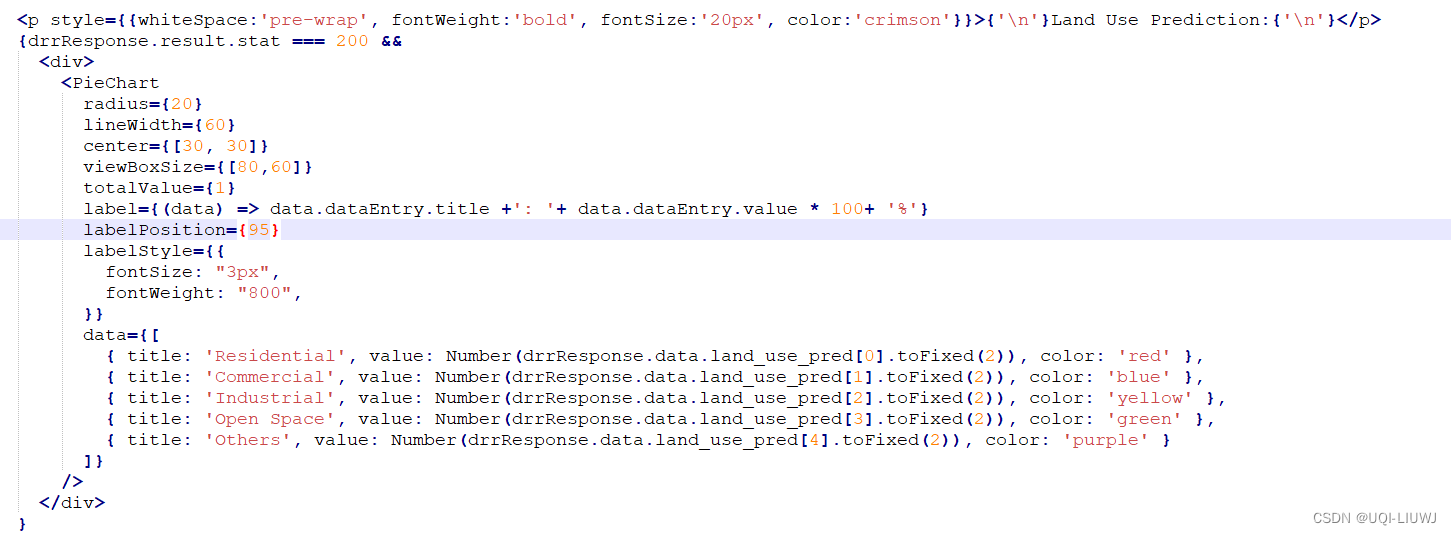
3.2 DeepRegionRepresentationPage.tsx




这里为什么响应部分都return了,还有后面的数据部分的处理呢?
- 在这里,
.then()方法用于处理异步操作- 当我们在
.then()方法中返回一个值,这个值会被传递到下一个.then()方法,作为输入参数- 也就是说,响应部分解析的res.json()就是数据部分的输入data



land use prediction 类似
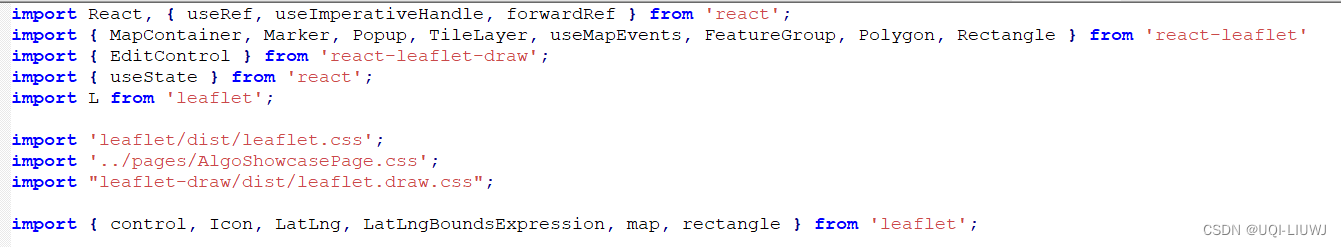
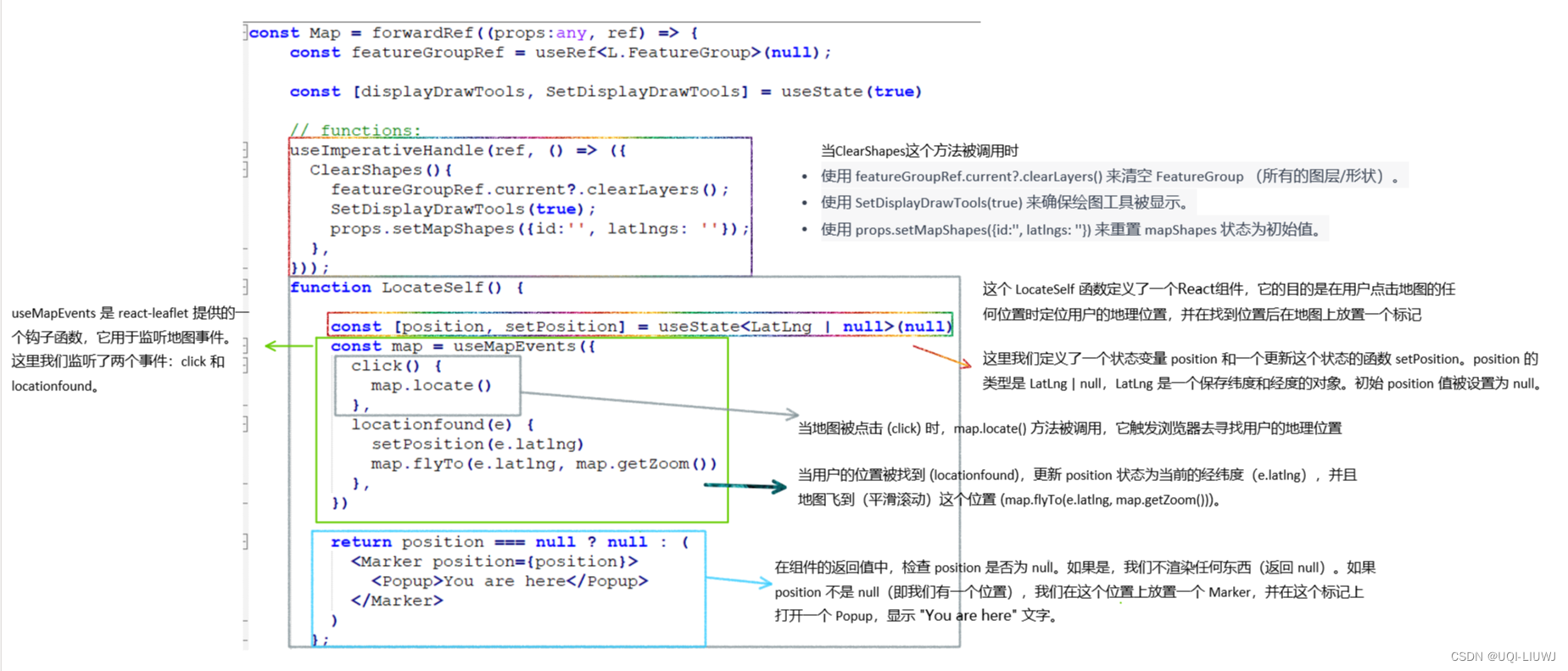
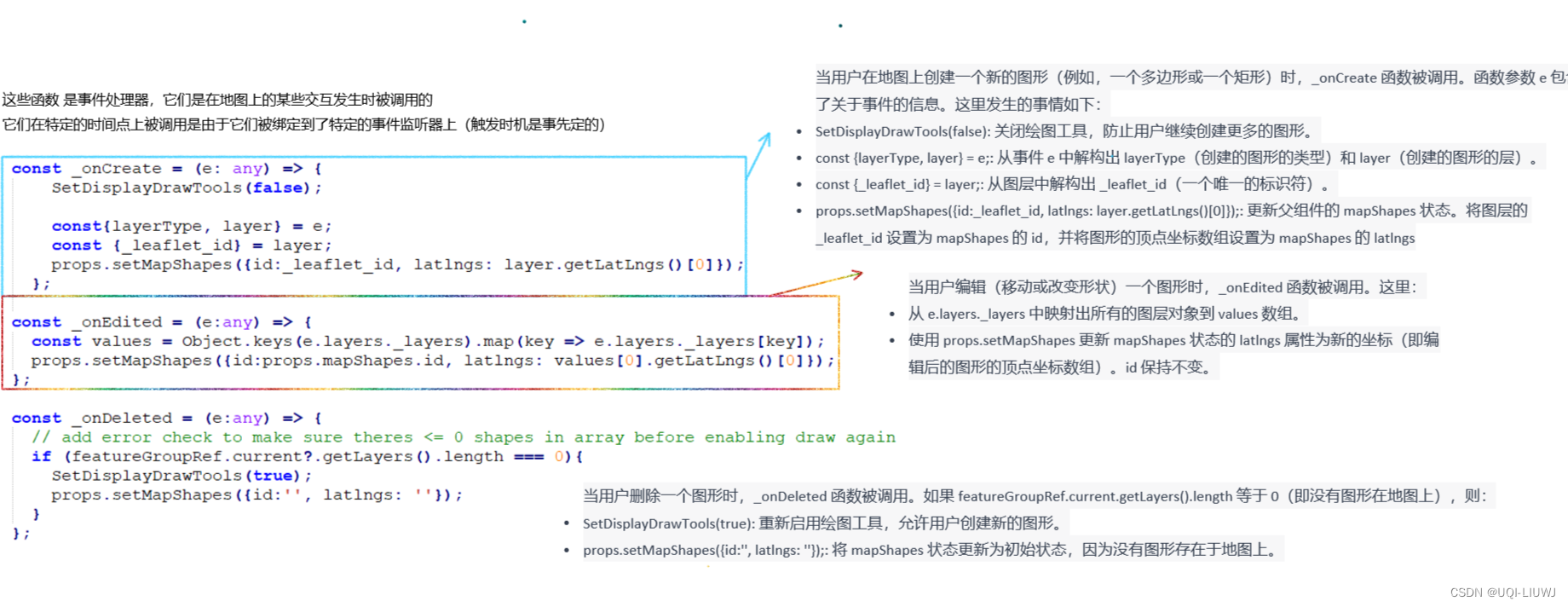
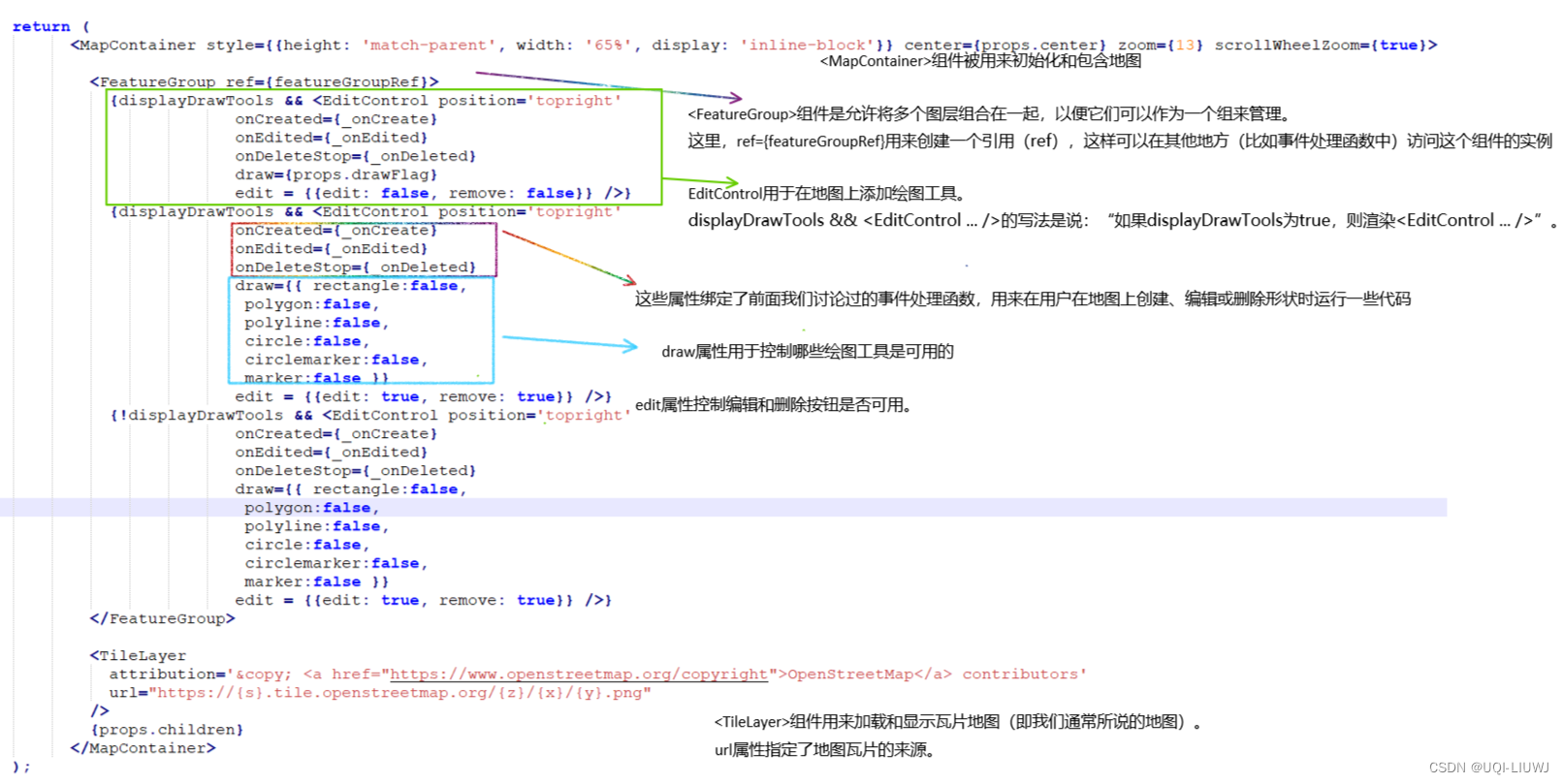
3.2.1 Components/Map.tsx
导入需要的库和模块




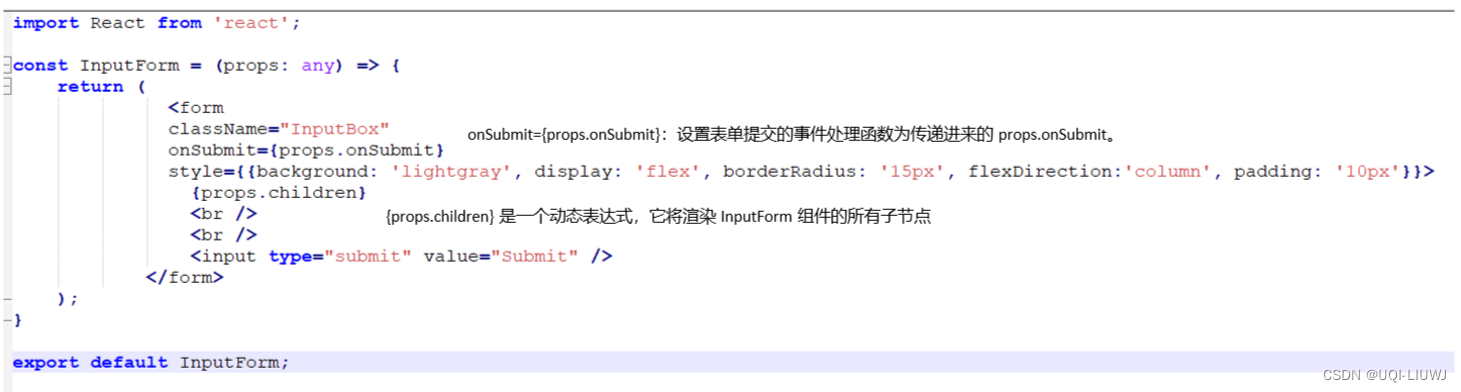
3.2.2 Components/InputForm.tsx

查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Typescript 综合笔记:解读一个github中的React 网页":http://eshow365.cn/6-18719-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!