已解决
Vue-2.0组件化开发
来自网友在路上 169869提问 提问时间:2023-10-10 13:55:42阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
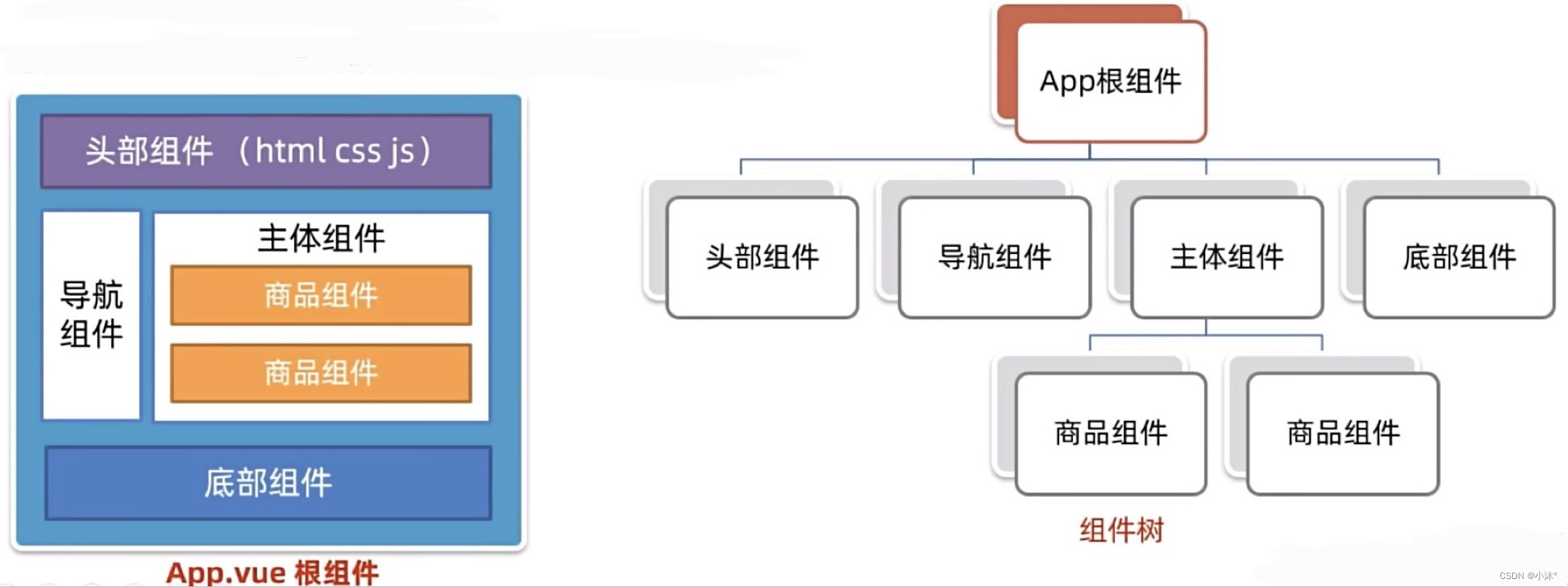
组件化
一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用->提升开发效率
组件分类:普通组件、根组件
根组件
整个应用最上层的组件,包裹所有普通小组件。


Ctrl+C终止程序,然后装包
普通组件的注册使用
组件注册的两种方式:
1.局部注册:只能在注册的组件内使用
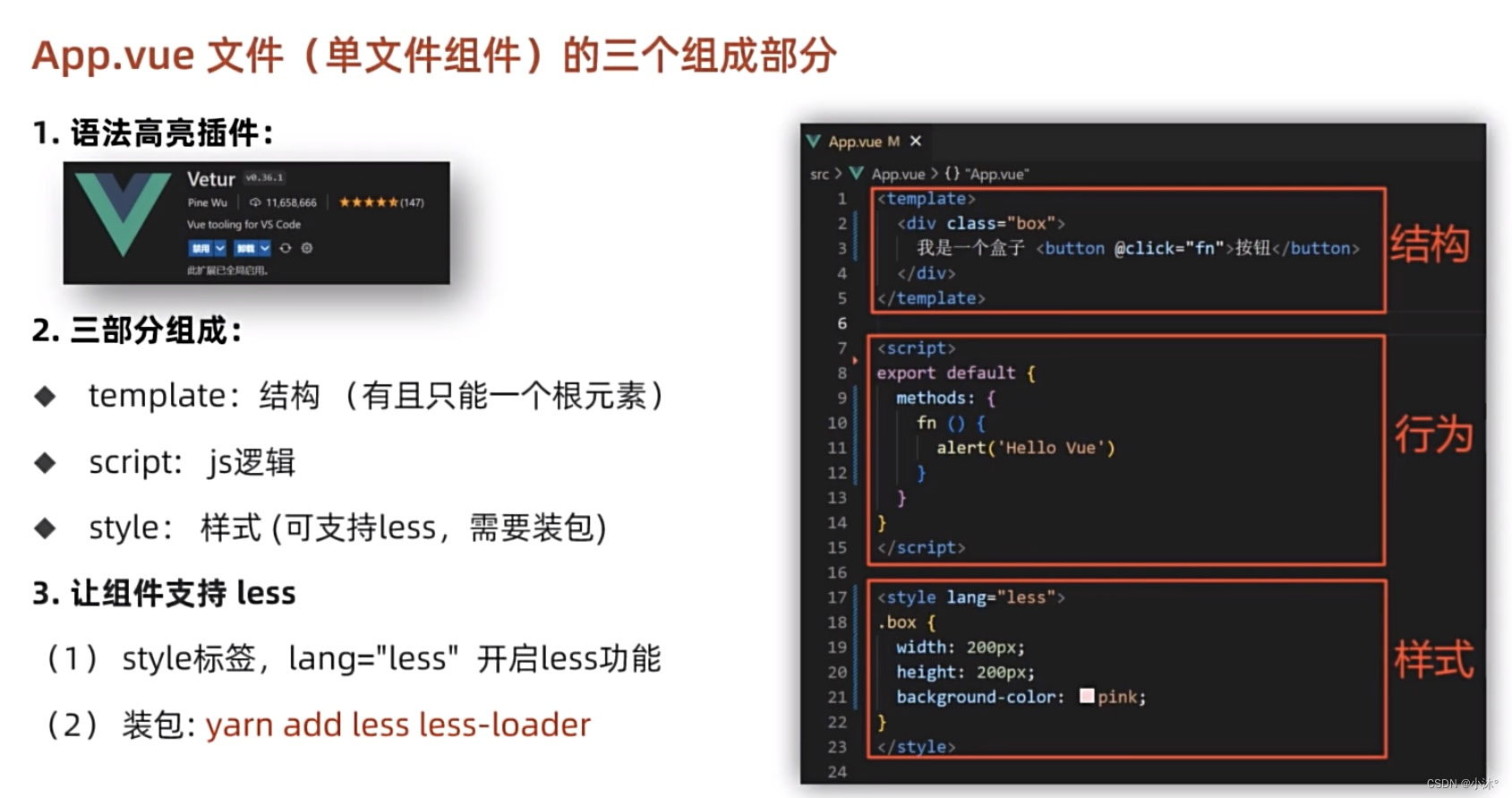
1)创建.vue文件(三个组成部分)
2)在使用的组件内导入并注册
2.全局注册:所有组件内都能使用
使用:当成html标签使用'<组件名></组件名>'
注意:组件名规范->大驼峰命名法,如:HmHeader
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Vue-2.0组件化开发":http://eshow365.cn/6-18405-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: C# redis通过stream实现消息队列以及ack机制
- 下一篇: c++视觉处理---均值滤波