已解决
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Stack
来自网友在路上 183883提问 提问时间:2023-10-10 12:56:40阅读次数: 83
最佳答案 问答题库838位专家为你答疑解惑
堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。该组件从API Version 7开始支持。可以包含子组件。
一、接口
Stack(value?: { alignContent?: Alignment })
从API version 9开始,该接口支持在ArkTS卡片中使用。
二、属性
除支持通用属性外,还支持以下属性:
三、示例
// xxx.ets
@Entry
@Component
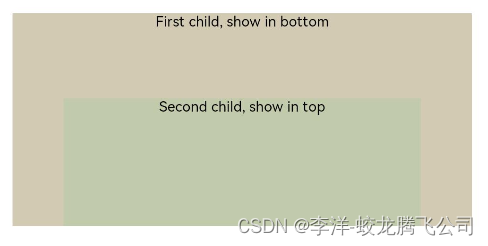
struct StackExample {build() {Stack({ alignContent: Alignment.Bottom }) {Text('First child, show in bottom').width('90%').height('100%').backgroundColor(0xd2cab3).align(Alignment.Top)Text('Second child, show in top').width('70%').height('60%').backgroundColor(0xc1cbac).align(Alignment.Top)}.width('100%').height(150).margin({ top: 5 })}
}四、效果展示

五、场景
卡片上实现堆叠的场景使用。
本文根据HarmonyOS官方文档整理。
-----------------------------------
©著作权归作者所有:来自51CTO博客作者鸿蒙时代的原创作品,请联系作者获取转载授权,否则将追究法律责任
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Stack
https://blog.51cto.com/u_14946066/7773837
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Stack":http://eshow365.cn/6-18385-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!