已解决
uni-app:文本超出部分用省略号表示
来自网友在路上 161861提问 提问时间:2023-10-09 11:11:46阅读次数: 61
最佳答案 问答题库618位专家为你答疑解惑
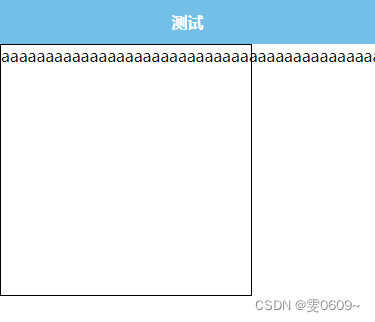
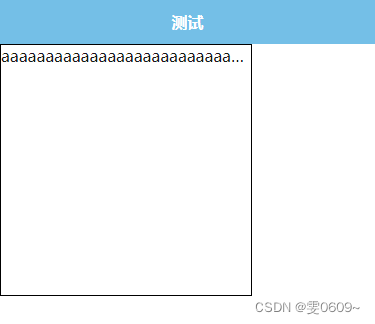
效果
前

后

核心代码
white-space: nowrap;
/* 强制不换行 */
text-overflow: ellipsis;
/* 超过部分省略号代替 */
overflow: hidden;
/* 必须同时设置overflow:hidden才能生效 */
完整代码
<template><view><view class="all_style"><view class="line1">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</view></view></view>
</template><script>export default {data() {return {}},onLoad() {}}
</script>
<style>.all_style {width: 500rpx;height: 500rpx;border: 1px solid black;}.line1 {white-space: nowrap;/* 强制不换行 */text-overflow: ellipsis;/* 超过部分省略号代替 */overflow: hidden;/* 必须同时设置overflow:hidden才能生效 */}
</style>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uni-app:文本超出部分用省略号表示":http://eshow365.cn/6-17758-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!