已解决
CSS内容过多保留固定字数并显示省略号
来自网友在路上 177877提问 提问时间:2023-11-02 15:26:15阅读次数: 77
最佳答案 问答题库778位专家为你答疑解惑
一、业务场景:
详情内容过多时,会使布局错乱,需要保留固定的字数,鼠标划上显示出全部内容

三、具体实现步骤:
<a-tooltip><template slot="title">{{lastChe}}</template><span class="ellipsis">{{lastChe||'—'}}</span></a-tooltip>
.ellipsis {word-break:break-all; white-space:nowrap; overflow:hidden; /* 内容超出宽度时隐藏超出部分的内容 */text-overflow:ellipsis; /* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/width: 140px;display: block;}
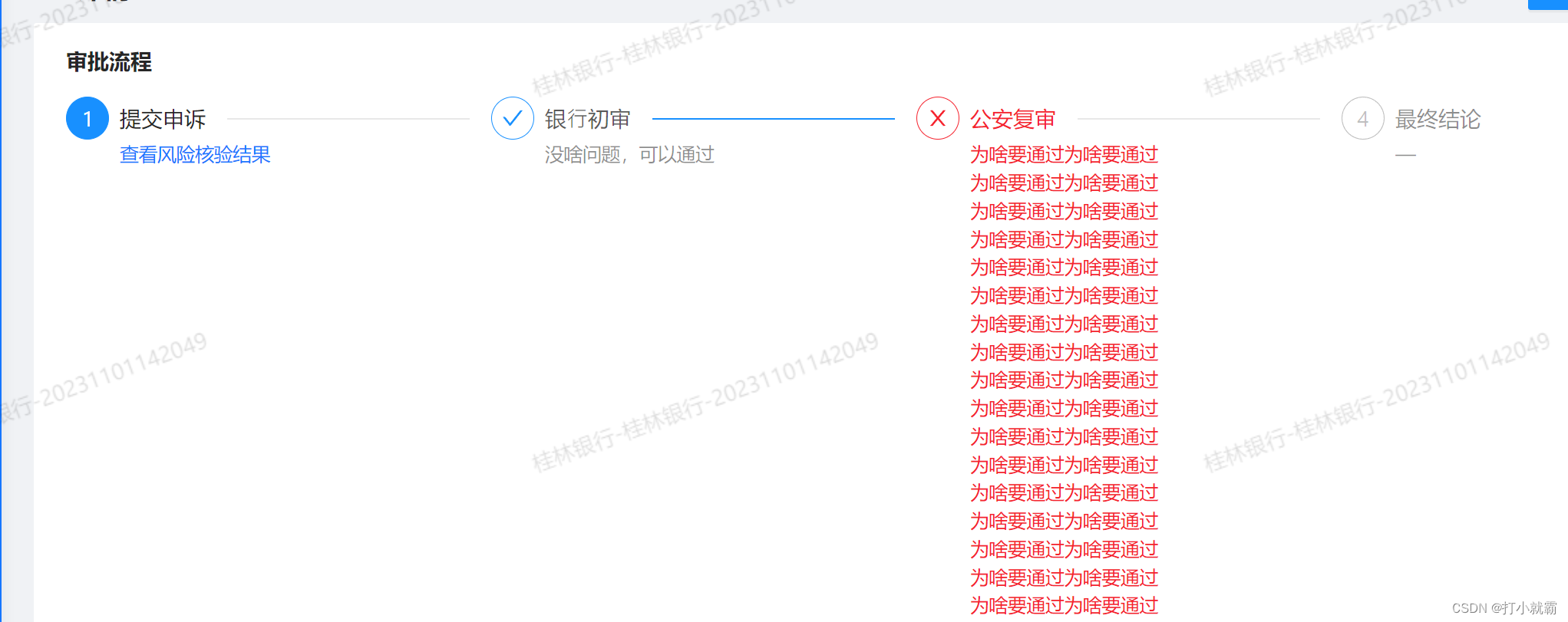
四、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"CSS内容过多保留固定字数并显示省略号":http://eshow365.cn/6-30293-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: PyQuery库写一个有趣的爬虫程序
- 下一篇: SaaS 出海,如何搭建国际化服务体系?(三)