已解决
TS类中属性的封装
来自网友在路上 163863提问 提问时间:2023-10-09 04:26:16阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
我们在如下的代码中,我们在类中设置属性,创建的对象可以随意修改自身的属性,对象中的属性可以任意被修改导致对象中的数据非常不安全。
// 创建一个Person类
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}
}// 创建一个Person对象并进行修改
const per = new Person("寻霖", 18);
console.log(per); // 打印:{name:"寻霖", age:18}
per.name = "XunLin";
per.age = 20;
console.log(per); // 打印:{name:"XunLin", age:20}一、 属性修饰符
(一)public修饰符
public修饰符设置的属性可以在任意地方修改和访问属性值,未给属性设置属性修饰符时默认值就是public。
public 属性名 : 数据类型;
(二)private修饰符
private修饰符设置的属性只能在类的内部修改和访问属性值。
private 属性名 : 数据类型;
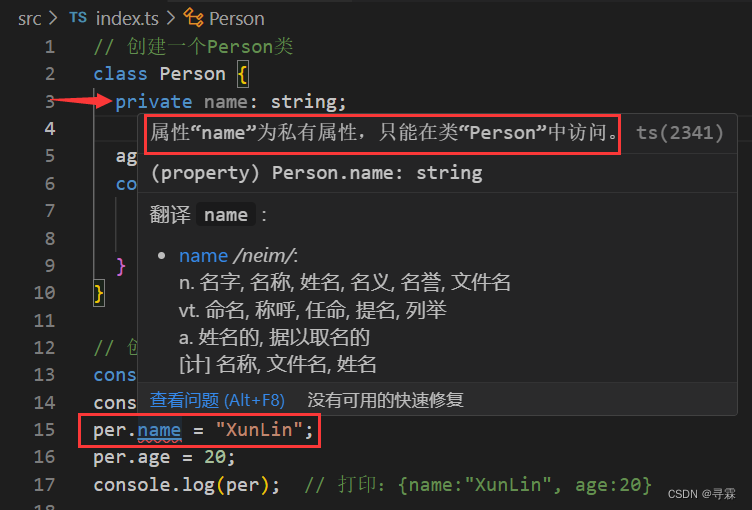
我们在对象中去修改属性值的时候就会报错:

(三)protected修饰符
protected修饰符设置的属性只能在当前类和继承当前类的子类中使用。
class A {protected num: number;constructor(num: number) {this.num = num;}
}class B extends A {test() {console.log(this.num);}
}const a = new A(1);
const b = new B(2);
b.test(); // 打印:2二、定义属性存取器访问和设置私有属性
既然私有属性我们只能在类中进行访问,那我们就在类中定义访问和设置属性方法,对象通过调用方法去访问和设置属性。
getter方法用来获取属性,setter方法用来设置属性:
// 创建一个Person类
class Person {private name: string;constructor(name: string) {this.name = name;}// 获取name属性getName() {return this.name;}// 设置name属性setName(name:string) {this.name = name;}
}const per = new Person("寻霖");
console.log(per.getName()); // 打印:"寻霖"
per.setName("XunLin");
console.log(per.getName()); // 打印:"XunLin"但是TS中提供了更方便的getter和setter方法的设置:
// 创建一个Person类
class Person {private name: string;constructor(name: string) {this.name = name;}// getter方法获取name属性get propName() {return this.name;}// setter方法设置name属性set propName(value:string) {this.name = value;}
}const per = new Person("寻霖");
console.log(per.propName); // 打印:"寻霖"
per.propName = "XunLin";
console.log(per.propName); // 打印:"XunLin"
查看全文
99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- Java继承中的属性名相同但是类型不同的情况
- C#开发的OpenRA游戏之属性QuantizeFacingsFromSequence(7)
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- CSS-列表属性篇
- CSS 文本属性篇
- 计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
猜你感兴趣
版权申明
本文"TS类中属性的封装":http://eshow365.cn/6-17604-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!