已解决
深入props --React进阶指南笔记
来自网友在路上 175875提问 提问时间:2023-09-28 18:54:52阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑
一次render的过程:
调用React.createElement形成新的element过程,新的element上就会有新的props属性(即重新渲染视图的关键)。
来看一个demo:
/* children 组件 */
function ChidrenComponent(){return <div> In this chapter, let's learn about react props ! </div>
}
/* props 接受处理 */
class PropsComponent extends React.Component{componentDidMount(){console.log(this,'_this')}render(){const { children , mes , renderName , say ,Component } = this.propsconst renderFunction = children[0]const renderComponent = children[1]/* 对于子组件,不同的props是怎么被处理 */return <div>{ renderFunction() }{ mes }{ renderName() }{ renderComponent }<Component /><button onClick={ () => say() } > change content </button></div>}
}
/* props 定义绑定 */
class Index extends React.Component{state={ mes: "hello,React"}node = nullsay= () => this.setState({ mes:'let us learn React!' })render(){return <div><PropsComponent mes={this.state.mes} // ① props 作为一个渲染数据源say={ this.say } // ② props 作为一个回调函数 callbackComponent={ ChidrenComponent } // ③ props 作为一个组件renderName={ ()=><div> my name is alien </div> } // ④ props 作为渲染函数>{ ()=> <div>hello,world</div> } { /* ⑤render props */ }<ChidrenComponent /> { /* ⑥render component */ }</PropsComponent></div>}
}
可以看到props 可以是什么?
- ① props作为一个子组件渲染数据源
- ② props作为一个通知父组件的回调函数
- ③ props作为一个单纯的组件传递
- ④ props作为渲染函数
- ⑤ render props,和④的区别是放在了children属性上
- ⑥ render component 插槽组件
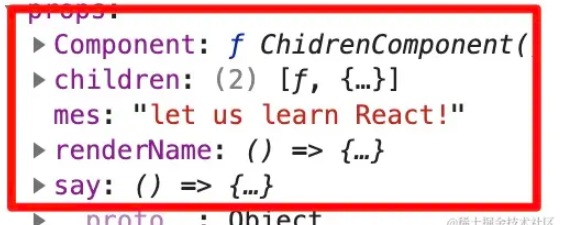
props在组件实例上的样子:
如果PropComponent是一个类组件,那么可以直接通过this.props访问到它:

查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"深入props --React进阶指南笔记":http://eshow365.cn/6-15304-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!