已解决
VUE的基本使用——hello,vue
来自网友在路上 155855提问 提问时间:2023-09-26 21:54:25阅读次数: 55
最佳答案 问答题库558位专家为你答疑解惑
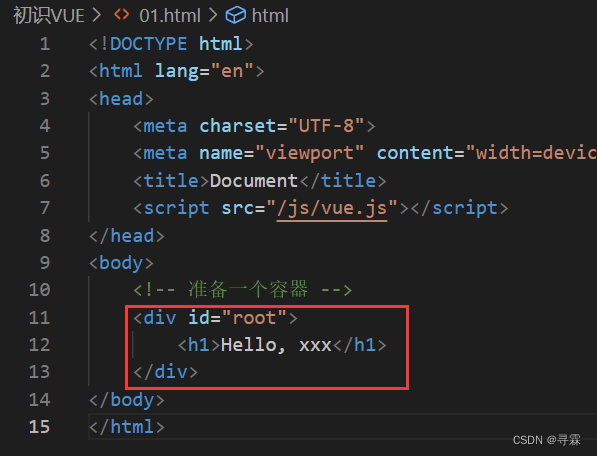
一、准备一个容器root

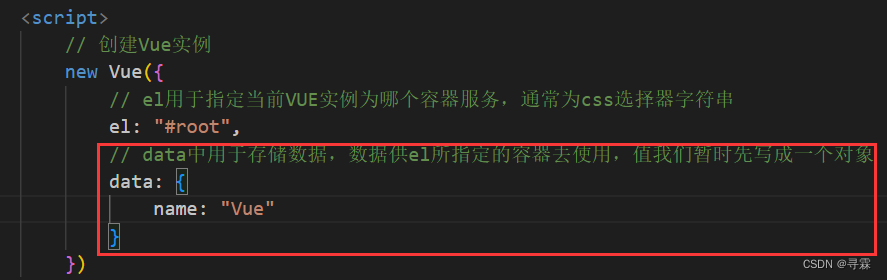
二、创建一个Vue实例

三、配置容器
四、配置数据

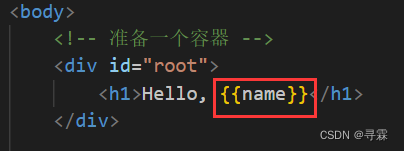
五、将数据渲染到容器中

总结
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="/js/vue.js"></script>
</head><body><!-- 准备一个容器 --><div id="root"><h1>Hello, {{name}}</h1></div><script>// 创建Vue实例new Vue({// el用于指定当前VUE实例为哪个容器服务,通常为css选择器字符串el: "#root",// data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象data: {name: "Vue"}})</script>
</body></html>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"VUE的基本使用——hello,vue":http://eshow365.cn/6-14177-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!