JavaScript学习小结
最佳答案 问答题库578位专家为你答疑解惑
变量声明:使用var关键字,变量没有类型,但值有类型(弱类型语言)
数据类型:
①number
②string(单引号,双引号都可以表示字符串)
③boolean
④Object类型
⑤undefined类型(声明但未赋值的变量)
比较运算符中与JAVA中不同的:
==:等于,只比较值,有隐式转换
===:全等,比较值和数据类型
函数:①自定义函数 ②全局函数
语法:
function functionName([arguments]) {alert("自定义函数");}全局(内置)函数:
parseInt(arg);参数arg转换为整数
parseFloat(arg);参数转换为Float类型数
eval("xxxxx");执行字符串内容,可以当作js脚本运行
typeof();返回当前数值类型
alert("xxx");弹窗内容
console.log(a);控制台输出a
事件(HTML中的常用事件,调用js函数)
onclic:单击事件
ondblclick:双击事件
onblur:失焦事件
onfocus:聚焦事件
onmouseover:移入事件
onmouseout:移开事件
onload:网页所有内容加载完自动执行(一般放在body)
onchange:内容发生改变且光标失焦之后
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>function main() {console.log("自定义函数")}</script></head><!-- 加载完页面加载 --><body onl oad="main()"><!-- 单击事件 --><button type="submit" onclick="main()">提交</button><hr><!-- 双击事件 --><button type="submit" ondblclick="main()">提交</button><hr><!-- 失焦事件 --><textarea cols="5" rows="10" onblur="main()"></textarea><hr><!-- 聚焦事件 --><textarea cols="5" rows="10" onfocus="main()"></textarea><hr><!-- 移入事件 --><textarea cols="5" rows="10" onm ouseover="main()"></textarea><hr><!-- 移出事件 --><textarea cols="5" rows="10" onm ouseout="main()"></textarea><hr><!-- 更改保存事件 --><textarea cols="5" rows="10" onchange="main()"></textarea></body>
</html>内置对象
string字符串:
s.length
s.substring(开始位置,结束位置+1);
s.substr(开始位置,截取长度);
s.split(";");分隔符
Array数组:
string s=Array.join("");//连接数组,转化为字符串
array.reverse();//反转数组
array.sort();//给数组排序,需要传入自定义排序函数
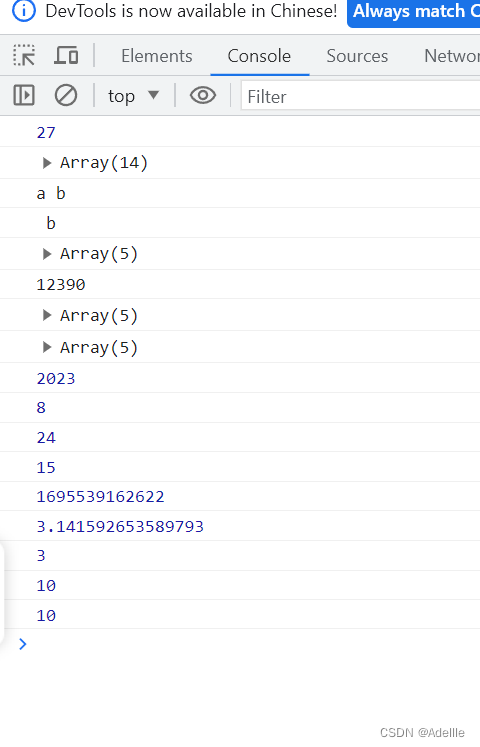
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var s = "a b c d e f g h i j k l m n";console.log(s.length);console.log(s.split(' '));console.log(s.substr(0, 3));console.log(s.substring(1, 3));var array = [1, 2, 3, 9, 0];console.log(array);console.log(array.join(''));array.reverse();console.log(array);array.sort(array_sort);console.log(array);function array_sort(a, b) {return a - b;}var date = new Date();console.log(date.getFullYear());console.log(date.getMonth());console.log(date.getDate());console.log(date.getHours());console.log(date.getTime());console.log(Math.PI);console.log(Math.sqrt(9));console.log(Math.floor(10.9));console.log(Math.ceil(9.1));</script></head><body></body>
</html>

DOM(document object model)
使用步骤:
1,触发js
2,js获得网页标签(在js中,每一个网页标签就是一个对象)
通过document对象()
document:文档对象
document.getElementById("div_id"):通过id找到HTML标签。
可以精确获得网页中的某个标签。
js中所获得的网页中的标签对象称为DOM。
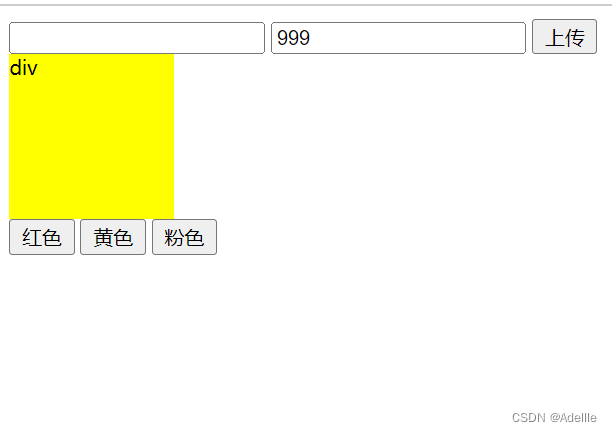
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function oper() {var text1 = document.getElementById("text1");// 获得text1标签对象var text2 = document.getElementById("text2");// 获得text2标签对象console.log(text1.value)// 输出text1中的内容text2.value = text1.value; //将text2框中内容变成text1内容text1.value = ''; //置空text1}function change(color) {var x = document.getElementById("div1");// 获得div1对象x.style.height = "100px";x.style.width = "100px"; //使用"100px"而不是"100 px"x.style.backgroundColor = color; // 一旦触发当前函数,div1对象更改宽高颜色}</script></head><body><input type="text" value="" id="text1"><input type="text" value="" id="text2"><button onclick="oper()">上传</button><div id="div1">div</div><button id="red" onclick="change('red')">红色</button><button id="yellow" onclick="change('yellow')">黄色</button><button id="pink" onclick="change('pink')">粉色</button></body>
</html>

js操作标签体内容:
obj.innerHTML
obj.innerText
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><div id="div_id">我的标签</div><script>var c = document.getElementById("div_id");alert(c.innerHTML);</script></body>
</html>
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"JavaScript学习小结":http://eshow365.cn/6-12905-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 类和对象:运算符重载
- 下一篇: 记一次linux下pip安装包时出错及奇怪的解决过程