已解决
AJAX 技术学习笔记(基础)
来自网友在路上 163863提问 提问时间:2023-09-24 16:53:32阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
Asynchronous JavaScript And XML 概念:异步的 JavaScript 和 XML
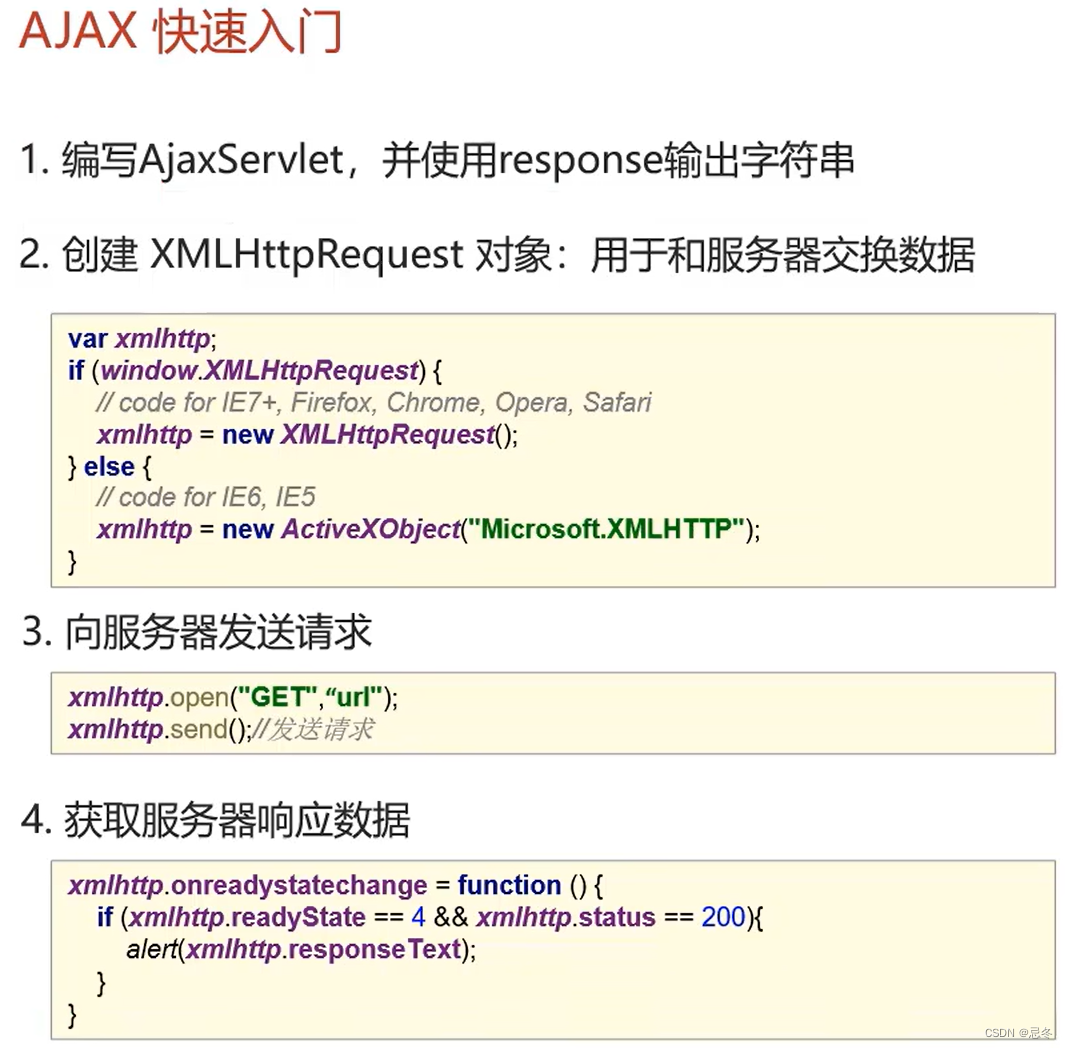
原生 AJAX 介绍
作用:
- 和服务器进行数据交换,利用HTML一起代替耦合的JSP动态页面
- 完成异步交互
同步交互和异步交互:
- 同步交互:客户端向服务器端发送请求,必须等待结果返回,才能向服务器端发送下一次请求(相当于排队,轮到下一个的情况会因为前一个而有所不同)
- 异步交互:客户端向服务器端发送请求,不必等待结果返回,就可以向服务器端发送下一次请求(更灵活,相当于有需求就提)
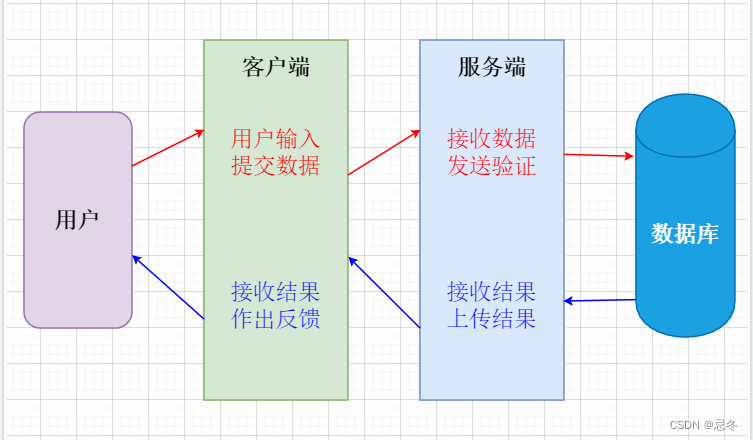
前端和服务端的数据交互桥

同步和异步示意图


Axois 异步框架(封装后的AJAX)

Axios 请求方式别名

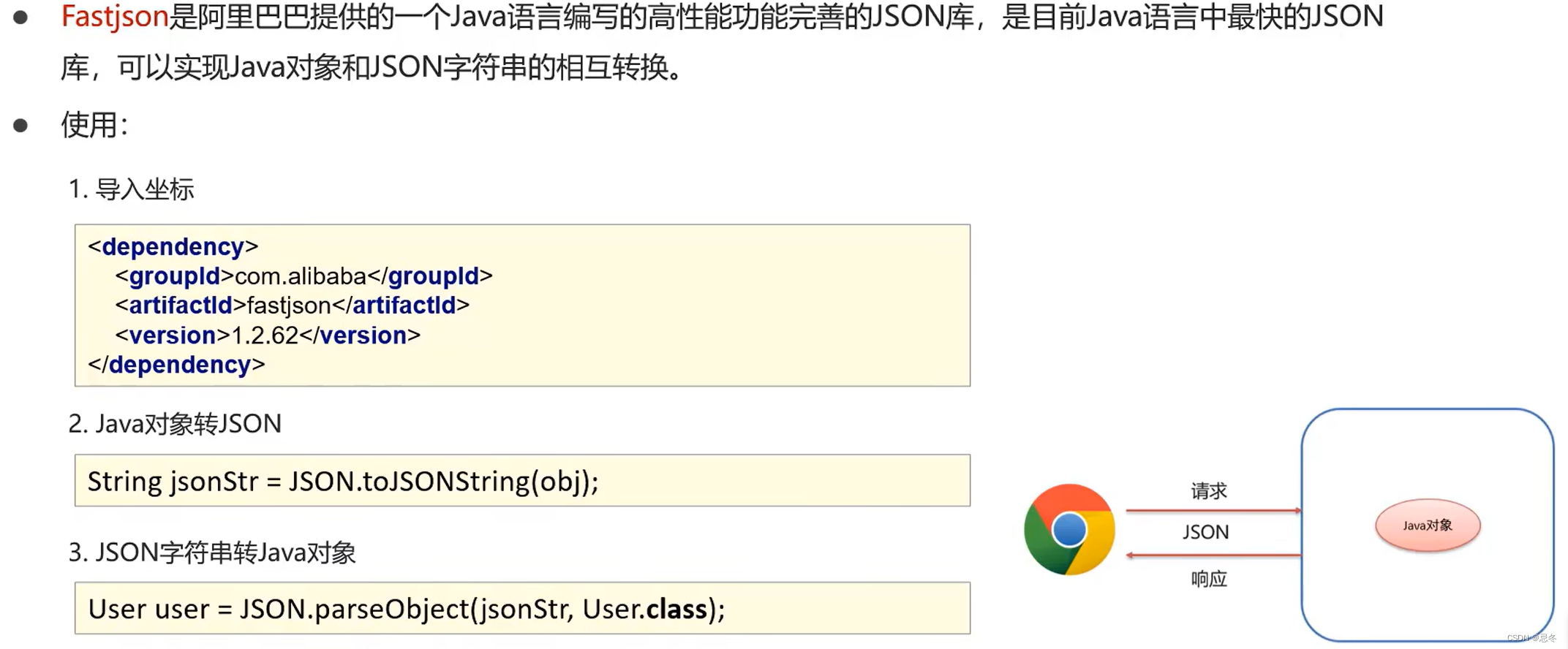
JSON(JavaScript Object Natation)
因其语法简单,层次结构鲜明,现在多用于数据载体,在网络中进行数据传输。


JSON 数据和 Java 对象转换

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"AJAX 技术学习笔记(基础)":http://eshow365.cn/6-12876-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【Spring Boot】Spring—加载监听器
- 下一篇: 肖sir__mysql之存储__012