已解决
web前端之float布局与flex布局
来自网友在路上 153853提问 提问时间:2023-09-23 06:53:52阅读次数: 53
最佳答案 问答题库538位专家为你答疑解惑
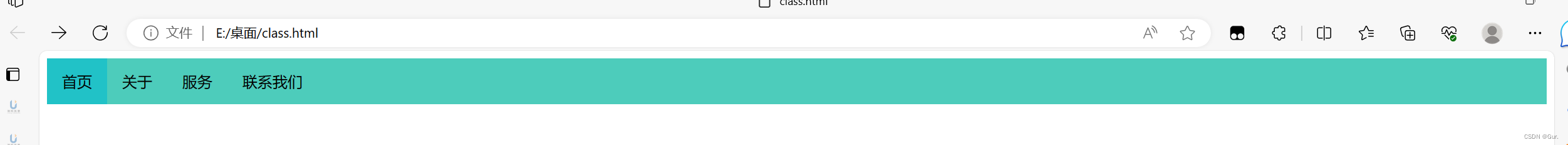
float布局
<style>.nav {overflow: hidden;background-color: #6adfd0; /* 导航栏背景颜色 */}.nav a {float: left;display: block;text-align: center;padding: 14px 16px;text-decoration: none;color: #000000; /* 导航栏文字颜色 */}.nav a:hover {background-color: #21c2c7; /* 鼠标悬停时的背景颜色 */}</style><div class="nav"><a href="#">首页</a><a href="#">关于</a><a href="#">服务</a><a href="#">联系我们</a></div>
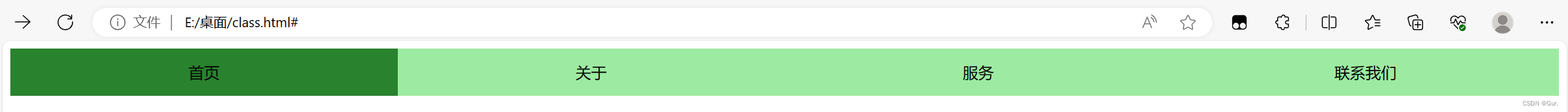
flex布局
<style>.nav {display: flex;background-color: #f8f8f8; /* 导航栏背景颜色 */}.nav a {flex: 1;display: flex;align-items: center;justify-content: center;padding: 14px 16px;text-decoration: none;color: #555555; /* 导航栏文字颜色 */}.nav a:hover {background-color: #dddddd; /* 鼠标悬停时的背景颜色 */}
</style><div class="nav"><a href="#">首页</a><a href="#">关于</a><a href="#">服务</a><a href="#">联系我们</a>
</div>
查看全文
99%的人还看了
相似问题
- QT中样式表常见属性与颜色的设置与应用
- OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
- Threejs_08 纹理颜色的调整(颜色空间的设置)
- 数据处理生产环境_利用MurmurHash3算法在Spark和Scala中生成随机颜色
- vue中使用echarts实现省市地图绘制,根据数据显示不同区域颜色,点击省市切换,根据经纬度打点
- 【CSS】各百分比透明度 opacity 对应的 16 进制颜色值(例如:#FFFFFF80)
- BetterDisplay Pro v2.0.11(显示器颜色校准软件)
- Kotlin语言实现单击任意TextVIew切换一个新页面,并且实现颜色变换
- vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件
- PySide/PYQT如何用Qt Designer和代码来设置文字属性,如何设置文字颜色?
猜你感兴趣
版权申明
本文"web前端之float布局与flex布局":http://eshow365.cn/6-11961-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 智慧银行:数字化金融时代的引领者
- 下一篇: JDK、JRE 和 JVM 的区别和联系