Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
最佳答案 问答题库528位专家为你答疑解惑
Three.js提供了导出(.glb,.gltf)文件的API GLTFExporter 用于实现场景内容导出模型文件的功能
导出模型文件主要使用 parse 方法,该方法接收三个参数:
1.scene:要导出的场景对象。
2.onComplete:解析完成后的回调函数,接收一个参数 result,表示解析后的 glTF 数据。
3.options:可选参数,用于配置导出的选项。
下面是options的一些常用参数选项:
1.binary:布尔值,指定是否将 glTF 导出为二进制格式。默认为 false。
2.truncationDecimalDigits:整数值,指定在导出过程中截断浮点数的小数位数。默认为 null,表示不截断。
3.forceIndices:布尔值,指定是否强制导出索引。默认为 false。
4.forcePowerOfTwoTextures:布尔值,指定是否强制将纹理的尺寸调整为 2 的幂次方。默认为 false。
5.onlyVisible:布尔值,指定是否只导出可见的对象。默认为 false。
6.onlySelected:布尔值,指定是否只导出选中的对象。默认为 false。
7.embedImages:布尔值,指定是否将纹理嵌入到 glTF 文件中。默认为 false。
8.animations:数组 导出动画的剪辑列表 。默认为 []
9.trs: 布尔值, 是否保留位置、旋转、缩放信息 。默认为 false
GLTFExporter 还提供了其他一些方法和属性,用于处理 glTF 数据的导出过程。下面是一些常用的方法和属性:
parse:将场景对象解析为 glTF 数据。
parseNode:解析场景中的节点。
parseMesh:解析场景中的网格。
parseCamera:解析场景中的相机。
parseLight:解析场景中的灯光。
parseMaterial:解析场景中的材质。
parseTexture:解析场景中的纹理。
parseAnimation:解析场景中的动画。
parseSkin:解析场景中的皮肤。
parseAccessor:解析场景中的访问器。
parseBuffer:解析场景中的缓冲区。
parseBufferView:解析场景中的缓冲区视图。
parseImage:解析场景中的图像。
parseSampler:解析场景中的采样器。
parseScene:解析场景。
parseScenes:解析场景列表。
parseAnimations:解析动画列表。
parseMaterials:解析材质列表。
parseTextures:解析纹理列表。
parseImages:解析图像列表。
parseSamplers:解析采样器列表。
parseAccessors:解析访问器列表。
parseBuffers:解析缓冲区列表。
parseBufferViews:解析缓冲区视图列表。
parseSkins:解析皮肤列表。
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上新增一个 onExporterModel(导出模型方法)
引入导出API GLTFExporter
import { GLTFExporter } from 'three/examples/jsm/exporters/GLTFExporter.js'
// 导出模型onExporterModel(type) {const exporter = new GLTFExporter();const options = {trs: true, // 是否保留位置、旋转、缩放信息animations: this.modelAnimation, // 导出的动画binary: type == 'glb' ? true : false, // 是否以二进制格式输出embedImages: true,//是否嵌入贴图onlyVisible: true, //是否只导出可见物体forcePowerOfTwoTextures: true,includeCustomMaterials: true, //指定是否包含自定义材质includeCustomAttributes: true, // 指定是否包含自定义属性includeCustomTextures: true, // 指定是否包含自定义纹理includeCustomSamplers: true, // 指定是否包含自定义采样器includeCustomImages: true, // 指定是否包含自定义图像includeCustomTechniques: true, // 指定是否包含自定义技术includeCustomMaterialsCommon: true, //指定是否包含自定义 MaterialsCommonincludeCustomMeshes: true,//指定是否包含自定义网格includeCustomSkins: true, //指定是否包含自定义皮肤includeCustomNodes: true, // 指定是否包含自定义节点includeCustomGeometries: true, //指定是否包含自定义几何体includeCustomPrograms: true, // 指定是否包含自定义程序includeCustomShaders: true, //指定是否包含自定义着色器includeCustomExtensions: true, //指定是否包含自定义扩展。如果设置为true,则会包含在导出中定义的自定义GLTF扩展}exporter.parse(this.scene, function (result) {console.log(result)if (result instanceof ArrayBuffer) {// 将结果保存为GLB二进制文件saveArrayBuffer(result, `${new Date().toLocaleString()}.glb`);
· } else {// 将结果保存为GLTF JSON文件saveString(JSON.stringify(result), `${new Date().toLocaleString()}.gltf`);}function saveArrayBuffer(buffer, filename) {// 将二进制数据保存为文件const blob = new Blob([buffer], { type: 'application/octet-stream' });const url = URL.createObjectURL(blob);const link = document.createElement('a');link.href = url;link.download = filename;link.click();URL.revokeObjectURL(url);ElMessage.success('导出成功')}function saveString(text, filename) {// 将字符串数据保存为文件const blob = new Blob([text], { type: 'application/json' });const url = URL.createObjectURL(blob);const link = document.createElement('a');link.href = url;link.download = filename;link.click();URL.revokeObjectURL(url);ElMessage.success('导出成功')}}, (err) => {ElMessage.error(err)}, options);}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D
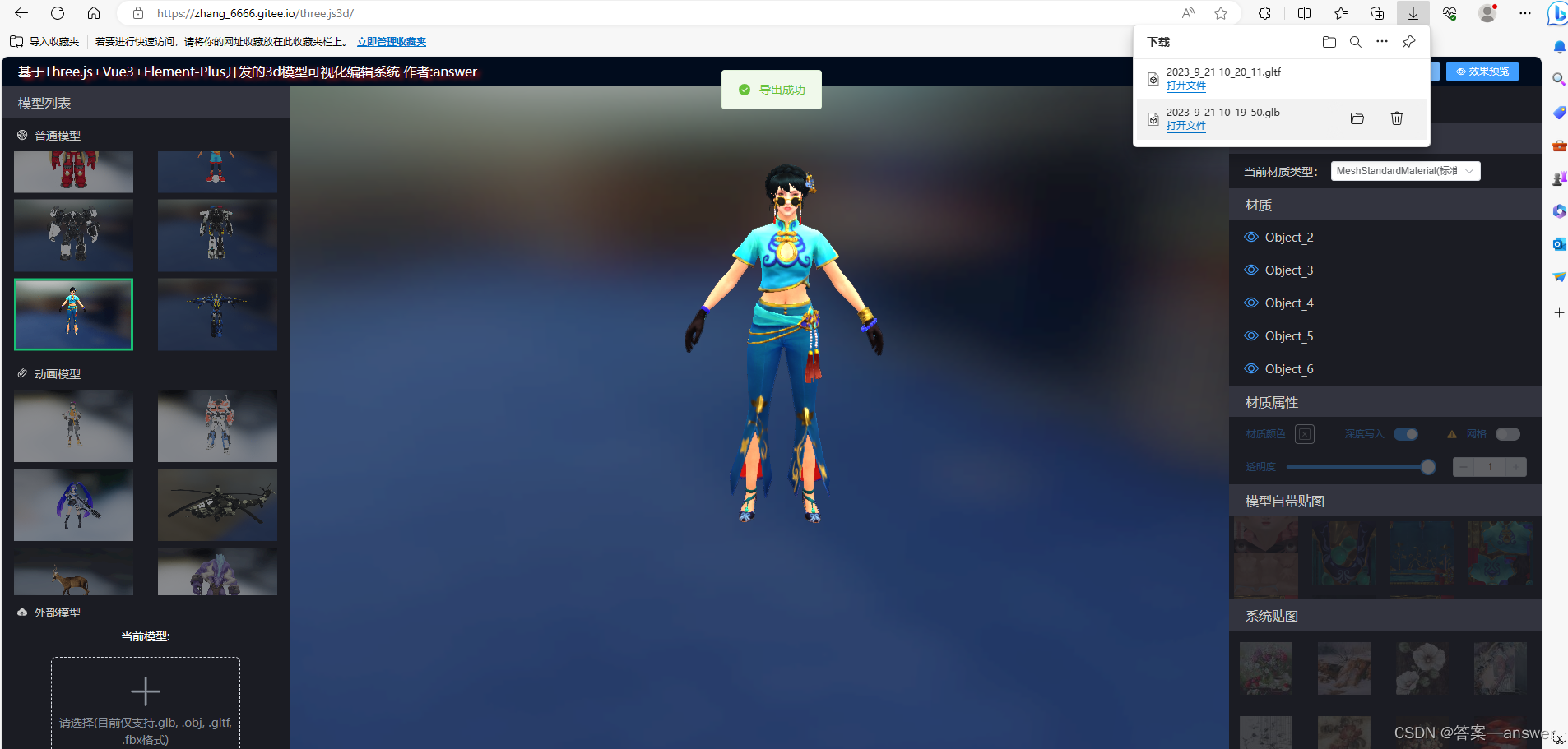
界面效果:

99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter":http://eshow365.cn/6-11059-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!