CSS的var()函数用法与JS获取css函数变量值的方法
最佳答案 问答题库588位专家为你答疑解惑
项目场景
我们常在项目里见到这种写法。
<template><divid="dashboardLayout":style="styleCSSVariable"></div>
</template>可以看到,根元素这里使用了一个名为styleCSSVariable的CSS集。这里的实现是:
get styleCSSVariable() {return createDashboardCSS(this.dashboard.setting.style);
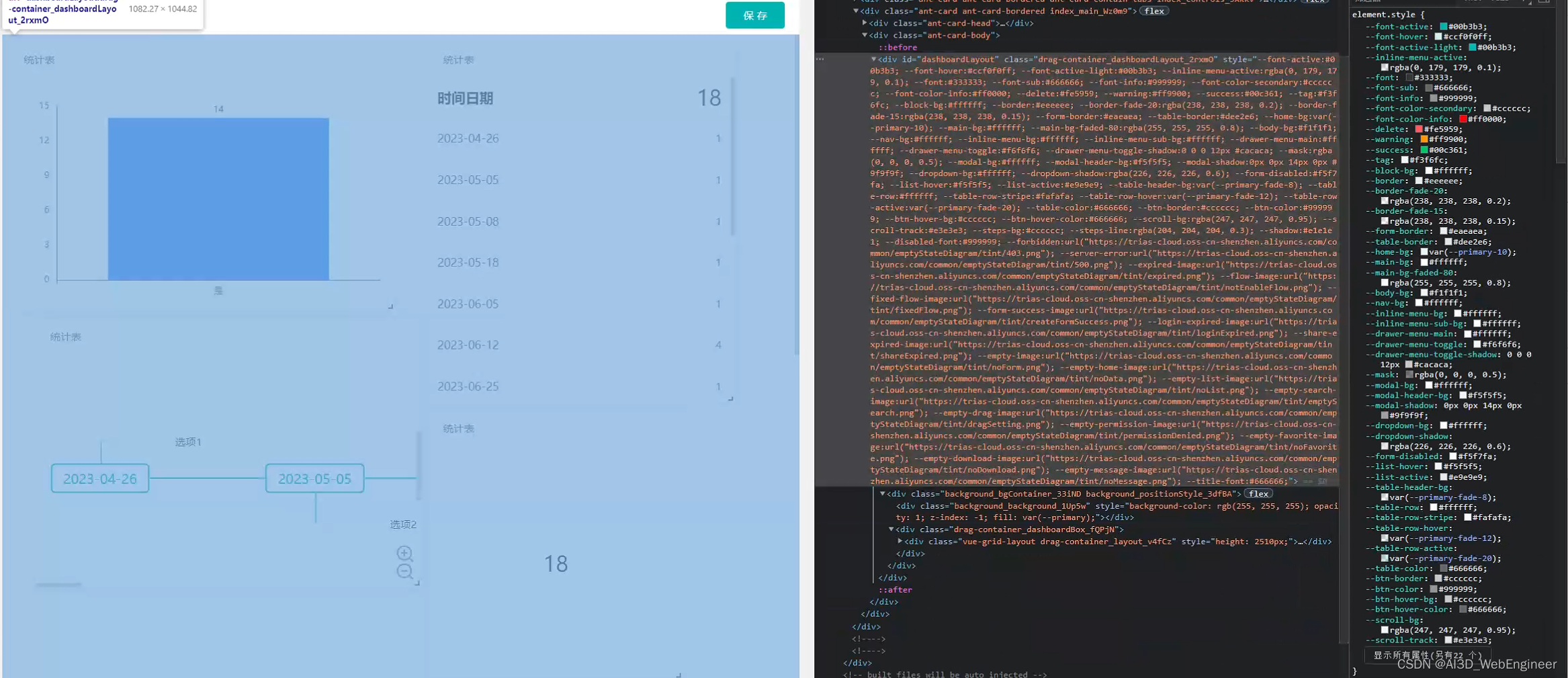
}这里可以根据当前仪表盘的用户设置风格(如“暗黑”、“科技”、“酷炫”)进行css样式管理。return了诸如这些设置:
return {// 文字颜色'--font': '#cccccc','--font-sub': '#999999','--font-info': '#666666',// 辅助文字'--font-color-secondary': '#aaaaaa',// 提示性文字'--font-color-info': '#ff2d2d','--font-active-light': '#ffffff',// 删除按钮/文字'--delete': '#fe5959',// 警示色'--warning': '#ff9900',// 操作成功'--success': '#19be6b'....
}
可以看到设计器的元素style样式上绑定了一堆颜色定义。这其实就是CSS中的var()函数用法。
CSS变量
CSS变量(var)是CSS3新增加的一项功能,它可以让我们在样式表中定义一个变量,然后在样式表中的其他地方使用这个变量,从而实现样式的复用。
CSS 变量可以访问 DOM,这意味着您可以创建具有局部或全局范围的变量,使用 JavaScript 来修改变量,以及基于媒体查询来修改变量。
Var()函数
var(name)background-color: var(--font-active);
var() 函数用于获取插入 CSS 变量的值。当然你也可以用var(name,val),val为获取不到var(name)时返回的默认值
全局变量
写在HTML文档的根元素上面的,我们用伪类选择器来:root获取。
在每个HTML文档中,只有一个根元素,通常是标签。
<!DOCTYPE html>
<html />
<head />
<style>:root {--blue: #1e90ff;--white: #ffffff; }
</style>局部变量
如项目中的例子,你可以选择一个容器元素进行注入
<style>#dashboardLayout {--blue: #1e90ff;--white: #ffffff; }
</style>或者像刚才案例通过JS或Vue进行注入,只要绑定到它的style上就行。
局部变量只能在容器内部里获取到css变量值,而全局则是整个页面里的元素都能获取。
JS里获取CSS绑定的CSS变量值
需要借助Window.getComputedStyle方法返回制定元素的CSS熟悉对象
<html lang="en">
<body><div class="own" id="own"></div>
</body>
</html>
<style>.own {--ownColor: '#fffff';font-size: 16;}
</style>
<script>let elem1 = document.getElementById("own");var valObj = window.getComputedStyle(elem1);console.log(valObj)console.log(valObj['ownColor'])console.log(valObj.getPropertyValue('--ownColor'))
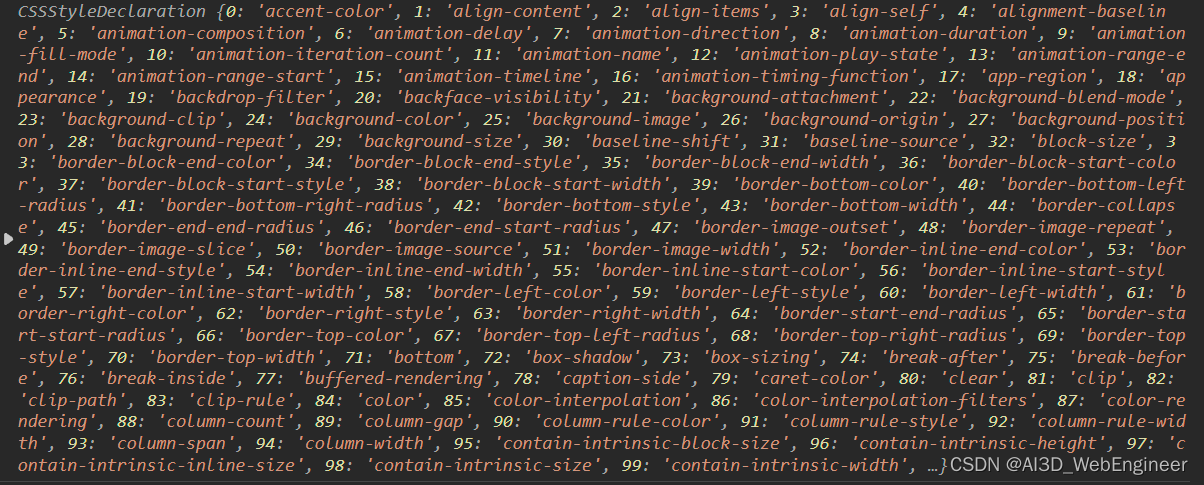
</script>注意,传入getComputedStyle是确切的元素对象。返回的style是一个实时的 CSSStyleDeclaration 对象,当元素的样式更改时,它会自动更新本身。

那么可以看到这个对象是一个类数组对象。假如我们心急地直接用valObj['ownColor']来获取css变量值,那么返回的肯定是undefined。此时需要借助另外一个函数
CSSStyleDeclaration.getPropertyValue() 接口返回一个 DOMString ,其中包含请求的 CSS 属性的值
如果在Vue+ts的环境里,我们应该如何优雅书写这个方法?
const skinColor = getSkin('--font-sub');/*** 获取全局颜色* @param {*} key* @returns*/
export function getSkin(key) {// 找到根部容器或局部容器const dom = document.querySelector('#dashboardLayout');return getComputedStyle(// 顶部容器不存在,则选择网页文档根元素dom ? dom : document.documentElement,).getPropertyValue(key);
}/** [MDN Reference](https://developer.mozilla.org/docs/Web/API/Window/getComputedStyle) */
declare function getComputedStyle(elt: Element, pseudoElt?: string | null): CSSStyleDeclaration;declare var CSSStyleDeclaration: {prototype: CSSStyleDeclaration;new(): CSSStyleDeclaration;
};99%的人还看了
相似问题
- MeterSphere | 接口测试请求体中,int类型的入参实现动态化变量
- 【Vue】Node.js的安装与环境变量的配置
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ODBC配置数据源及相关问题(“找不到工程和库”“实时错误91对象变量或with块变量未设置”等)
- OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
- 全网最全jmeter接口测试/接口自动化测试看这篇文章就够了:跨线程组传递jmeter变量及cookie的处理
- Go——二、变量和数据类型
- 华为云cce中环境变量的使用
- Kotlin学习——hello kotlin 函数function 变量 类 + 泛型 + 继承
- ⑩⑤【DB】详解MySQL存储过程:变量、游标、存储函数、循环,判断语句、参数传递..
猜你感兴趣
版权申明
本文"CSS的var()函数用法与JS获取css函数变量值的方法":http://eshow365.cn/6-10914-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!