已解决
three.js——通过顶点和顶点索引创建集合体
来自网友在路上 187887提问 提问时间:2023-09-20 11:22:59阅读次数: 87
最佳答案 问答题库878位专家为你答疑解惑
通过顶点和顶点索引创建集合体
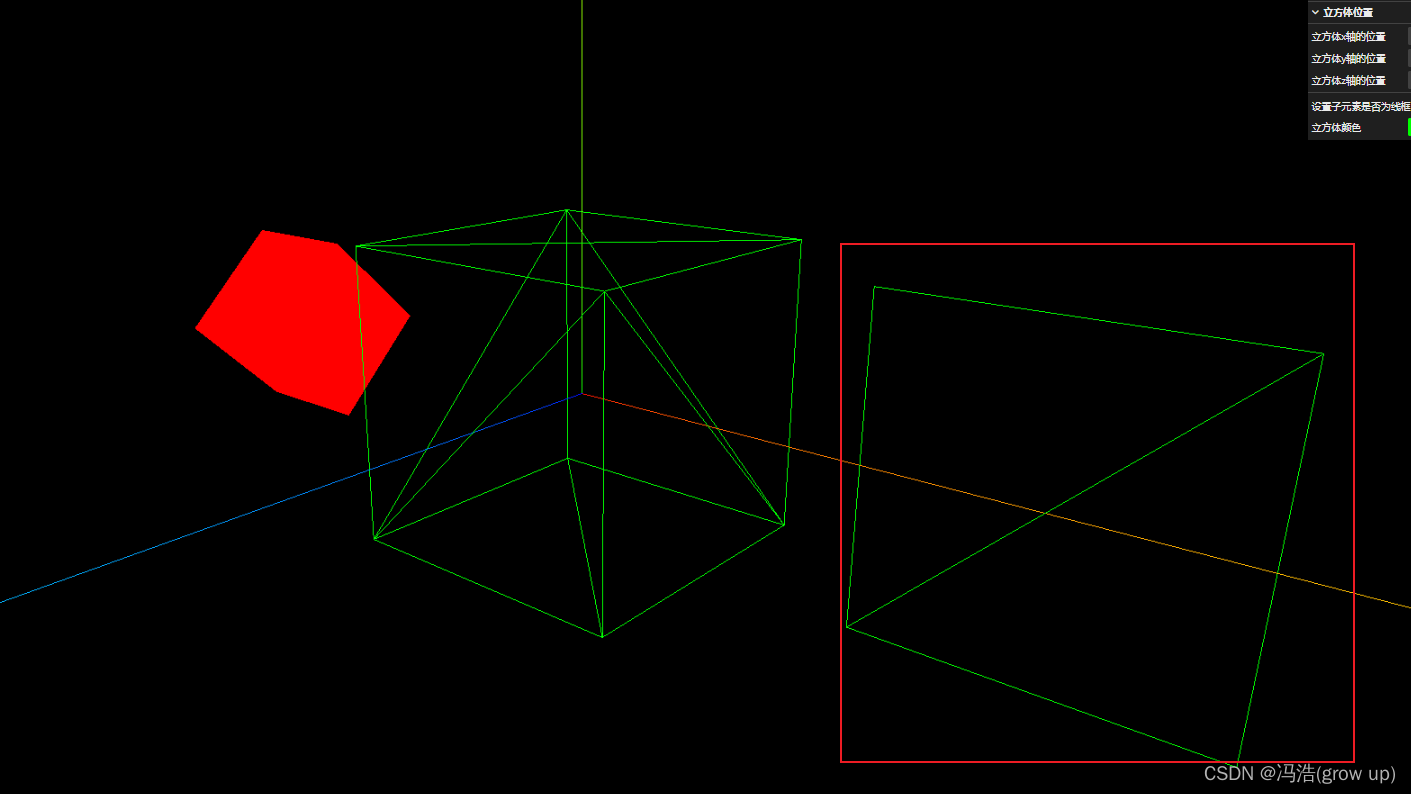
- 效果图
- 1、创建顶点数据
- 2、创建顶点属性
- 3、创建材质
- 4、创建网格
- 5、改变网格的位置并添加到场景中
- 6、通过顶点索引创建几何图形
效果图

1、创建顶点数据
// 创建顶点数据 每三个一个顶点 逆时针为正面
const vertices = new Float32Array([
-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 1.0, 1.0, 0.0,
1.0, 1.0, 0.0, -1.0, 1.0, 0.0, -1.0, -1.0, 0.0
])
2、创建顶点属性
// 创建顶点属性
geomentryBuff.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
3、创建材质
// 创建材质
const material01 = new THREE.MeshBasicMaterial({color: 0x00ff00,// 正反面都能看到side: THREE.DoubleSide,// 线条展示wireframe:true
})
4、创建网格
// 创建网格
const plane = new THREE.Mesh(geomentryBuff, material01)
5、改变网格的位置并添加到场景中
// 改变网格的位置
plane.position.set(3, 0, 0)
scene.add(plane)
6、通过顶点索引创建几何图形
// 创建顶点数据:三个为一组
const vertices = new Float32Array([-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 1.0, 1.0, 0.0, -1.0, 1.0, 0.0
])
// 创建顶点属性
geomentryBuff.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建索引
const indices = new Uint16Array([0, 1, 2, 2, 3, 0])
geomentryBuff.setIndex(new THREE.BufferAttribute(indices, 1))
// 创建材质
const material01 = new THREE.MeshBasicMaterial({color: 0x00ff00,// 正反面都能看到side: THREE.DoubleSide,// 线条展示wireframe:true
})
// 创建网格
const plane = new THREE.Mesh(geomentryBuff, material01)
// 改变网格的位置
plane.position.set(3, 0, 0)
scene.add(plane)
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"three.js——通过顶点和顶点索引创建集合体":http://eshow365.cn/6-9951-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: CHATGPT中国免费网页版有哪些-CHATGPT中文版网页
- 下一篇: Echarts的自我学习记录