基于vue3 + ant-design 自定义SVG图标iconfont的解决方案;ant-design加载本地iconfont.js不显示图标问题
最佳答案 问答题库738位专家为你答疑解惑
基于vue3 + ant-design 自定义SVG图标iconfont的解决方案;
ant-design加载本地iconfont.js不显示图标问题
一、准备工作
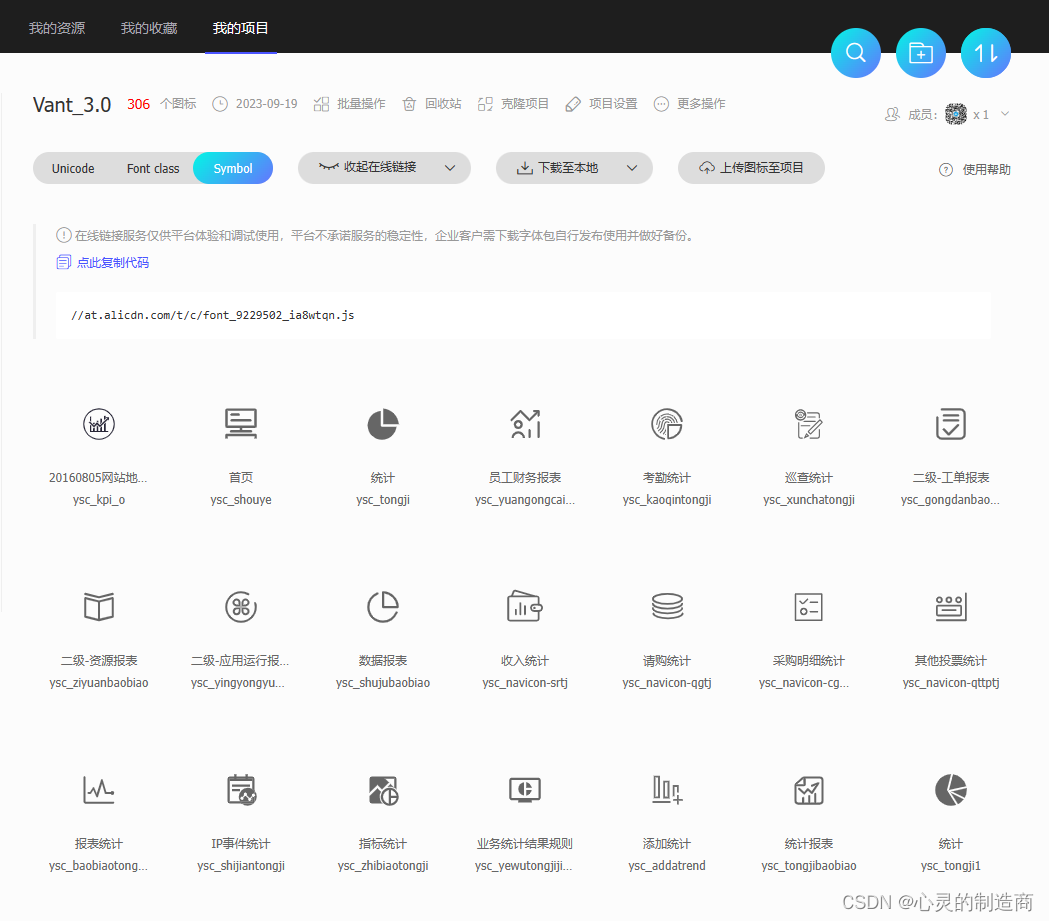
1、首先去阿里巴巴矢量图标库自定义添加自己的图标;网站地址https://www.iconfont.cn/
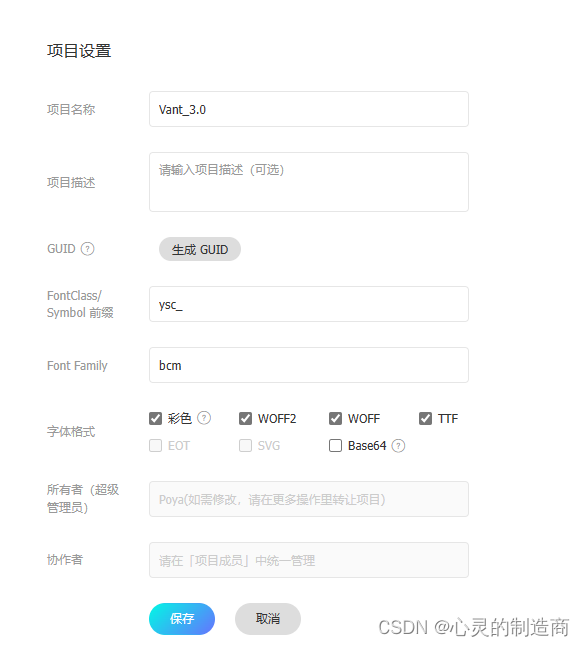
整个步骤是:选择图标–添加到项目-项目设置-下载到本地

已经选择的图标

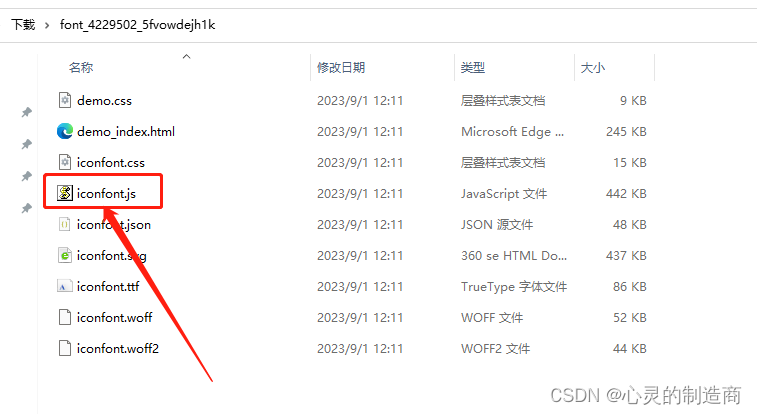
下载到本地后,iconfont提供三种图标使用的方案;分别是:Unicode 、Font class、 Symbol;本次我们使用Symbol 方式,只需要拿到iconfont.js文件放到我们实际项目中即可;其他文件是不需要

二、图标使用
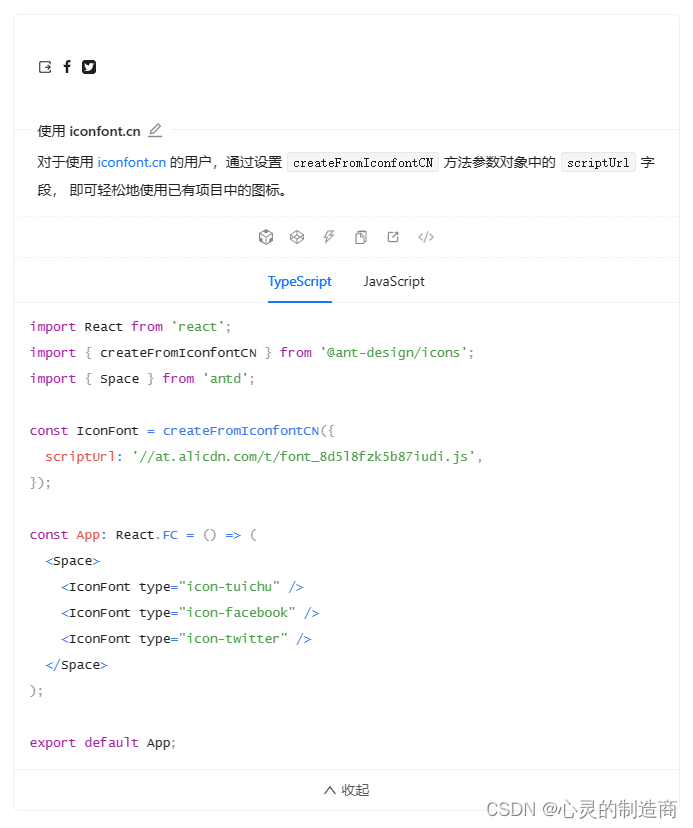
1、ant-design官网给的教程方案是如下图

官网教程中对于使用 iconfont.cn 的用户,通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段, 即可轻松地使用已有项目中的图标。
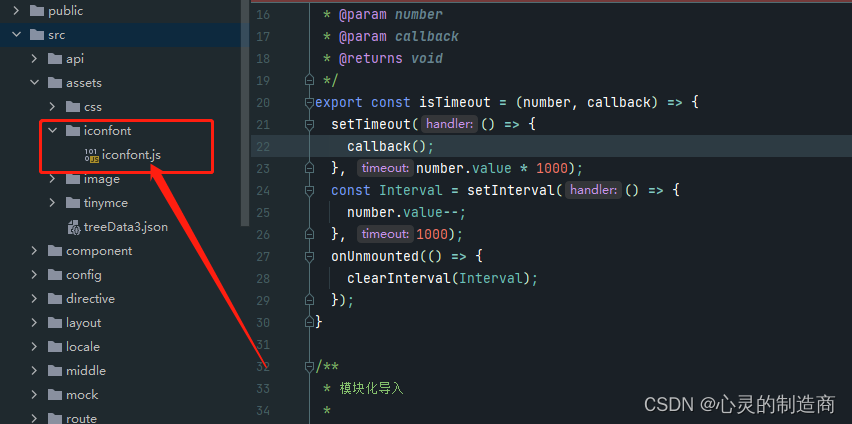
2、把刚刚从阿里巴巴适量图库中下载到的iconfont.js文件放到项目中;我放的文件是项目中src/assets/iconfont/iconfont.js文件下

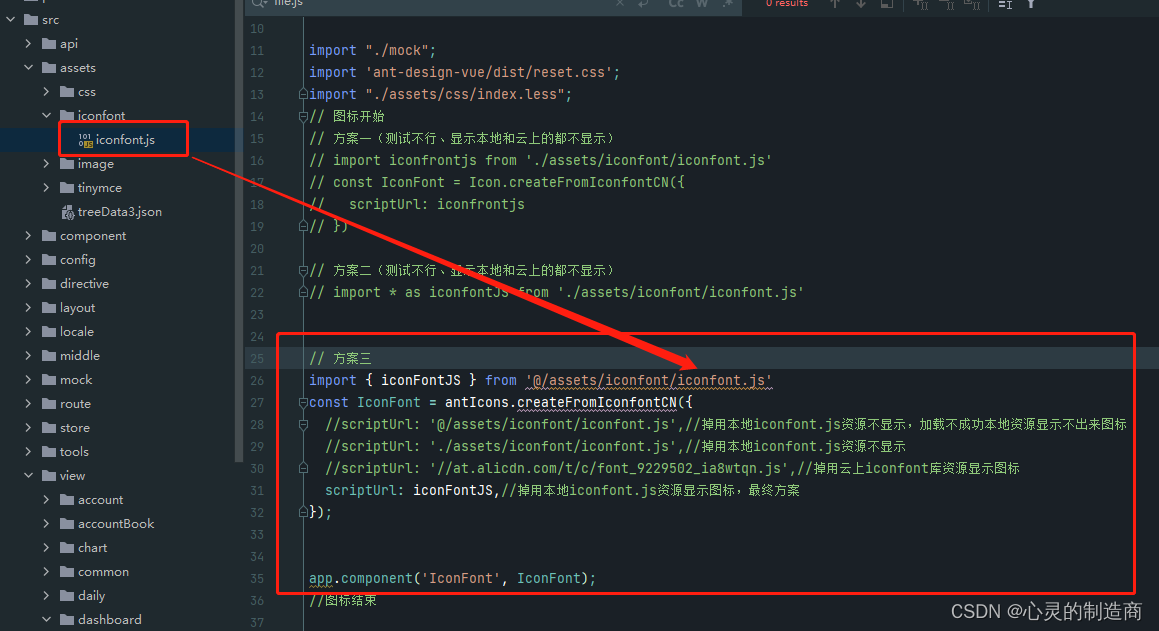
3、在main.js中使用,
// 方案一(测试不行、显示本地和云上的都不显示)
// import iconfrontjs from './assets/iconfont/iconfont.js'
// const IconFont = Icon.createFromIconfontCN({
// scriptUrl: iconfrontjs
// })// 方案二(测试不行、显示本地和云上的都不显示)
// import * as iconfontJS from './assets/iconfont/iconfont.js'// 方案三
import { iconFontJS } from '@/assets/iconfont/iconfont.js'
const IconFont = antIcons.createFromIconfontCN({//scriptUrl: '@/assets/iconfont/iconfont.js',//掉用本地iconfont.js资源不显示,加载不成功本地资源显示不出来图标//scriptUrl: './assets/iconfont/iconfont.js',//掉用本地iconfont.js资源不显示//scriptUrl: '//at.alicdn.com/t/c/font_9229502_ia8wtqn.js',//掉用云上iconfont库资源显示图标scriptUrl: iconFontJS,//掉用本地iconfont.js资源显示图标,最终方案
});app.component('IconFont', IconFont);
页面上的使用
<IconFont :type="item.typeSVGIcon"></IconFont>
<IconFont :type="item.typeSVGIcon"></IconFont> type=“图标名称”,如;<IconFont :type="ysc_kpi_o"></IconFont>
最终显示效果如图:

图标不显示的原因最终找到;是因为加载本地资源不成功;所以显示不出来;在此记录一下问题的解决方案;方便后期查阅
99%的人还看了
相似问题
- Android 13.0 无源码app修改它的icon图标
- Markdown使用emoji图标【美化你的文章】
- svg图标最简单的使用方式
- Android 13.0 Launcher3仿ios长按app图标实现抖动动画开始拖拽停止动画
- Flutter笔记:光影动画按钮、滚动图标卡片组等
- IDEA 关闭SpringBoot启动Logo/图标
- 桌面此电脑图标不见了的解决办法
- Vue3:自定义图标选择器(包含 SVG 图标封装)
- 小程序 打开方式 页面效果 表单页面 点击跳到详情页 图标 获取后台数据 进行页面渲染
- vue 集成高德地图,点击图标,弹出van-action-sheet,一闪而过的问题探究
猜你感兴趣
版权申明
本文"基于vue3 + ant-design 自定义SVG图标iconfont的解决方案;ant-design加载本地iconfont.js不显示图标问题":http://eshow365.cn/6-9894-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 智慧公厕未来数据中台,实现公厕跨域跨级跨平台聚合应用
- 下一篇: springboot的配置变量