已解决
uni-app:通过ECharts实现数据可视化-如何引入项目
来自网友在路上 169869提问 提问时间:2023-09-19 21:17:02阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
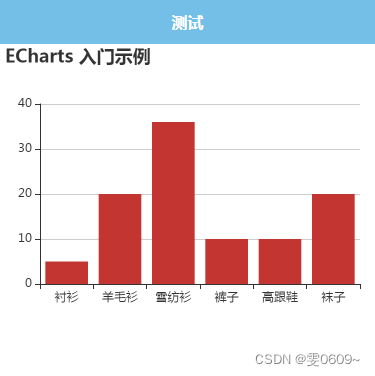
效果

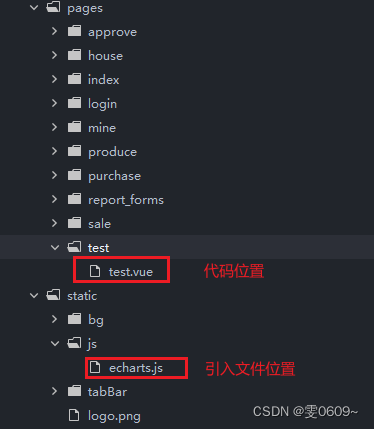
引入文件位置

代码
<template><view id="myChart"></view>
</template>
<script>
import echarts from '@/static/js/echarts.js' // 引入文件
export default {mounted() {// 初始化EChartsconst myChart = echarts.init(document.getElementById('myChart'))// 进行图表的配置和数据处理myChart.setOption({title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]})},data() {return {}},methods: {}
}
</script>
<style>#myChart {width: 400px;height: 300px;}
</style>
echarts.js下载地址:
获取 ECharts - 入门篇 - Handbook - Apache ECharts
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uni-app:通过ECharts实现数据可视化-如何引入项目":http://eshow365.cn/6-9566-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!