【Vue】MVVM模型还没懂嘛
最佳答案 问答题库598位专家为你答疑解惑
hello,我是小索奇,精心制作的Vue教程持续更新哈,想要学习&巩固&避坑就一起学习叭~
MVVM 模型
Vue虽然没有完全遵循MVVM模型,但Vue的设计也收到了它的启发在文档中也会使用VM(ViewModel的缩写)这个变量名表示Vue实例(Vue作者参考了MVVM模型,并非其创建的)

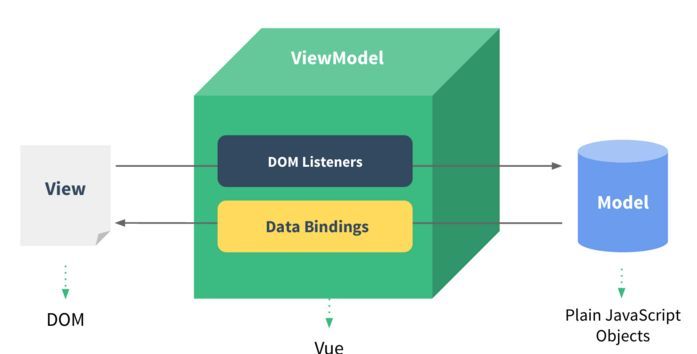
img
模型说明
-
M:模型 Model-对应data中的数据
-
V:视图 View-对应模板代码
-
VM:视图模型 ViewModel-对应Vue实例对象
-
Data Bingdings:数据绑定 把数据放在View的指定位置
-
DOM Listeners:DOM 监听器 监听视图上的变化并映射到数据里
-
data中所有的属性,最后都会出现在VM身上
-
VM身上所有的属性 及Vue原型身上所有的属性,在 Vue模板中都可以直接使用
Vue 实例中的 data 对象就代表了这个 ViewModel(VM) 中的 数据模型,用于存放应用程序的业务数据
Vue 中的 template 就代表视图层(View),用于定义应用程序的界面显示效果,
-
可以将该层理解为html页面中的元素,比如:
<div id="app">{{ message }}
</div>
在这里写的所有代码,都会去VM身上去找,比如@click = '可以引用VM的内容&简单表达式'但是如果写@click = 'alert(1)'就不对了,它属于window的,VM身上找不到就未定义错误
拓展
这里简单拓展一下:Java中的MVC(模型Model-视图View-控制器Controller-一种架构模式)
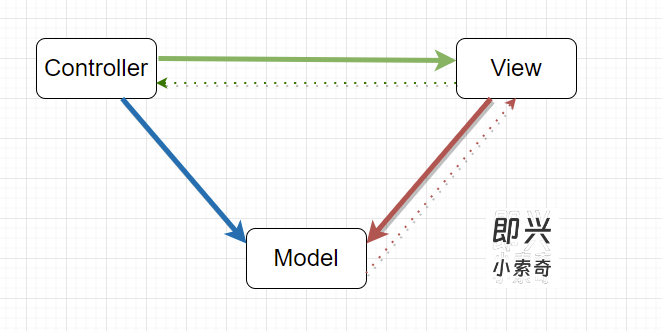
MVC:M代表Model数据层 , V代表View视图层 , C代表Controller控制层(中介), 用户发送请求,Control View 传送指令到 Controller,Controller 完成业务逻辑后,使 Model 改变状态Model 将新的数据发送到 View,用户得到反馈(实际上更复杂,如需要深入理解,建议多多查阅相关资料)

image-20230814104731446
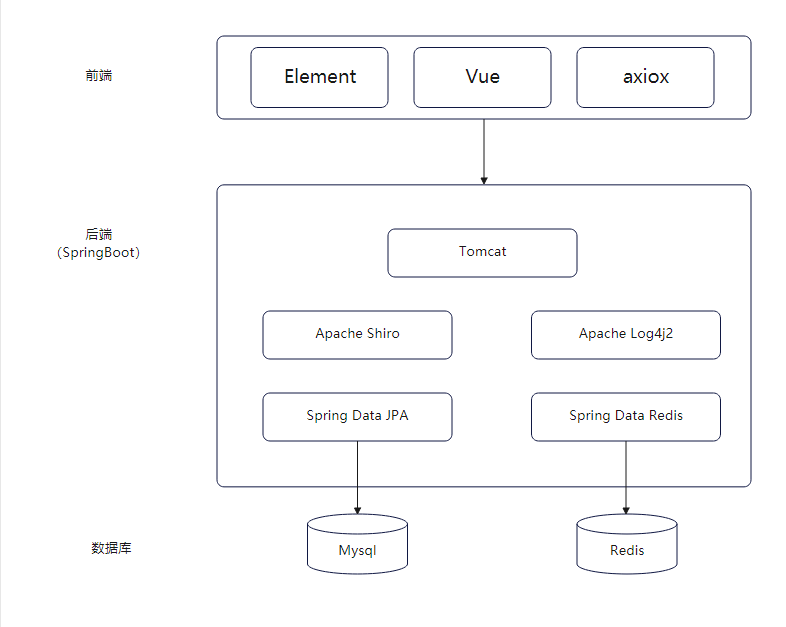
拓展Springboot+Vue架构

image-20230915014353293
代码示例
// View<div id="root"><h1>{{name}}</h1><!-- 只要是VM上面的(包括原型)都可以直接写,f12可以查看到我们写的name、add、官方自带的属性等 --><h1>{{$options}}</h1><h1>{{$emit}}</h1></div><script type="text/JS">Vue.config.productionTip = false// new Vue 这整个就是最重要的ViewModelnew Vue({el: '#root',// Model ,数据经过ViewModel就去了View更新data: {name: "小索奇",add: "shanghai"}})</script>
如果对您有用的话请点个免费的爱心叭~
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【Vue】MVVM模型还没懂嘛":http://eshow365.cn/6-9413-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 企业数字化转型如何成功落地
- 下一篇: uniapp开发h5 遇到一个刻度尺的需求 实现记录