已解决
uniapp h5 echarts 打包后图表点击失效/及其他失效
来自网友在路上 160860提问 提问时间:2023-09-19 10:41:08阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
文章目录
- 期望效果
- 实际效果
- 环境
- 引入echarts方式
- 解决方法:
- 注意
- 原因
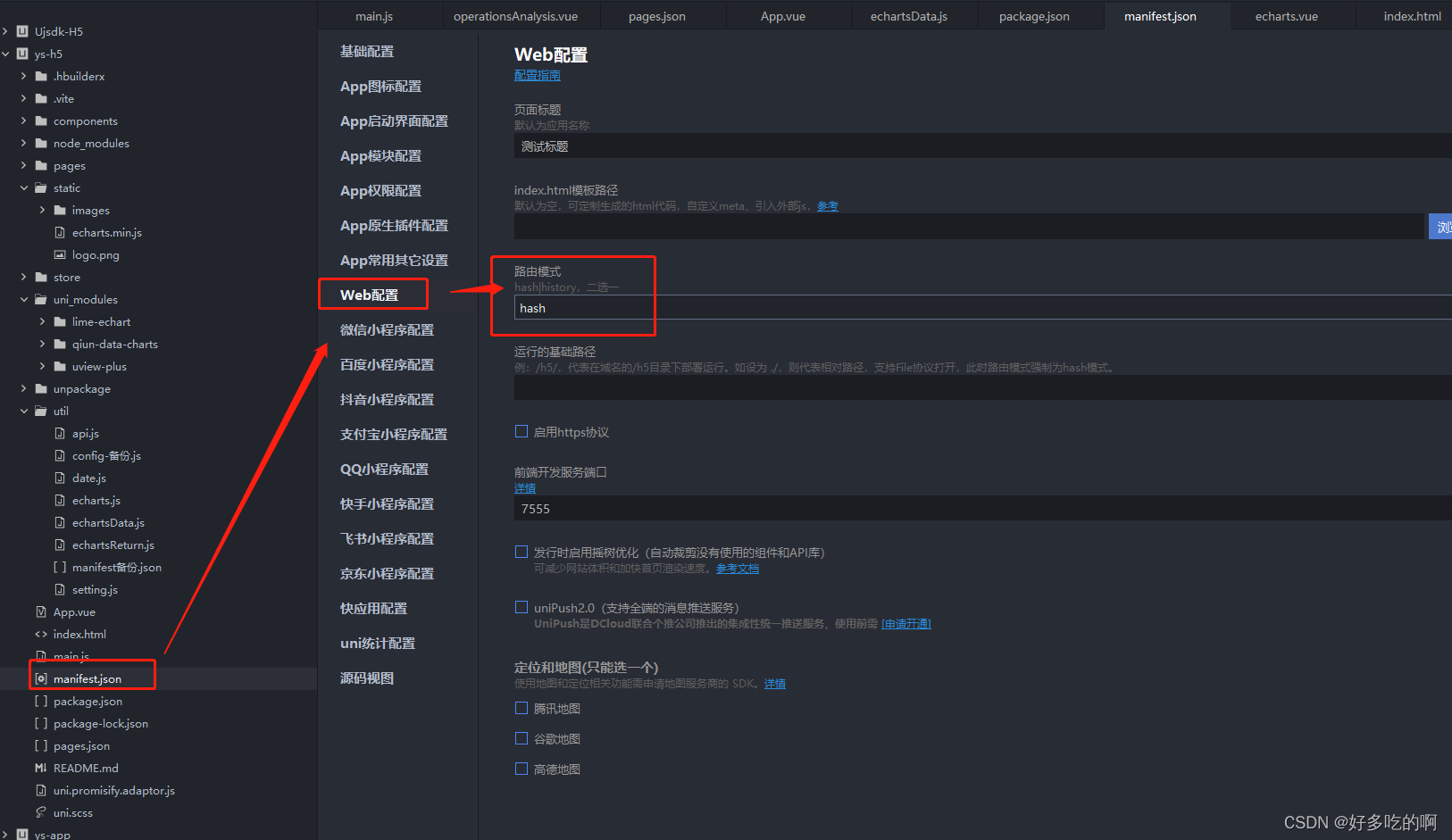
- 多说一句在h5打包的时候将 history 改为 hash 不然在浏览器打开后刷新会404
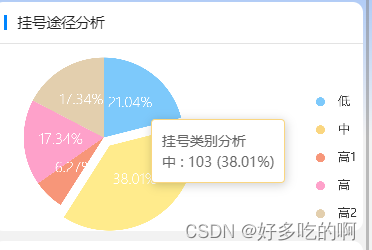
期望效果

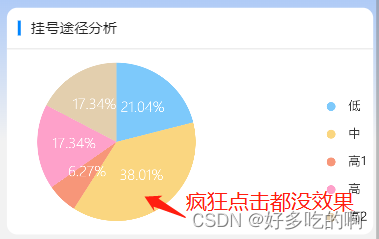
实际效果

环境
pc端 window11
hbuilderx版本 3.8.12
echarts版本 5.4.3
引入echarts方式
npm install echarts
解决方法:
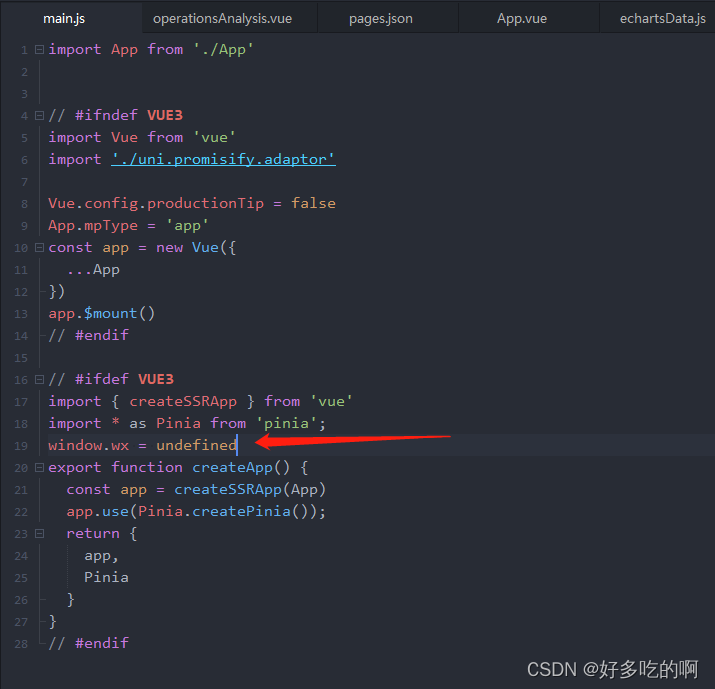
在main.js 加上
window.wx = undefined
注意
window.wx = {} // 开发正常 打包后 图表点击等也会失效
window.wx = null 会报错

原因
打包后自动检测环境,会优先走到 wx里去。进去就不出来了。拉都拉不出来那种。所以重写一下wx
多说一句在h5打包的时候将 history 改为 hash 不然在浏览器打开后刷新会404

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"uniapp h5 echarts 打包后图表点击失效/及其他失效":http://eshow365.cn/6-9270-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【Linux】线程同步与互斥
- 下一篇: ETH01-ETH驱动的配置01