已解决
JS的WebAPI
来自网友在路上 172872提问 提问时间:2023-09-19 06:29:12阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
WebAPI背景知识
什么是 WebAPI
前面学习的 JS 分成三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
什么是 API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM,所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
DOM 基本概念
什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
网页内容
网页结构
网页样式
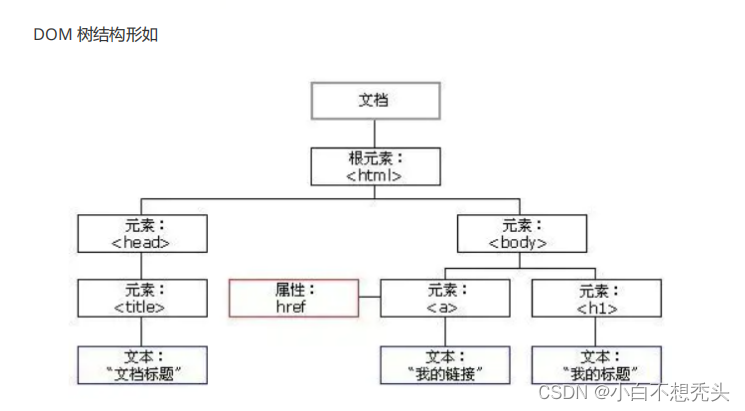
DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树
页面结构如下


重要概念:
文档: 一个页面就是一个 文档, 使用 document 表示.
元素: 页面中所有的标签都称为 元素. 使用 element 表示.
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node
表示.
这些文档等概念在 JS 代码中就对应一个个的对象.
所以才叫 “文档对象模型” .
getElementById
点击更换图片就可以从百度的图片跳转到搜狗的图片
<body><img width="200px" height="120px" id="img_logo" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"><p></p><input onclick="upImg()" type="button" value=" 更换图片 "><hr><script>function upImg(){var sg_img = "https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569";document.getElementById("img_logo").src = sg_img;}</script>
</body>


jquery
使用jquery的猜数字游戏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>SecondJS</title><script src="jquery.min.js"></script>
</head>
<body><div><h2>猜数字游戏</h2>玩家输入一个 1-10 数字:<input id="input_num" type="text"><p></p><input type="button" value=" 查看结果 " onclick="selectResultJq()"><div id="result_div"></div></div><hr><script>function selectResultJq(){// 产生随机数 1-10var randomNum = 1+Math.floor(Math.random()*10);// document.getElementById("input_num").valuevar userInputNum = jQuery("#input_num").val();//上面是原生写法// 井号是id的意思//有时候用$来代替jqueryvar msg;if(randomNum==userInputNum){msg="<h4>恭喜:猜对了</h4>";}else{msg="<h4>抱歉:猜错了,正确的数字是:"+randomNum+"</h4>";}// document.getElementById("result_div").innerHTML = msg;jQuery("#result_div").html(msg);//上面是原生写法//这句话的意思就是通过jquery,查到了div的id,然后把msg这个字符串插以html的格式插入到div里面}</script>
</body>
</html>
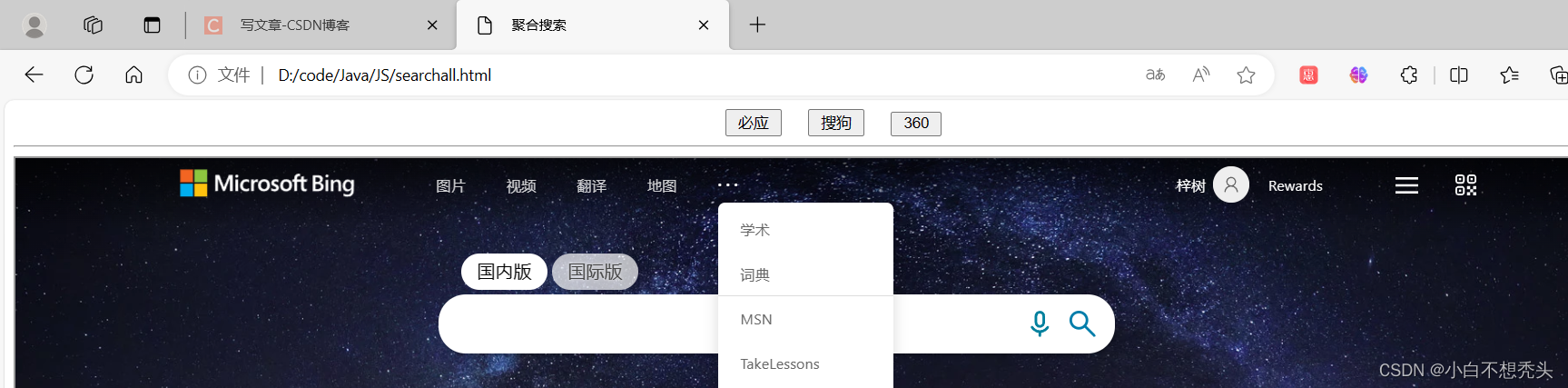
实现聚合搜索
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聚合搜索</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><input type="button" value=" 必应 " onclick="upSearch('https://www.bing.com/')"> <input type="button" value=" 搜狗 " onclick="upSearch('https://www.sogou.com/')"> <input type="button" value=" 360 " onclick="upSearch('https://www.so.com/')"> </div><hr><iframe id="ifr" style="width: 100%;height: 600px;" src="https://www.bing.com/"></iframe><!-- iframe就是可以理解成你打开这个页面之后就到了一个你设置的地址的主页,这里的主页就是bing的主页 --><script>function upSearch(url){jQuery("#ifr").attr("src",url);//这句话的意思就是用jquery这个组件找到了ifr这个标签,然后把这个对应标签的src换成调用的url}</script>
</body>
</html>

表白墙
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><h2>表白墙</h2>谁 :<input id="username"><p></p>对谁 :<input id="tousername"><p></p>说什么:<input id="msg"><p></p><input type="button" value=" 提 交 " onclick="mysub()"><p></p><div id="div_allmsg"></div></div><script>function mysub(){var iptUserName = jQuery("#username");var iptToUserName = jQuery("#tousername");var iptMsg = jQuery("#msg");// 1.非空效验if(iptUserName.val().trim()==""){alert("请先输入您的名字!");iptUserName.focus();return;}if(iptToUserName.val().trim()==""){alert("请先输入对方的名字!");iptToUserName.focus();return;}if(iptMsg.val().trim()==""){alert("请先输入信息!");iptMsg.focus();return;}// 2.将内容展示在表白墙jQuery("#div_allmsg").append(iptUserName.val()+"对"+iptToUserName.val()+"说:"+iptMsg.val()+"<p></p>");// 3.清空输入的内容iptUserName.val("");iptToUserName.val("");iptMsg.val("");}</script>
</body>
</html>
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"JS的WebAPI":http://eshow365.cn/6-9151-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!